Comience su viaje transfronterizo
Póngase en contacto con nosotros

Servicio de atención al cliente

Atención al cliente




Muchas personas optan por utilizar WordPress para crear sus sitios web. Sin embargo, para quienes no tienen conocimientos de programación, puede resultar difícil empezar a crear rápida y fácilmente un sitio web profesional. Afortunadamente, existen muchos plugins constructores de páginas de WordPress que pueden ayudarnos a conseguir este objetivo. En este tutorial, veremos cómo empezar a crear un sitio web de forma rápida y sencilla con Elementor, e incorporaremos el proceso del constructor de páginas de WordPress para darte más libertad en el diseño de tu sitio web.
Elementor es un plugin para WordPress que ayuda a los usuarios a crear fácilmente páginas personalizadas sin tener que escribir ningún código.Con una interfaz intuitiva de arrastrar y soltar y una rica biblioteca de elementos, Elementor permite a los usuarios crear páginas web profesionales rápidamente.
Elementor funciona como en este vídeo de abajo 👇
Elementor es muy fácil de manejar, sólo tienes que arrastrar el elemento de la izquierda a la derecha con el ratón y configurarlo, podrás diseñar una bonita interfaz.
Los beneficios de Elementor incluyen:
Desventajas de Elementor:
Aunque Elementor puede tener cierto impacto en la velocidad de tu sitio web, la ventaja de no tener que escribir código es más que suficiente para compensar este impacto. Así que construye tu propio sitio web WordPress y no dudes en elegir Elementor.
Elementor está disponible en dos versiones: la versión gratuita y la versión Pro. La versión gratuita contiene funciones básicas y bibliotecas de elementos, mientras que la versión Pro contiene funciones y bibliotecas de elementos más avanzadas.
1, en comparación con la versión gratuita, Elementor Pro puede utilizar más elementosPor ejemplo, se muestran en la siguiente captura de pantalla:

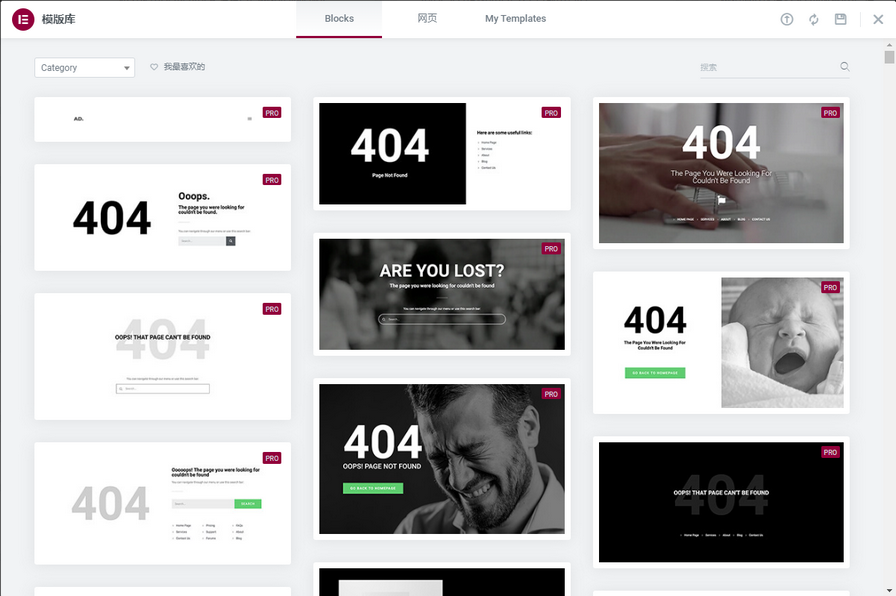
2, Elementor Pro puede utilizar la biblioteca de plantillas

La biblioteca de plantillas es el diseñador oficial Elementor diseñado algunos estilos, usted puede a través de la biblioteca de plantillas directamente insertado en su sitio a utilizar, si usted no sabe cómo diseñar su propio estilo, entonces esta característica es muy útil.
3, Elementor Pro puede utilizar el generador de temas

Usando el generador de temas, puede personalizar completamente la estructura del diseño de la página de su sitio, esta característica es muy buena para usar, pero su propio sentido del diseño no es bueno, entonces todo su sitio con el diseño del generador de temas no es una buena idea.
Instalar Elementor es muy fácil, sólo tienes que buscar el plugin Elementor dentro del repositorio de plugins del backend de WordPress e instalarlo.

