Beginnen Sie Ihre grenzüberschreitende Reise
Kontaktieren Sie uns jetzt

Kundendienst für die Entwicklung von Websites

Kundenbetreuung




Viele Menschen entscheiden sich für WordPress, um ihre Websites zu erstellen. Für diejenigen, die keine Programmierkenntnisse haben, kann es jedoch schwierig sein, schnell und einfach eine professionelle Website zu erstellen. Glücklicherweise gibt es viele WordPress-Plugins für den Seitenaufbau, die uns dabei helfen können, dieses Ziel zu erreichen. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Elementor schnell und einfach eine Website erstellen und den WordPress-Seitenerstellungsprozess einbeziehen können, um Ihnen mehr Freiheit bei der Gestaltung Ihrer Website zu geben.
Elementor ist ein WordPress-Seitenerstellungs-Plugin, mit dem Benutzer auf einfache Weise benutzerdefinierte Seiten erstellen können, ohne Code schreiben zu müssen: Mit einer intuitiven Drag-and-Drop-Benutzeroberfläche und einer umfangreichen Bibliothek von Elementen können Benutzer schnell professionelle Webseiten erstellen.
Elementor funktioniert wie dieses Video unten 👇
Elementor ist sehr einfach zu bedienen, ziehen Sie einfach das linke Element auf der rechten Seite mit der Maus und setzen Sie es, können Sie eine schöne Schnittstelle zu entwerfen.
Die Vorteile von Elementor umfassen:
Nachteile von Elementor:
Obwohl Elementor einen gewissen Einfluss auf die Geschwindigkeit Ihrer Website haben kann, ist der Vorteil, keinen Code schreiben zu müssen, mehr als genug, um diesen Einfluss auszugleichen. Bauen Sie also Ihre eigene WordPress-Website und zögern Sie nicht, Elementor zu wählen.
Elementor ist in zwei Versionen erhältlich: die kostenlose Version und die Pro-Version. Die kostenlose Version enthält grundlegende Funktionen und Elementbibliotheken, während die Pro-Version mehr erweiterte Funktionen und Elementbibliotheken enthält.
1, im Vergleich zur kostenlosen Version, kann Elementor Pro mehr Elemente verwendenDiese sind zum Beispiel in der folgenden Abbildung dargestellt:

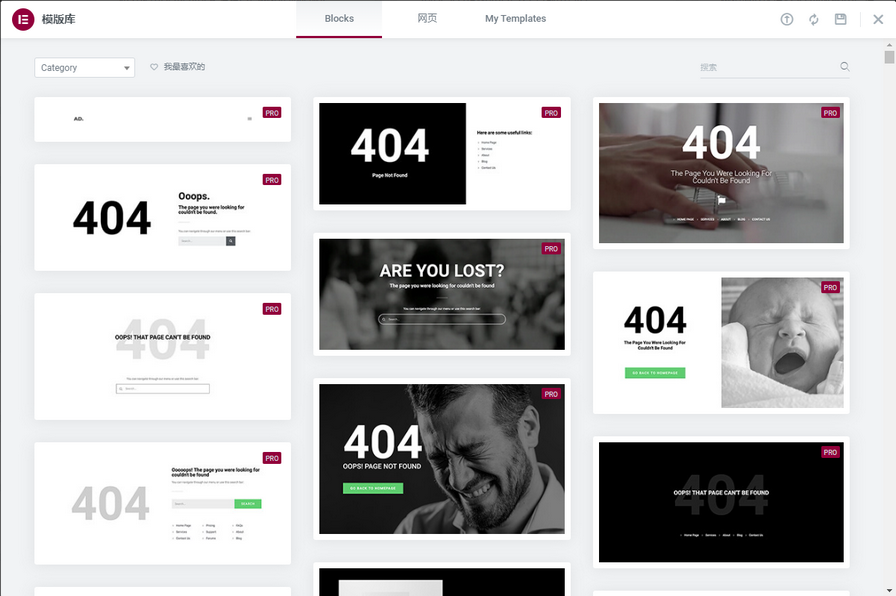
2, Elementor Pro kann die Vorlagenbibliothek verwenden

