Regístrate gratis y obtén acceso a Shopify para $1 durante el primer mes.
Añadir un selector de fecha de entrega a la página de la cesta de la compra
Puede incluir un calendario en la página de la cesta de la compra para que los clientes puedan especificar la fecha de entrega de su pedido.

Incluir jQuery en theme.liquid
Para que esta personalización funcione correctamente, algunas plantillas requieren que se añadan las etiquetas script de jQuery al archivo de diseño theme.liquid. Si utilizas la plantilla gratuita Shopify Online Store 2.0, es posible que tengas que seguir los pasos que se indican a continuación:
- existe Diseño haga clic en
tema.líquido. - Encontrar el final del código
</head>Marcador. Al final de la</head>En la nueva línea encima del marcador, pega el siguiente código:
{{ '//ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js' | script_tag }}3. Pulseguardar (un archivo, etc.) (informática).
Crear fragmento de código de fecha de entrega
Para crear un fragmento de código para el selector de fecha de distribución, haga lo siguiente:
- En el backend de Shopify, vaya atienda en línea > plantilla.
- Busque la plantilla que desea editar y haga clic en … para abrir el menú de operaciones y, a continuación, pulse el botónEditar código.
- existe Recortes haga clic enAñadir nuevo fragmento de código.
- Crear fragmentos de código:
- Nombre del fragmento de código
fecha de entrega. - golpe (en el teclado)Creación de fragmentos de código. El nuevo fragmento de código se abrirá en el editor de código.
- Nombre del fragmento de código
- nuevo
fecha-entrega.líquidaEn el fragmento de código, pegue el código siguiente:
{{ '//code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css' | stylesheet_tag }}
No realizamos entregas durante el fin de semana.
<script
window.onload = función() {
si (window.jQuery) {
deje $ = window.jQuery;
$(función() {
$("#date").datepicker({
minFecha. +1,
maxDate: '+2M',
beforeShowDay: $.datepicker.noWeekends
});
});
}
}6. Pulseguardar (un archivo, etc.) (informática).
Incluya el fragmento de código en la página del carrito de la compra
Para incluir el fragmento de código de fecha de entrega en la página del carro de la compra, haga lo siguiente:
- existe Secciones haga clic en
artículos-carro-principal.liquid. - Encontrar el final del código
</form>Marcador. Al final de la</form>En la nueva línea encima del marcador, pega el siguiente código:
{% render 'fecha de entrega %}3. Pulseguardar (un archivo, etc.) (informática).
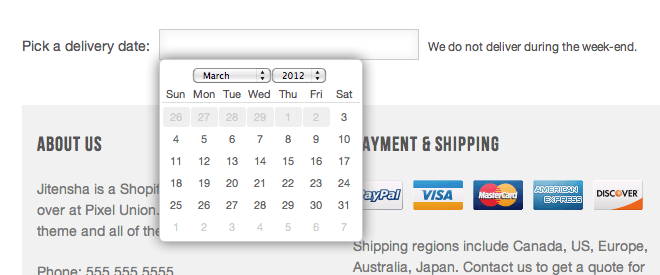
La página de su cesta de la compra tendrá ahora un campo para introducir la fecha de entrega. Al hacer clic en el campo de texto, aparecerá un calendario:

enlace original https://help.shopify.com/zh-CN/manual/online-store/themes/customizing-themes/add-date-picker