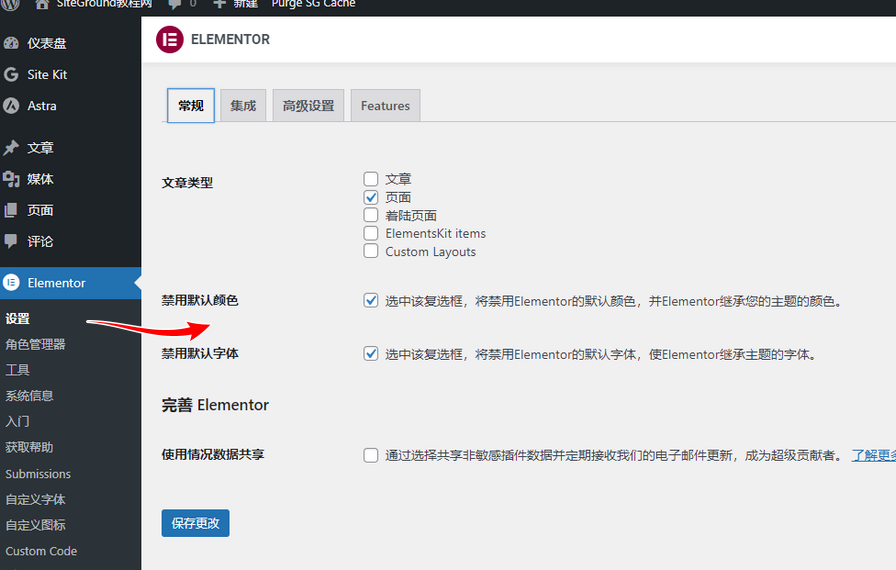
Una vez finalizada la instalación, es necesario realizar algunas configuraciones básicas, como elegir las fuentes, los colores y los estilos de los botones por defecto.

El tipo de artículo se recomienda marcar sólo la página, si utiliza el editor Elementor para todo, se enfrentará a una modificación muy grande en la posterior revisión del sitio web.
Se recomienda desactivar los colores por defecto y las fuentes por defecto para que sigan la configuración del tema.
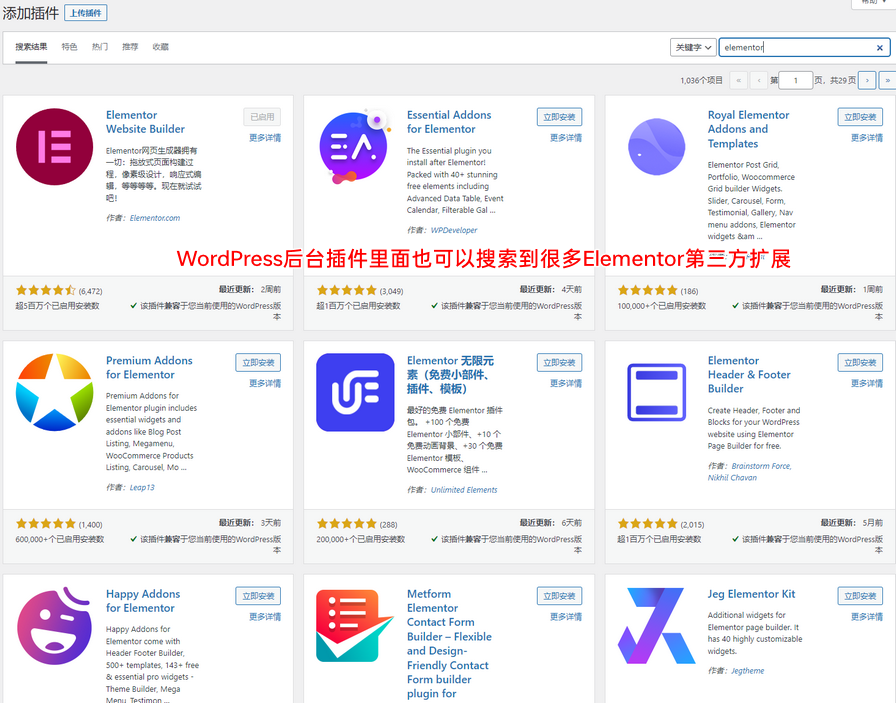
Elementor es actualmente el plugin constructor de páginas más popular en la plataforma WordPress, y su ecosistema también es muy rico, además de Elementor Pro, también hay muchas extensiones de Elementor de terceros que se pueden utilizar para mejorar la funcionalidad de Elementor Free.

