Comience su viaje transfronterizo
Póngase en contacto con nosotros

Servicio de atención al cliente

Atención al cliente




Esta es la grande, la que te enseña a diseñar una página usando Elementor. Antes de hacerlo, aquí tienes un rápido repaso a los conceptos de edición de Elementor.
Lógica de diseño de Elementor
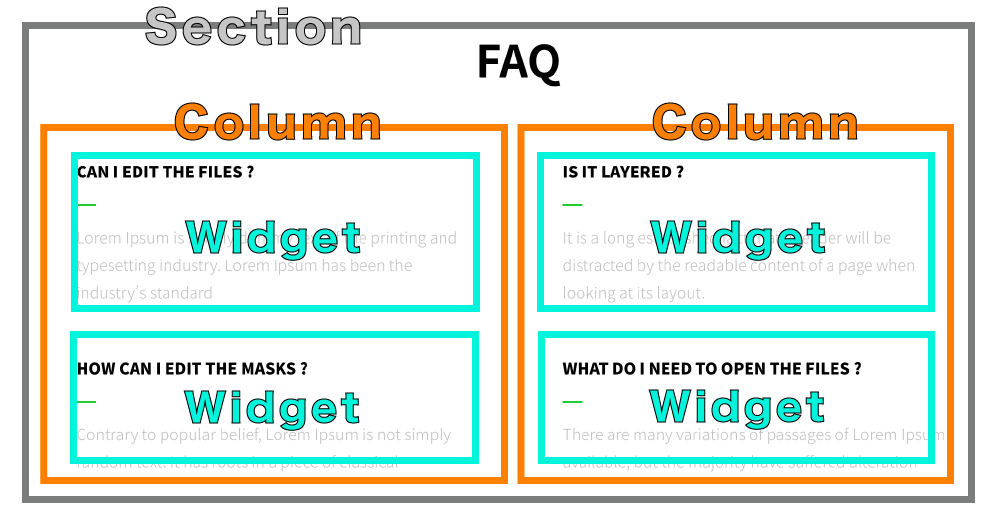
Elementor se divide principalmente en Bloque de sección, Columna de columna y Elemento de widget, que se componen de estos 3 elementos.
Una página suele constar de varios bloques de secciones.
Como puede ver a continuación, el bloque Section puede contener varias columnas Column, y cada columna puede contener varios elementos widget.

Por supuesto, existen prácticas de maquetación más avanzadas, es decir, utilizar el elemento Sección interna, en la Columna e incrustado en un bloque Sección interna, y la Sección interna contiene múltiples Columna y Widget.
Pero para evitar confusiones, conviene mencionar antes un concepto.
Nuevo contenido del bloque
A continuación, muestro cómo empezar a diseñar un bloque con Elementor pulsando el icono más en el área de edición.
Verás muchas arquitecturas que utilizan Column con la opción de dos columnas.

A continuación, verá que la pantalla muestra un bloque de dos columnas, haga clic en uno de los campos y arrastre el elemento de imagen a él (o también directamente al campo).
A continuación, el área de configuración de la izquierda mostrará automáticamente las características editables de la imagen.
Puedes subir imágenes, establecer el tamaño de la imagen, la alineación, los enlaces de la imagen, etc ... Puedes usarlo como quieras.
Repita este paso para añadir un nuevo elemento Editor de títulos y texto al otro campo Columna y realice los ajustes pertinentes.
Así se crea un bloque de Sección completo, ¿no es sencillo? :)
Configuración de estilos y bloques
¿Y si quiere cambiar el color del título? También es fácil hacerlo haciendo clic en el elemento del título situado a la derecha de la designación y pasando después a la opción tipo Etiquetado, ¡eso es!
Observaciones:Cualquier Elementor Sección / Columna / Widget elemento que desea estilo también se puede cambiar a la tipo Etiquetado para hacer cambios relevantes yo.
Configuración avanzada
Por fin, ¡configuración avanzada! Cualquier contenido (bloque/campo/elemento) de Elementor puede ser avanzado.
¿Qué hay dentro del ajuste de progresión?
Vista previa y lanzamiento de la página
Cuando el diseño de un bloque esté completo, puedes diseñar un segundo y un tercer bloque .... Entonces se convertirá en una página completa.
Una vez diseñadas todas las páginas, puede pulsar Vista previa para ver los resultados.
Podemos contraer el panel de Elementor o pulsar el botón de vista previa de la parte inferior.
Cuando haya terminado, pulse Correo electrónico:La página ya está activa, por lo que puede consultar el tutorial del menú de WordPress para incluir la página en el menú del sitio web y que los visitantes puedan hacer clic en ella.