Die Vorlagenbibliothek ist die offizielle Elementor-Designer entworfen einige Stile, können Sie durch die Vorlagenbibliothek direkt in Ihre Website eingefügt zu verwenden, wenn Sie nicht wissen, wie man ihren eigenen Stil zu entwerfen, dann ist diese Funktion sehr nützlich.
3, Elementor Pro kann den Theme-Generator verwenden

Mit dem Theme-Generator können Sie die Struktur Ihrer Website vollständig anpassen, diese Funktion ist sehr gut zu verwenden, aber Ihr eigenes Design Sinn ist nicht gut, dann Ihre eigene ganze Website mit dem Theme-Generator Design ist keine gute Idee.
Die Installation von Elementor ist sehr einfach. Suchen Sie einfach nach dem Elementor Plugin im WordPress Backend Plugin Repository und installieren Sie es.

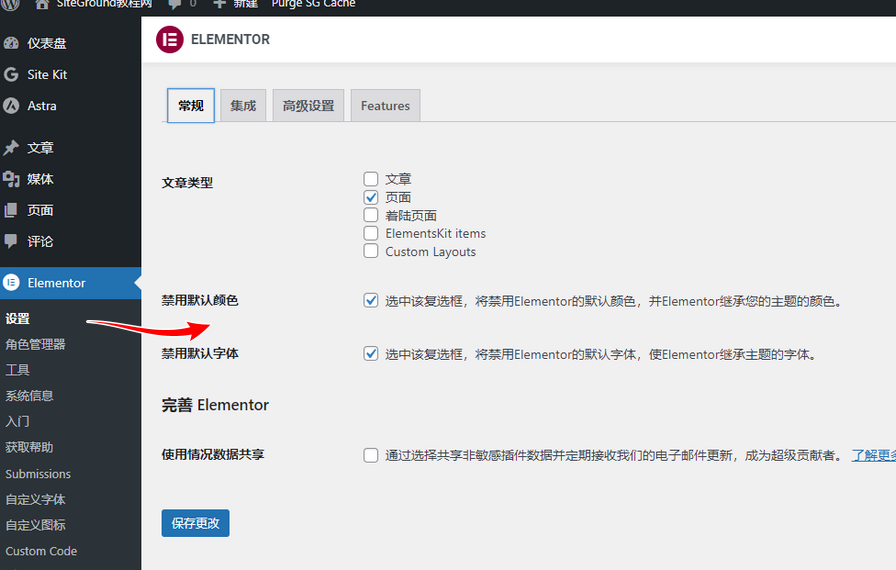
Nach Abschluss der Installation sind einige grundlegende Konfigurationen erforderlich, darunter die Auswahl von Standardschriftarten, -farben und -schaltflächen.