Estas extensiones de terceros de Elementor pueden proporcionar más elementos que pueden tener mejor diseño y funcionalidad que Elementor Free, y también estas extensiones de terceros estarán disponibles en una versión de pago, por lo que debe considerar si instalar las extensiones de terceros y si comprar la versión de pago para sus propias necesidades.
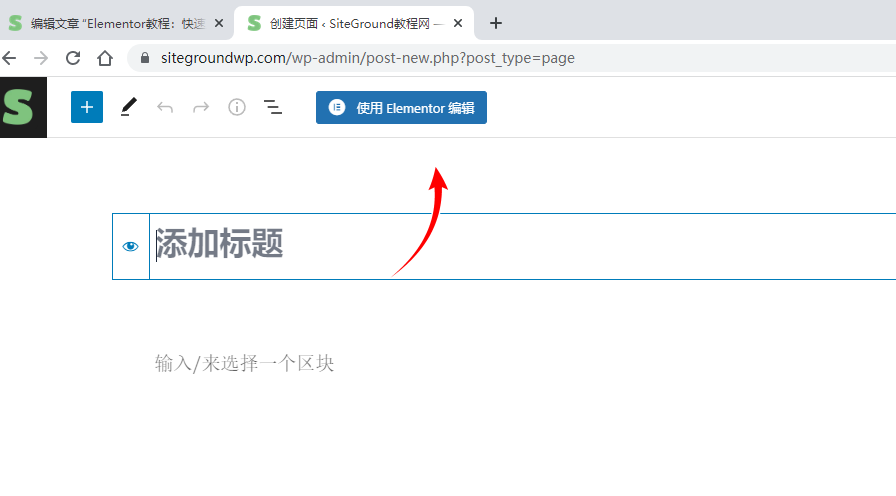
Crear una nueva página con Elementor es tan sencillo como seleccionar "Nueva página" en el backend de WordPress y luego seleccionar "Usar el editor de Elementor".

Después de crear la página y editarla con Elementor, aparece la pantalla Elementor Design Page, como se muestra a continuación:

Elementor proporciona una rica biblioteca de elementos, incluyendo cabeceras, texto, imágenes, botones, formularios, barras de progreso y mucho más. Los usuarios pueden añadir estos elementos a la página mediante arrastrar y soltar.
Ahora puede intentar arrastrar uno desde el área de elementos de la izquierda al área de edición de la derecha, por ejemplo arrastrando un título.
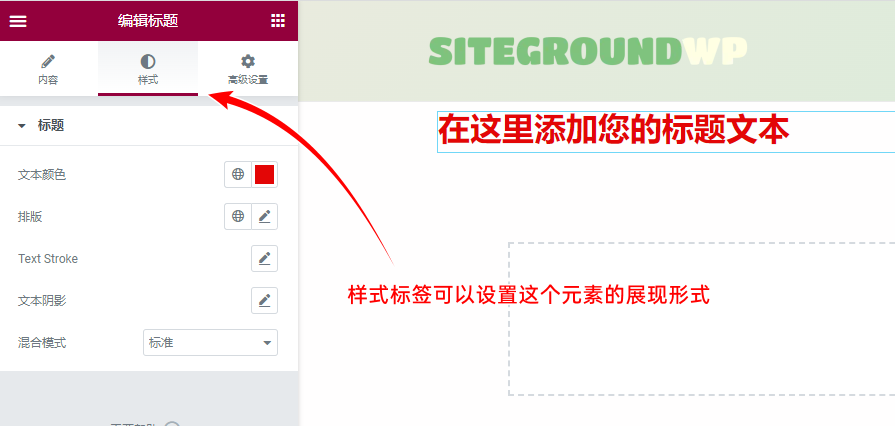
Elementor también proporciona una gran cantidad de opciones de estilo, incluyendo fuentes, colores, bordes, sombras y mucho más. Los usuarios pueden ajustar el estilo del elemento con estas opciones para que se adapte mejor a sus necesidades.

