Beginnen Sie Ihre grenzüberschreitende Reise
Kontaktieren Sie uns jetzt

Kundendienst für die Entwicklung von Websites

Kundenbetreuung




Öffnen Sie das Backend von Shopify und öffnen Sie auf der Seite Online-Shop Online-Shop - Navigation Navigation die Seite Shopify-Navigationseinstellungen wie unten dargestellt.
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
Das Shopify-System generiert standardmäßig zwei Menügruppen: das Footer-Menü, ein Menüpunkt unten auf der Startseite der Website, und das Hauptmenü, die Menüoption oben auf der Website. Falls erforderlich, können Sie durch Klicken auf den Link Menü hinzufügen in der oberen rechten Ecke des Menüs weitere Menügruppen erstellen, z. B. das Menü Seitenleiste, das in der Seitenleiste der Website platziert wird. Obwohl der Name ist Hauptmenü, Fußzeile Menü, aber in der Tat können wir nicht auf den Namen des Menüs beschränkt werden, in das Thema Einstellungen können auf der Oberseite der Vorderseite der Website Fußzeile Menü gesetzt werden, aber einfach zu verwalten, werden wir eins nach dem anderen entsprechend den Einstellungen auf der OK.
Klicken Sie auf Hauptmenü, um den obersten Menüpunkt Seite hinzufügen und verwalten aufzurufen. Wie in der Abbildung unten gezeigt, können wir den Titel ändern, damit Sie die Verwaltung leichter erkennen können. Meiner eigenen Gewohnheit entsprechend werde ich das Hauptmenü in Kopfmenü ändern, damit es mit dem Fußmenü übereinstimmt, was für andere Unternehmen leichter zu verstehen ist, wenn sie den Inhalt der Website ändern. Wir können sogar Chinesisch verwenden, um die Position des Kopfzeilentitels direkt auszufüllen. Der Inhalt des Textfeldes des Menütitels dient nur unserer eigenen internen Verwaltung und wird nicht im Vordergrund der Website angezeigt.
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
Sie können einen Link zu diesem Menüpunkt hinzufügen, indem Sie im Panel Menüpunkte auf Menüpunkt hinzufügen klicken. Normalerweise ist der Menüpunkt, den wir oben auf der Website hinzufügen möchten, der Produktkatalog der Website, also der Punkt, den wir in der Produktliniensammlung erstellt haben. Klicken Sie also auf den Link Link im Pop-up-Fenster und wählen Sie Produktliniensammlungen aus den Dropdown-Optionen.
Fügen Sie dann die Produktkategorien, die wir in Collection erstellt haben, nacheinander zu dieser Seite hinzu. Um ein Dropdown-Menü oder sekundäre Kategorien in Shopify zu erstellen, halten Sie einfach die Maustaste gedrückt und ziehen Sie das 6-Punkte-Symbol vor dem Namen der Kollektion, um es nach links, rechts, oben und unten in das unten gezeigte Menüelement zu ziehen.
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
Derzeit shopify unterstützt bis zu drei Ebenen von Dropdown-Menüs, um mehr Ebenen von Dropdown-Menüs zu unterstützen, können Sie für "Mega Menu" suchen, um die entsprechende Anwendung zu installieren zu erreichen.
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
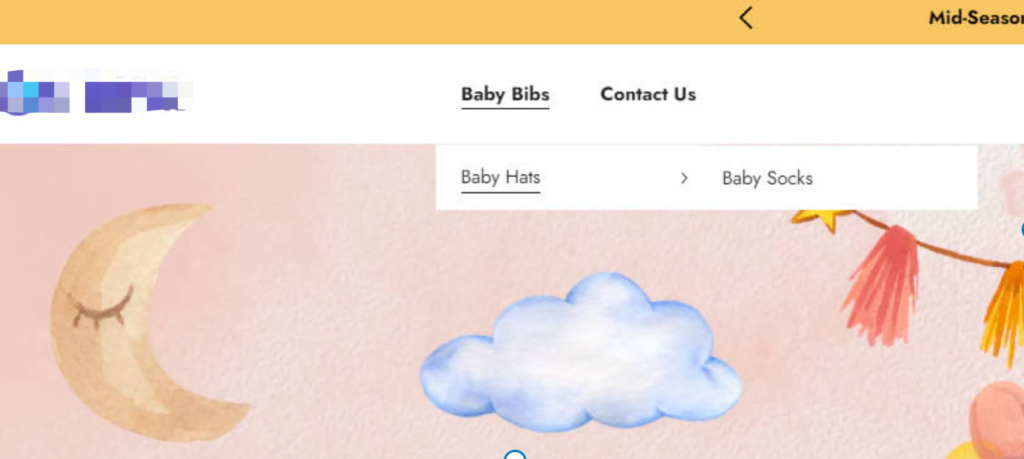
Speichern Sie, nachdem das Menü eingerichtet ist. Wenn Sie das Frontend der Website öffnen, sehen Sie die Menüpunkte, die wir gerade zum Hauptmenü hinzugefügt haben. Die Wirkung des dreistufigen Menüs ist unten dargestellt:

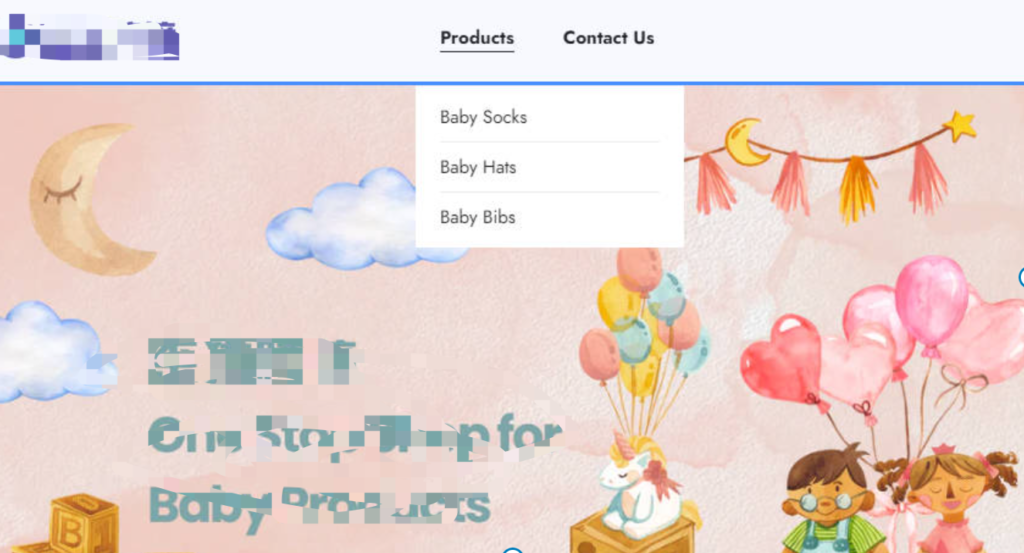
Manchmal möchten wir einfache Text-Menüpunkte ohne Links in die Menüleiste einfügen. Klicken Sie auf Menüpunkt hinzufügen, geben Sie "#" in das Link-Feld ein, geben Sie den Namen des gewünschten Menüs ein und fügen Sie es dann der Menüleiste hinzu. Gemäß unseren Einstellungen, die in der Abbildung unten dargestellt sind, werden im vorderen Teil der Website, nachdem der Kunde auf den Menüpunkt Produkte geklickt hat, die Menüpunkte der einzelnen Produktreihen ohne Seitensprung angezeigt.
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
Der Effekt der Vordergrundanzeige ist wie folgt

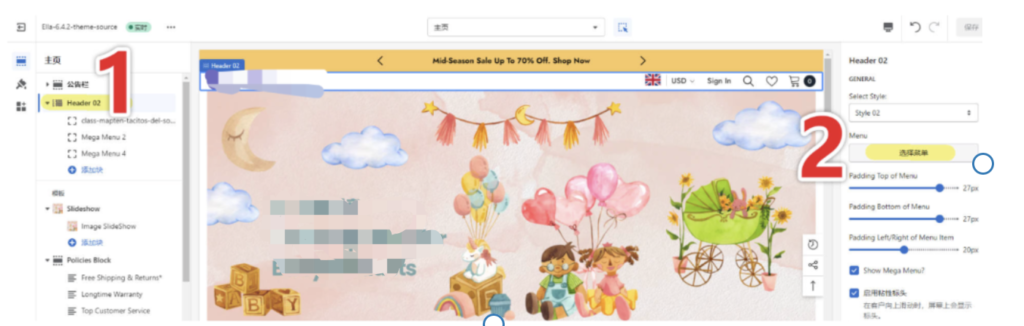
Wenn Sie ein gutes Hauptmenü im Hintergrund, aber immer noch nicht sehen können, das Menü an der Spitze der Vorderseite der Website, müssen Sie sorgfältig lesen Sie das Thema Anweisungen Dokument, und gehen Sie dann auf das Thema Anpassungseinstellungen in den entsprechenden Operationen, die meisten der Themen wird in der Header-Einstellungen, wie unten gezeigt, müssen Sie die Menü-Gruppe, die wir wollen an der Spitze der Website angezeigt werden, richten wir ein gutes Menü wird auf der Website erscheinen! Vorderseite der Website.
Theme-Anpassung vor dem unselektierten Header-Menü lan look