Der Artikeltyp wird empfohlen, nur die Seite anzukreuzen, wenn Sie den Elementor-Editor für alles verwenden, werden Sie bei der späteren Überarbeitung der Website mit einer sehr großen Änderung konfrontiert.
Es wird empfohlen, Standardfarben und Standardschriftarten zu deaktivieren, damit sie den Einstellungen des Themas entsprechen.
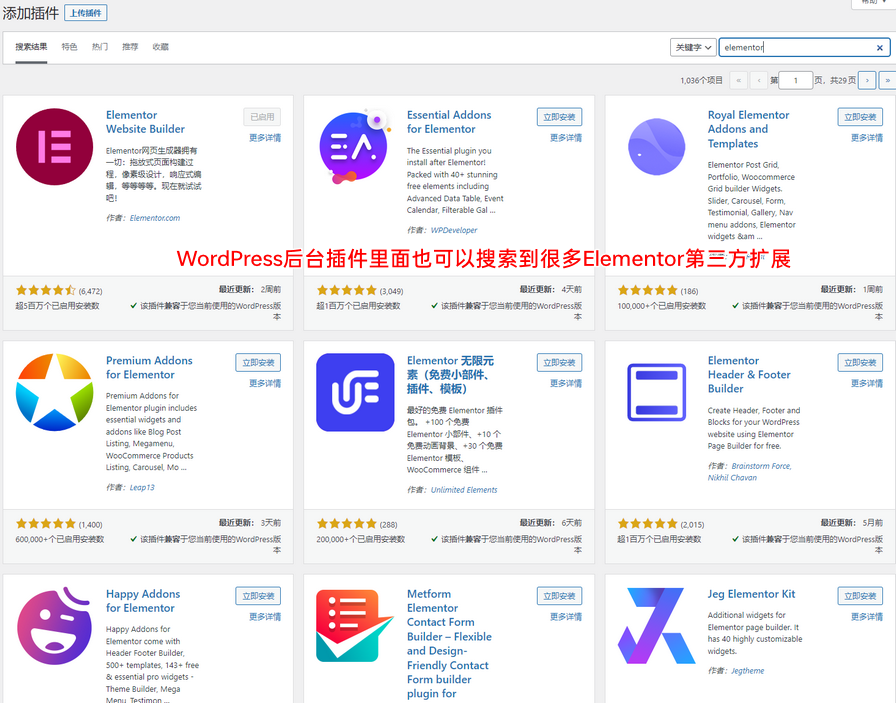
Elementor ist derzeit das beliebteste Page-Builder-Plugin auf der WordPress-Plattform, und sein Ökosystem ist auch sehr reichhaltig, zusätzlich zu Elementor Pro gibt es auch viele Elementor-Erweiterungen von Drittanbietern, die verwendet werden können, um die Funktionalität von Elementor Free zu erweitern.

Diese Elementor-Erweiterungen von Drittanbietern können mehr Elemente bereitstellen, die möglicherweise ein besseres Design und eine bessere Funktionalität haben als Elementor Free, und auch diese Erweiterungen von Drittanbietern sind in einer kostenpflichtigen Version verfügbar, so dass Sie abwägen müssen, ob Sie die Erweiterungen von Drittanbietern installieren und die kostenpflichtige Version für Ihre eigenen Bedürfnisse kaufen möchten.
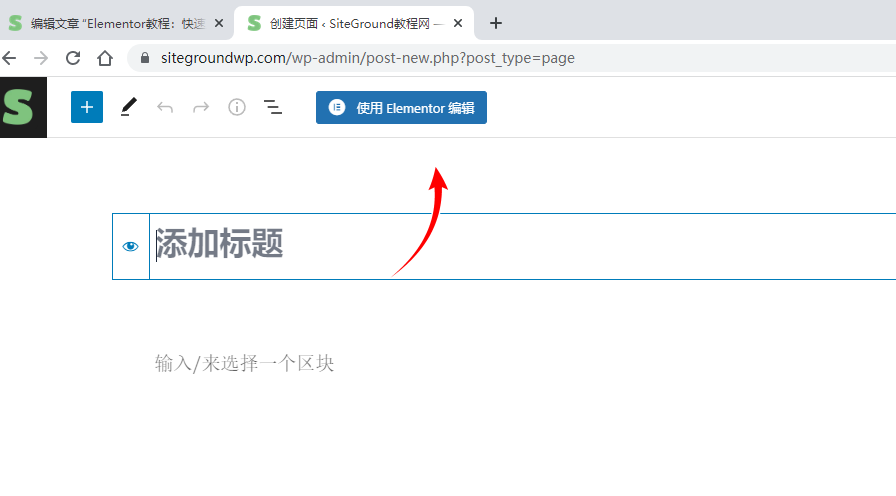
Die Erstellung einer neuen Seite mit Elementor ist so einfach wie die Auswahl von "Neue Seite" im WordPress-Backend und die Auswahl von "Elementor-Editor verwenden".