Diferentes elementos se pueden configurar las opciones son diferentes, tome nuestro elemento título anterior como un ejemplo, se puede ver que después de cambiar a la etiqueta de estilo, se puede establecer el color del texto, el diseño en el interior del texto se puede configurar en la fuente, tamaño de fuente, la línea y así sucesivamente.

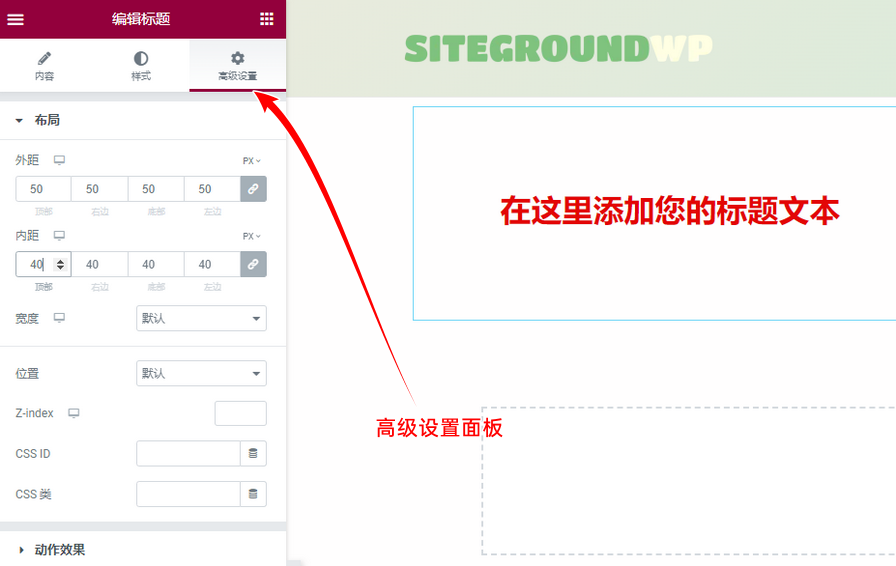
El panel Configuración avanzada, que permite ajustar la disposición de este elemento, suele ajustar el espaciado exterior e interior.
Además, también puedes configurar los efectos de movimiento, los fondos, los bordes y mucho más. Puedes probar a ajustar cada una de las opciones y probablemente experimentar qué tipo de cambios provocará cada ajuste.
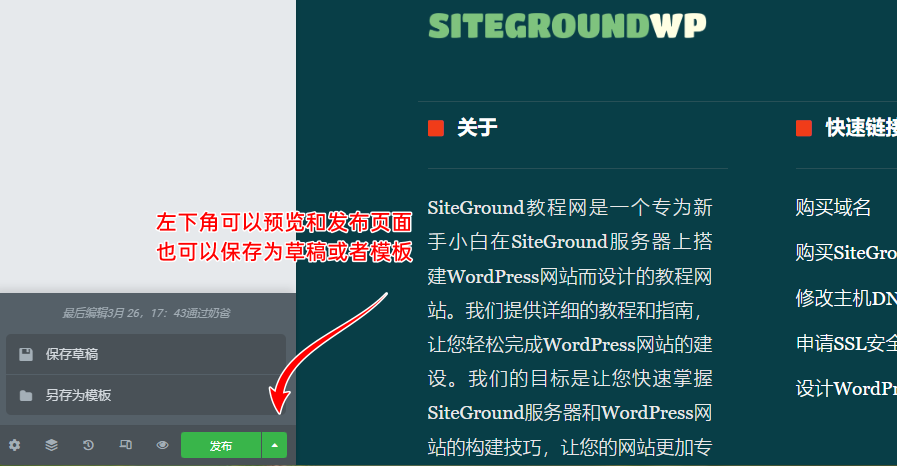
Al crear una página con Elementor, los usuarios pueden previsualizar los resultados de la página en cualquier momento. Cuando la página está completa, los usuarios pueden publicarla en un sitio de WordPress.