Themenanpassung nach Auswahl des Kopfmenüs lan

Wie beim Hauptmenü müssen wir die zuvor erstellte Seite "Richtlinien" sowie die Seiten "Über uns", "Kontakt" usw. von der Seite "Seite" zum unteren Teil der Website hinzufügen. Wenn es nur eine Menügruppe am unteren Ende der Website gibt, ist der Vorgang im Grunde derselbe wie für das Kopfmenü.
Wenn es 2 oder mehr Menügruppen am unteren Rand der Website gibt, müssen wir im Backend neue Menügruppen erstellen, um sie der Reihenfolge nach zur unteren Menüleiste hinzuzufügen. Das von mir verwendete Ella-Theme bietet zum Beispiel standardmäßig 3 Menügruppen am unteren Rand der Website. Über die Anpassungsfunktionen des Themas können wir weitere Menügruppen hinzufügen oder die nicht benötigten löschen.
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
Nachdem Sie die Anzahl der Menügruppen bestimmt haben, müssen Sie im nächsten Schritt die entsprechenden Menügruppen im Shopify-Backend hinzufügen und einrichten:
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
Nach dem Speichern der Änderungen werden bei einigen Themes die neu hinzugefügten Menüpunkte direkt am unteren Rand des Frontends der Website angezeigt. Wenn Sie unten im Frontend Ihrer Website keine Änderungen sehen, bedeutet dies, dass Sie weitere Einstellungen im Theme Ihrer Website vornehmen müssen. Wie unten gezeigt, müssen wir in den Fußzeilenoptionen die Menügruppen, die wir im vorherigen Tuch hinzugefügt haben, eine nach der anderen zum unteren Rand der Website hinzufügen.
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
Lassen Sie uns als nächstes über die Shopify-Funktion Link Redirection URL Redirects sprechen. Wenn Sie auf View URL Redirects URL Redirects im obigen Bild klicken, wird die unten gezeigte Seite geöffnet. Der Zweck von Linkumleitungen besteht darin, einen Link, der vorhanden war, aber jetzt nicht mehr funktioniert, auf einen neuen Link umzuleiten, der jetzt normal geöffnet werden kann.
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
Angenommen, Sie haben ursprünglich Woocommerce verwendet, um eine unabhängige Website zu erstellen, und jetzt wechseln Sie das Website-System zu Shopify, dann müssen Sie, nachdem die Produktinformationen über das ursprüngliche Woocommerce zu Shopify migriert wurden, die ursprüngliche Produkt-Link-Adresse auf dem ursprünglichen Woocommerce auf die entsprechende Produkt-Link-Adresse auf der neuen Shopify-Website umleiten, dann können URL Redirects verwendet werden, um dies zu erreichen. Link-Adresse umzuleiten, kann dies mit URL-Redirects erreicht werden.
Eines der Szenarien hier ist jedoch, URL Redirect zu verwenden, um unseren eigenen Kurzlink-Service für Shopify zu generieren, anstatt Bitly zur Generierung von Kurzlinks zu verwenden. Es ist so einfach wie die Eingabe eines beliebigen Wortes in Redirect from und redirect from wird als unser eigener Shortlink gesehen.
Wie in der Abbildung unten gezeigt, gebe ich bfcm in Redirect from ein, meine Website-Domain ist shopify.waimaob2c.com, dann ist meine kurze Link-Adresse shopify.waimaob2c.com/bfcm, wenn ich shopify.waimaob2c.com/bfcm im Browser öffne, wird die Seite automatisch zu jedem Link springen, den wir in Redirect to eingeben. Die Linkadresse in Redirect to ist normalerweise die Linkadresse des kompletten Produkts, das wir bewerben möchten.
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
Die Import- und Exportfunktion in der oberen rechten Ecke der Seite mit den Einstellungen für die URL-Weiterleitung kann uns dabei helfen, URL-Weiterleitungsregeln in großen Mengen mithilfe des CSV-Formulars hinzuzufügen oder zu ändern. Der gesamte Vorgang ist sehr einfach: Umleitung von ist die ursprüngliche Linkadresse, Umleitung zu ist die neue Linkadresse.
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
Shopify-Produktsortiments- und Suchfilter sind Filter, die in der Seitenleiste der Sortimentslistenseite und auf der Suchergebnisseite erscheinen. Es gibt standardmäßig zwei Filter, Verfügbarkeit und Preis, und wenn Sie auf die Schaltfläche Hinzufügen klicken, werden Sie zum Shopify App Marketplace weitergeleitet, um die App zu installieren. Die App hat jedoch eine niedrige Bewertung, und wenn Sie Verfügbarkeit und Preis entfernen möchten, müssen Sie die App zuerst installieren. Wenn Sie Verfügbarkeit und Preis entfernen und dann die App deinstallieren, werden Verfügbarkeit und Preis nicht zum Hintergrund hinzugefügt.
Wenn wir den Filter nicht verwenden, können wir ihn natürlich auch direkt in den Einstellungen für die Themenanpassung ausblenden oder die Seitenleiste ausblenden, damit wir diesen Filter nicht sehen.
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
Die Anzeige des Filters auf dem Bildschirm "Produktliste" ist unten dargestellt:
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)