Nachdem Sie die Seite erstellt und mit Elementor bearbeitet haben, erscheint der Bildschirm Elementor Design Page, wie unten gezeigt:

Elementor bietet eine reichhaltige Bibliothek von Elementen, darunter Überschriften, Text, Bilder, Schaltflächen, Formulare, Fortschrittsbalken und mehr. Benutzer können diese Elemente per Drag-and-Drop zur Seite hinzufügen.
Nun können Sie versuchen, ein Element aus dem linken Elementbereich in den rechten Bearbeitungsbereich zu ziehen, z. B. einen Titel.
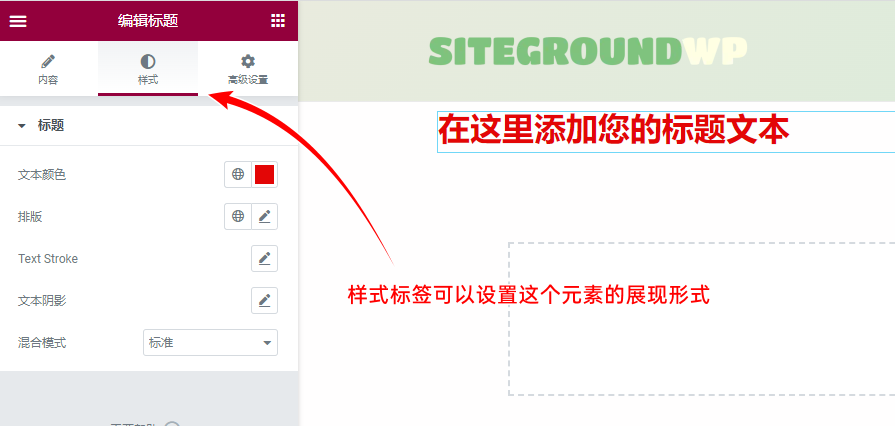
Elementor bietet auch eine Fülle von Styling-Optionen, einschließlich Schriftarten, Farben, Rahmen, Schatten und mehr. Benutzer können den Stil des Elements mit diesen Optionen anpassen, um es für ihre Bedürfnisse besser geeignet zu machen.

Verschiedene Elemente können eingerichtet werden Optionen sind unterschiedlich, nehmen Sie unsere Titel-Element oben als Beispiel, können Sie sehen, dass nach dem Umschalten auf den Stil-Tag, können Sie die Textfarbe, Layout innerhalb des Textes kann in der Schriftart, Schriftgröße, Linie und so weiter.