Es importante tener en cuenta que si ha seguido este tutorial de Elementor y ha hecho clic en el botón Editar con Elementor directamente después de crear su página, se recomienda que haga clic en "Guardar como borrador".

A continuación, salga a la página backend de WordPress después de seleccionar el botón de las tres barras horizontales en la esquina superior izquierda.

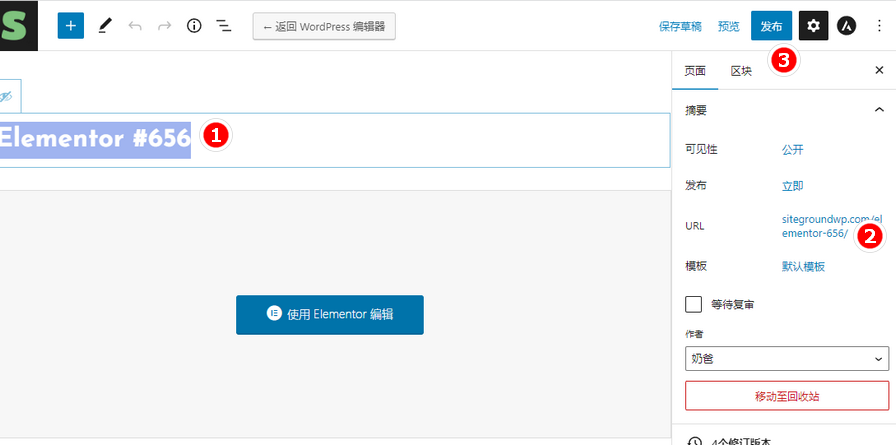
Antes de crear la página, hicimos clic en Editar con Elementor directamente porque no cambiamos el título, así que después de volver a la página, tenemos que cambiar el título de la página, cambiar la URL y luego publicarla.
Elementor Pro es una versión avanzada de Elementor que incluye más funciones y una biblioteca de elementos para ayudar a los usuarios a crear páginas más profesionales y complejas.
Las características de Elementor Pro incluyen:
Además de las funciones básicas y las bibliotecas de elementos, Elementor Pro ofrece varias funciones avanzadas, como el creador de temas, contenido dinámico, creador de formularios y mucho más. Estas funciones ayudan a los usuarios a crear páginas más complejas y avanzadas.

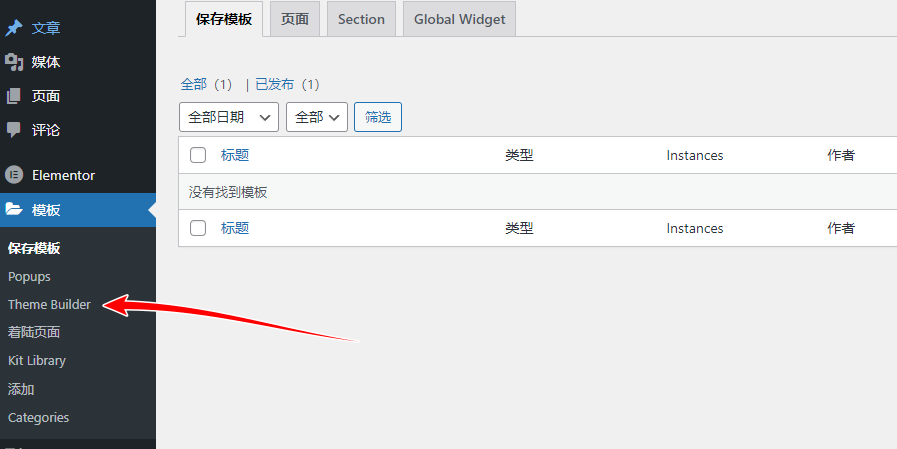
En el menú Plantillas de Elementor, puedes hacer clic en Constructor de temas

