Melden Sie sich kostenlos an und erhalten Sie den Zugang zu Shopify für $1 für den ersten Monat.
Hinzufügen einer Auswahlmöglichkeit für das Lieferdatum auf der Seite des Warenkorbs
Sie können einen Kalender auf der Seite des Warenkorbs einfügen, damit die Kunden das Lieferdatum für ihre Bestellung angeben können.

Einbindung von jQuery in theme.liquid
Damit diese Anpassung richtig funktioniert, müssen bei einigen Vorlagen die Skript-Tags von jQuery zur theme.liquid-Layoutdatei hinzugefügt werden. Wenn Sie die kostenlose Vorlage Shopify Online Store 2.0 verwenden, müssen Sie möglicherweise die folgenden Schritte ausführen:
- existieren Layout Verzeichnis, klicken Sie auf
Thema.flüssig. - Finden Sie das Ende des Codes
</head>Markierung. Am Ende der</head>Fügen Sie in der neuen Zeile oberhalb der Markierung den folgenden Code ein:
{{ '//ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js' | Skript_tag }}3. klicken SieSpeichern (einer Datei usw.) (Informatik).
Code-Schnipsel für das Lieferdatum erstellen
Gehen Sie wie folgt vor, um ein Codeschnipsel für die Auswahl des Verteilungsdatums zu erstellen:
- Gehen Sie im Shopify-Backend zuInternetshop > Vorlage.
- Suchen Sie die Vorlage, die Sie bearbeiten möchten, und klicken Sie auf … um das Betriebsmenü zu öffnen, und klicken Sie dann auf die SchaltflächeCode bearbeiten.
- existieren Schnipsel Verzeichnis, klicken Sie aufNeues Codefragment hinzufügen.
- Erstellen Sie Codeschnipsel:
- Benennen Sie den Codeschnipsel
Liefertermin. - Streik (auf der Tastatur)Erstellen von Codeschnipseln. Die neue Code-Snippet-Datei wird im Code-Editor geöffnet.
- Benennen Sie den Codeschnipsel
- neu
Liefertermin.flüssigFügen Sie in das Code-Snippet den folgenden Code ein:
{{ '//code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css' | stylesheet_tag }}
Wir liefern nicht am Wochenende.
<script
window.onload = Funktion() {
wenn (window.jQuery) {
lassen Sie $ = window.jQuery;
$(Funktion() {
$("#date").datepicker({
minDate. +1,
maxDate: '+2M',
beforeShowDay: $.datepicker.noWeekends
});
});
}
}6. klicken SieSpeichern (einer Datei usw.) (Informatik).
Fügen Sie das Codeschnipsel in die Warenkorbseite ein
Gehen Sie wie folgt vor, um das Code-Snippet für das Lieferdatum auf der Einkaufswagenseite einzubinden:
- existieren Sektionen Verzeichnis, klicken Sie auf
haupt-karten-artikel.flüssig. - Finden Sie das Ende des Codes
</form>Markierung. Am Ende der</form>Fügen Sie in der neuen Zeile oberhalb der Markierung den folgenden Code ein:
{% Lieferdatum" wiedergeben %}3. klicken SieSpeichern (einer Datei usw.) (Informatik).
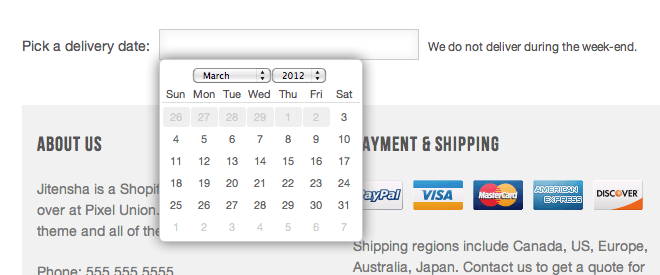
Ihre Warenkorbseite enthält nun ein Feld zur Eingabe des Lieferdatums. Wenn Sie auf das Textfeld klicken, wird ein Kalender angezeigt:

Original-Link https://help.shopify.com/zh-CN/manual/online-store/themes/customizing-themes/add-date-picker