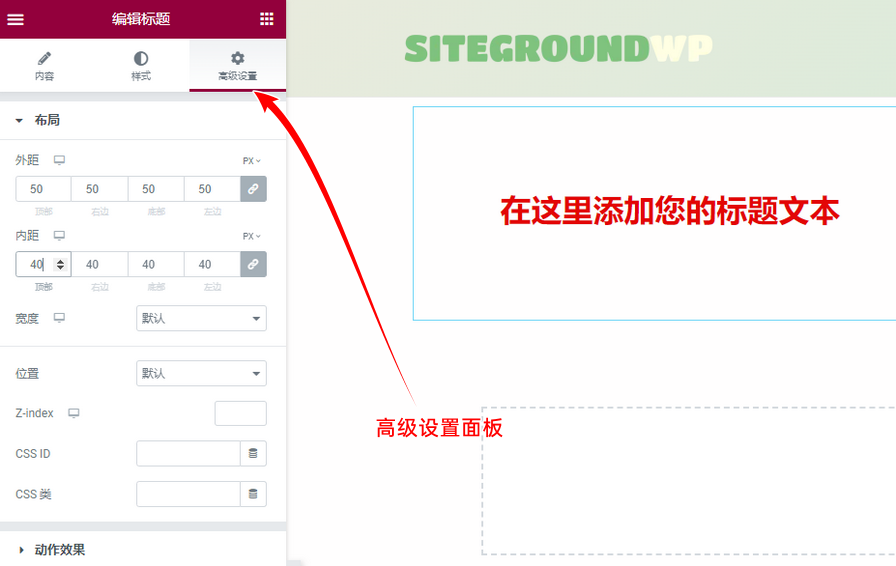
Im Bereich Erweiterte Einstellungen, in dem Sie das Layout dieses Elements anpassen können, werden in der Regel die äußeren und inneren Abstände eingestellt.
Darüber hinaus können Sie auch Einstellungen für Bewegungseffekte, Hintergründe, Rahmen und mehr vornehmen. Sie können jede der Optionen ausprobieren und erfahren, welche Art von Änderungen die einzelnen Einstellungen bewirken.
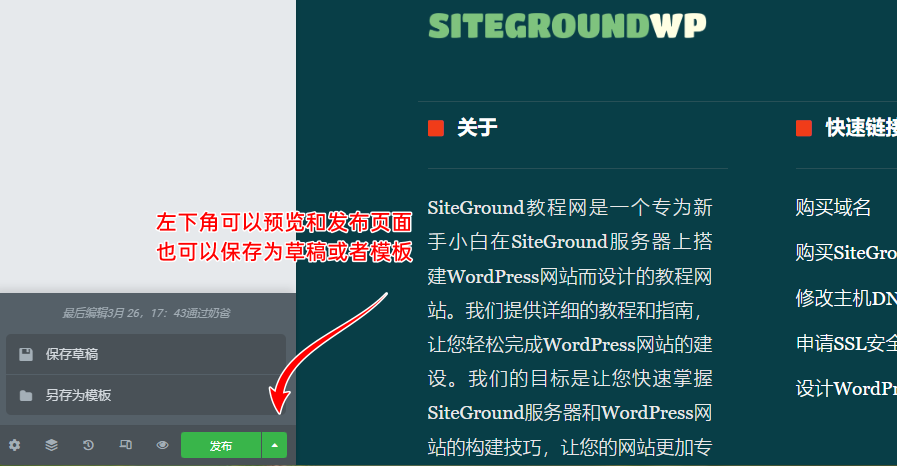
Wenn Sie eine Seite mit Elementor erstellen, können Sie jederzeit eine Vorschau der Seitenergebnisse anzeigen. Wenn die Seite fertig ist, können Benutzer sie auf einer WordPress-Website veröffentlichen.

Es ist wichtig zu beachten, dass, wenn Sie diesem Elementor-Tutorial gefolgt sind und direkt nach dem Erstellen Ihrer Seite auf die Schaltfläche "Mit Elementor bearbeiten" geklickt haben, es empfohlen wird, auf "Als Entwurf speichern" zu klicken.

Verlassen Sie dann die WordPress-Backend-Seite, nachdem Sie die Schaltfläche mit den drei horizontalen Balken in der oberen linken Ecke ausgewählt haben.

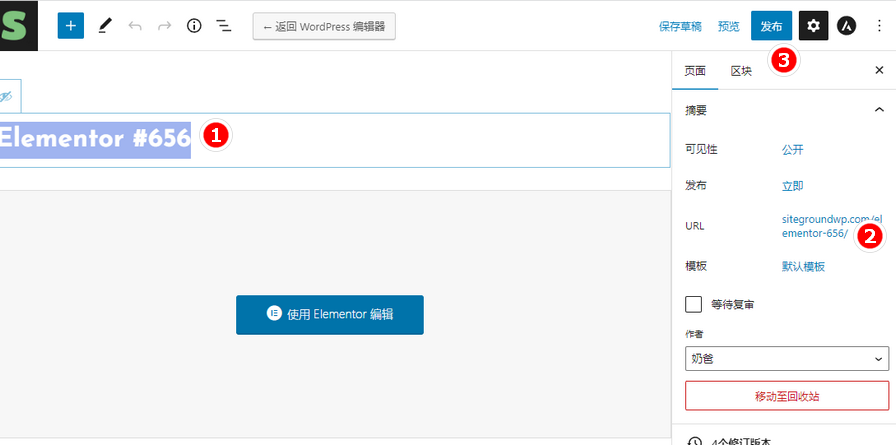
Bevor wir die Seite erstellt haben, haben wir direkt auf Bearbeiten mit Elementor geklickt, weil wir den Titel nicht geändert haben. Wenn wir also zur Seite zurückkehren, müssen wir den Seitentitel und die URL ändern und sie dann veröffentlichen.
Elementor Pro ist eine erweiterte Version von Elementor, die mehr Funktionen und eine Bibliothek von Elementen enthält, um Benutzern zu helfen, professionellere und komplexere Seiten zu erstellen.
Die Funktionen von Elementor Pro umfassen:
Zusätzlich zu den grundlegenden Funktionen und Elementbibliotheken bietet Elementor Pro verschiedene erweiterte Funktionen wie Theme Builder, dynamische Inhalte, Form Builder und mehr. Diese Funktionen helfen Benutzern, komplexere und fortgeschrittenere Seiten zu erstellen.