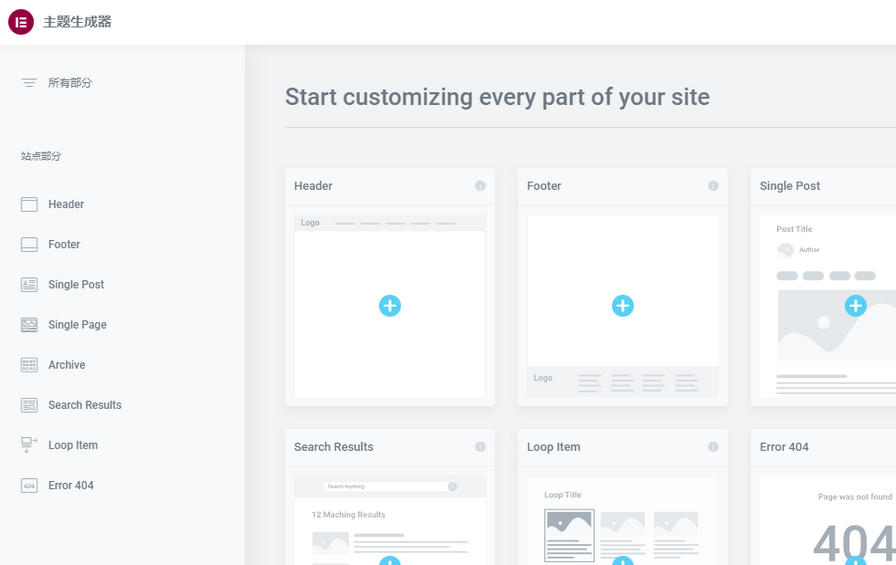
Con Theme Builder, puede personalizar el diseño de todas las partes de su sitio web, como Cabecera, Pie de página, Entrada única, Página única, Archivo, etc.
Si el plugin WooCommerce está instalado, también es posible diseñar las páginas de producto.
El contenido dinámico es muy útil a la hora de hacer algunas páginas genéricas, como la cabecera de paso en la parte superior de cada página.

En la figura anterior, somos el tutorial anterior para añadir un título, a través del contenido dinámico, podemos establecer el contenido del título por defecto para el título de la página, es el título de la página, el enlace también puede elegir post url.
Esto llamará automáticamente el contenido correspondiente al título, podemos utilizar este módulo child batch a otras páginas, sin tener que modificar manualmente el contenido del título y la URL cada vez.
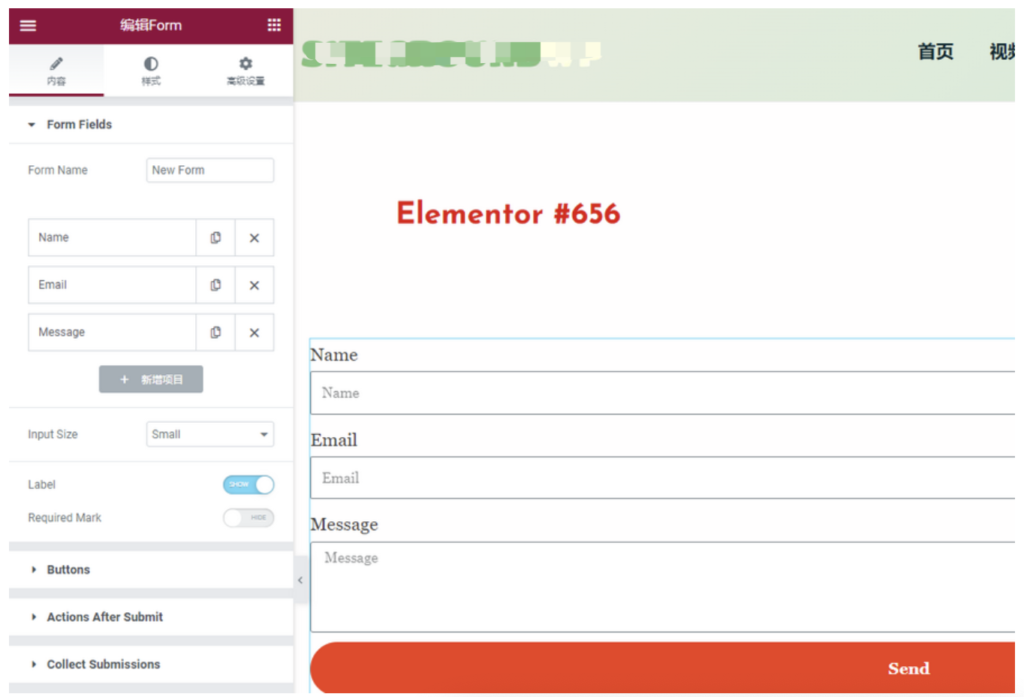
Cuando se utiliza WordPress para la página web oficial de un sitio web empresarial, se incluye un formulario de contacto en línea, que podemos crear con la función de formularios de Elementor Pro.

