Beginnen Sie Ihre grenzüberschreitende Reise
Kontaktieren Sie uns jetzt

Kundendienst für die Entwicklung von Websites

Kundenbetreuung




Dies ist der große Teil, in dem Sie lernen, wie Sie eine Seite mit Elementor gestalten. Bevor Sie das tun, hier ist eine kurze Auffrischung der Elementor Bearbeitungskonzepte.
Elementor Entwurfslogik
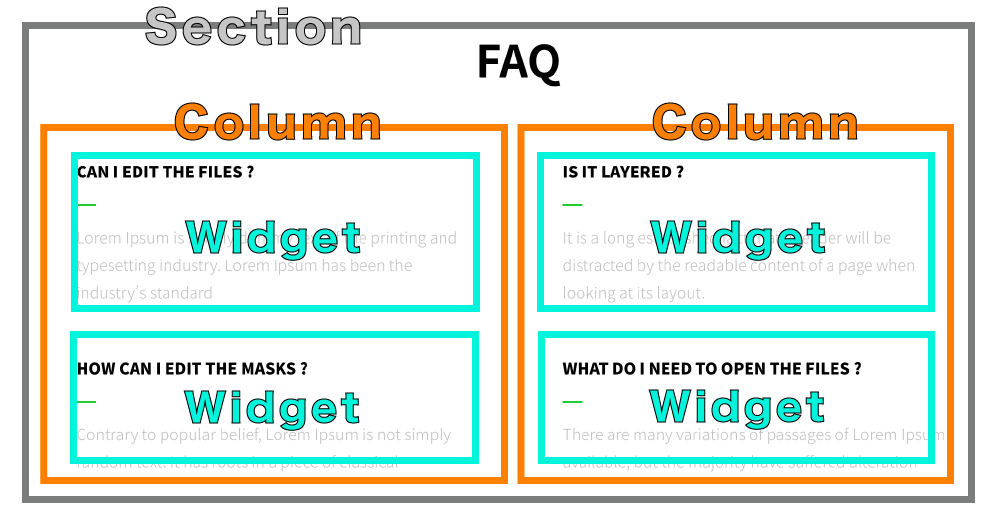
Elementor ist hauptsächlich in Section block, Column column und Widget element unterteilt, die aus diesen 3 Elementen bestehen.
Eine Seite besteht in der Regel aus mehreren Abschnittsblöcken.
Wie Sie unten sehen können, kann der Block Abschnitt mehrere Spalten enthalten, und jede Spalte kann mehrere Widget-Elemente enthalten.

Natürlich gibt es auch fortgeschrittenere Layout-Praktiken, d.h. die Verwendung des Elements Innerer Abschnitt, in der Spalte und eingebettet in einen internen Abschnitt-Block, und der interne Abschnitt enthält mehrere Spalten und Widgets.
Aber um Verwirrung zu vermeiden, ist es gut, hier zuerst ein Konzept zu erwähnen.
Neuer Blockinhalt
Als Nächstes zeige ich Ihnen, wie Sie einen Block mit Elementor entwerfen können, indem Sie auf das Plus-Symbol im Bearbeitungsbereich tippen.
Sie werden viele Architekturen sehen, die Column mit der zweispaltigen Option verwenden.

Auf dem Bildschirm wird dann ein zweispaltiger Block angezeigt. Klicken Sie auf eines der Felder und ziehen Sie das Bildelement hinein (oder auch direkt in das Feld).
Anschließend werden im linken Einstellungsbereich automatisch die bearbeitbaren Merkmale des Bildes angezeigt.
Sie können Bilder hochladen, Bildgröße, Ausrichtung, Bildverknüpfungen usw. einstellen... Sie können es verwenden, wie Sie möchten.
Wiederholen Sie diesen Schritt, um dem anderen Spaltenfeld ein neues Titel- und Texteditor-Element hinzuzufügen, und nehmen Sie die entsprechenden Einstellungen vor.
So entsteht ein kompletter Abschnittsblock, ist das nicht einfach :)
Stil- und Blockeinstellungen
Und wenn Sie die Titelfarbe ändern möchten? Auch das geht ganz einfach, indem Sie auf das Titelelement rechts neben der Bezeichnung klicken und dann in den Bereich Typ Getaggt, das ist es!
Bemerkung:Jedes Elementor Section / Column / Widget Element, das Sie stylen möchten, kann auch auf die Typ Markiert, um relevante Änderungen vorzunehmen yo.
Erweiterte Einstellungen
Endlich, erweiterte Einstellungen! Jeder Inhalt (Block/Feld/Element) von Elementor kann erweitert werden.
Was verbirgt sich also hinter der Einstellung der Progression?
Seitenvorschau & Start
Wenn ein Blockmuster fertig ist, können Sie den zweiten und dritten Block gestalten .... . und dann wird es eine komplette Seite!
Wenn die Seiten fertig gestaltet sind, können Sie auf Vorschau tippen, um das Ergebnis zu sehen.
Wir können entweder das Elementor-Panel verkleinern oder auf die Schaltfläche "Vorschau" am unteren Rand tippen.
Wenn Sie fertig sind, tippen Sie auf BeitragDie Seite ist jetzt live, so dass Sie sich auf das WordPress-Menü-Tutorial beziehen können, um die Seite in das Website-Menü aufzunehmen, so dass Besucher darauf klicken können!