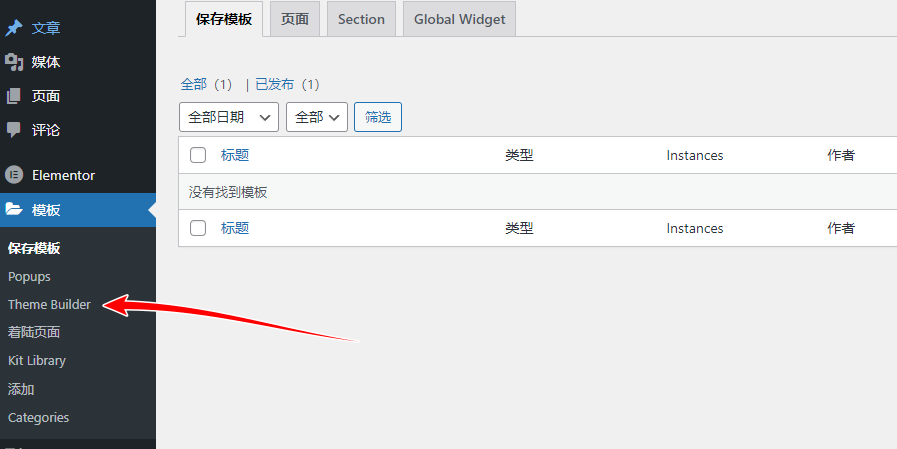
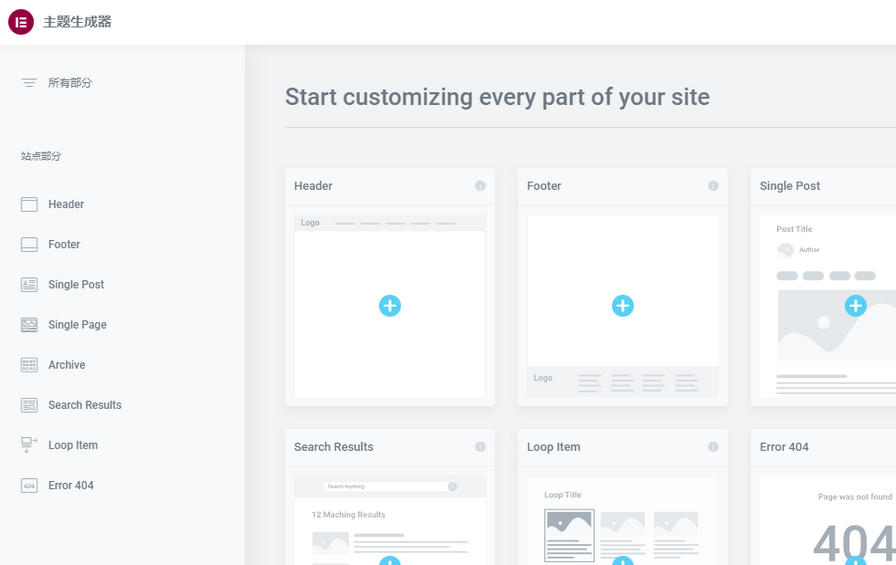
Unter dem Menüpunkt Templates von Elementor können Sie auf Theme Builder klicken

Mit dem Theme Builder können Sie das Design aller Teile Ihrer Website anpassen, z. B. Kopfzeile, Fußzeile, einzelner Beitrag, einzelne Seite, Archiv und so weiter.
Wenn das WooCommerce-Plugin installiert ist, ist es auch möglich, die Produktseiten zu gestalten.
Dynamische Inhalte sind sehr nützlich bei der Erstellung einiger allgemeiner Seiten, wie z. B. der durchlaufenden Kopfzeile am Anfang jeder Seite.

In der Abbildung oben, sind wir das vorherige Tutorial, um einen Titel hinzuzufügen, durch den dynamischen Inhalt, können wir den Titel Inhalt Standard für den Seitentitel, ist der Seitentitel, kann der Link auch wählen, post url.
Dadurch wird automatisch der entsprechende Inhalt zum Titel aufgerufen, wir können dieses Modul Kind Batch zu anderen Seiten verwenden, ohne den Titel Inhalt und URL jedes Mal manuell zu ändern.
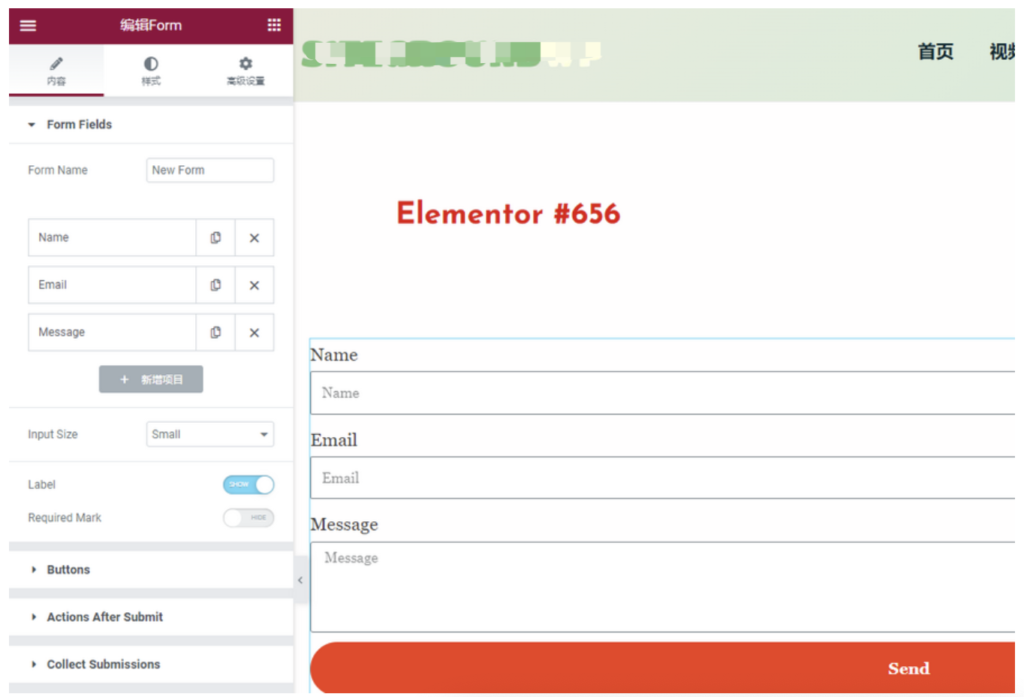
Wenn Sie WordPress für die offizielle Website eines Unternehmens verwenden, ist ein Online-Kontaktformular enthalten, das wir mit der Formularfunktion von Elementor Pro erstellen können.

Im Vergleich zu anderen Formular-Plug-ins von Drittanbietern bietet Elementor Formulare, die mit Elementor einfacher zu verwenden sind.
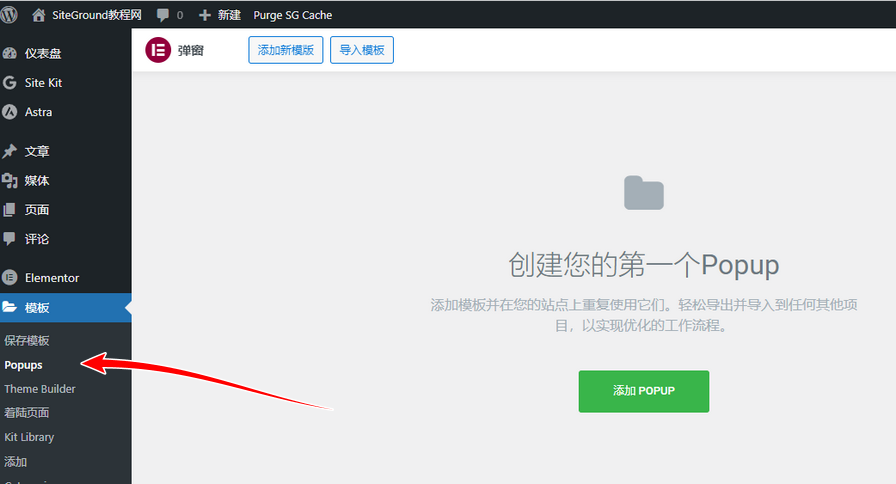
Popup ist auch eine Funktion von Elementor Pro, die es Ihnen ermöglicht, ein Popup-Fenster für Ihre Website zu erstellen, z. B. um Benutzer aufzufordern, sich zu registrieren oder uns zu kontaktieren.

Popups können durch Auswahl von Popups im Menü Vorlagen in Elementor im WordPress-Backend erstellt werden, und Sie können die Popup-Bedingungen und -Einschränkungen für das Popup festlegen.
Als Neuling ist es schwierig, eine Webseite von Grund auf neu zu gestalten. Daher ist es eine gute Wahl, vorgefertigte Vorlagen zu importieren und sie dann zu modifizieren. Elementor Pro kann alle offiziellen Elementor-Vorlagen importieren und sie dann an das Design und den Inhalt anpassen, den Sie wünschen.

Möchten Sie Elementor vorgefertigte Vorlagen zu importieren, sondern auch sehr einfach, in der WordPress-Hintergrund-Menü im Inneren, finden Sie die Vorlage, Kit-Bibliothek. dann können Sie die oben genannte Vorlage Schnittstelle zu sehen, wählen Sie Ihre Lieblings-Vorlage, klicken Sie auf die obere rechte Ecke des Kits Schaltfläche anwenden, können Sie automatisch importieren die gesamte Website-Design und Einstellungen.

Wenn Elementor nicht geladen werden kann, kann dies auf einen Plugin-Konflikt oder eine Inkompatibilität der WordPress-Version usw. zurückzuführen sein. Benutzer können versuchen, andere Plugins zu deaktivieren oder die WordPress-Version zu aktualisieren, um das Problem zu beheben.
Wenn Sie andere Plugins deaktivieren und die neueste Version von WordPress immer noch nicht geladen werden kann, wechseln Sie bitte zu helle elementor dieses Thema wieder zu testen, immer noch nicht geladen werden kann, wird empfohlen, WordPress neu zu installieren, um zu lösen.
Wenn eine Elementor-Seite langsam lädt, kann dies zum Beispiel an einer langen Server-Antwortzeit oder einer großen Seitendatei liegen. Es wird empfohlen, das Design der Seite zu optimieren und den Server zu optimieren, um das Problem zu lösen. Zu viele Plug-ins auf der Website selbst, die Fehler melden, können ebenfalls dazu führen, dass die Seite langsam lädt.
Wenn der Elementor-Seitenstil falsch ist, kann dies auf einen CSS-Konflikt oder einen JavaScript-Fehler usw. zurückzuführen sein. Benutzer können versuchen, andere Plugins zu deaktivieren oder nach Code-Fehlern zu suchen, um das Problem zu beheben.
Aufgrund von Kompatibilitätsproblemen zwischen Elementor und anderen Plugins kann es vorkommen, dass Seiten nicht richtig angezeigt werden oder Funktionen nicht funktionieren. Benutzer können versuchen, andere Plugins zu deaktivieren oder den Plugin-Autor zu kontaktieren, um das Problem zu lösen.