En comparación con otros plug-ins de formularios de terceros, Elementor incluye formularios que son más fáciles de usar con Elementor.
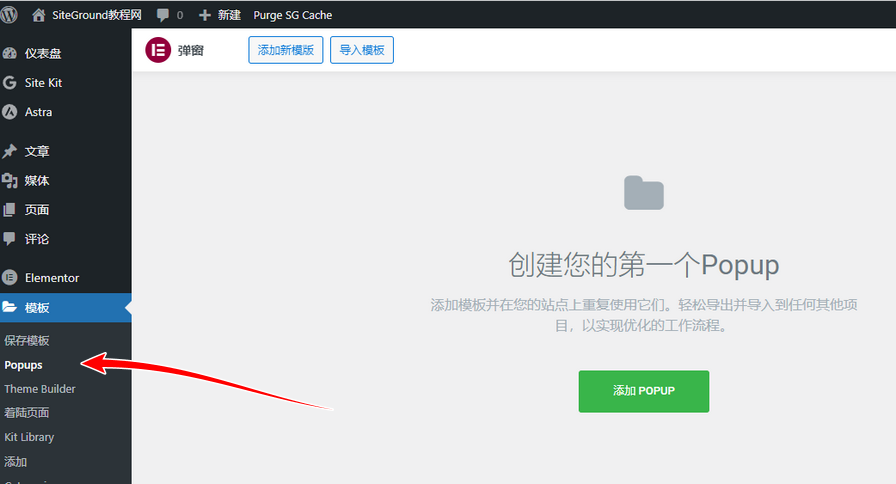
Popup es también una función de Elementor Pro que le permite crear una ventana emergente para su sitio web, como por ejemplo para pedir a los usuarios que se registren o se pongan en contacto con nosotros.

Las ventanas emergentes pueden crearse seleccionando Ventanas emergentes en el menú Plantillas de Elementor en el backend de WordPress, y puedes establecer las condiciones y restricciones de la ventana emergente.
Como novato, es difícil diseñar una página web completamente desde cero, por lo que importar plantillas pre-hechas y luego modificarlas es una muy buena opción. Elementor Pro te permite importar todas las plantillas pre-hechas oficiales de Elementor, y luego modificarlas al diseño y contenido que quieras.

¿Quieres importar plantillas prefabricadas Elementor, sino también muy simple, en el menú de fondo de WordPress en el interior, encontrar la plantilla, kit Biblioteca. a continuación, puede ver la interfaz de plantilla anterior, seleccione su plantilla favorita, haga clic en la esquina superior derecha del botón Aplicar Kit, puede importar automáticamente todo el diseño del sitio y la configuración.

Si Elementor no se carga, puede deberse a un conflicto de plugins o a una incompatibilidad con la versión de WordPress, etc. Los usuarios pueden intentar desactivar otros plugins o actualizar la versión de WordPress para solucionar el problema.
Si desactiva otros plugins y la última versión de WordPress todavía no se puede cargar, por favor cambie a helle elementor este tema para probar de nuevo, todavía no se puede cargar, se recomienda volver a instalar WordPress para resolver.
Si una página de Elementor se carga lentamente, puede deberse a un largo tiempo de respuesta del servidor o a un archivo de página de gran tamaño, por ejemplo. Se recomienda optimizar el diseño de la página y optimizar el servidor para solucionar el problema. Demasiados plug-ins en el propio sitio que hacen que la página informe de errores también pueden hacer que la página se cargue lentamente.
Si el estilo de página de Elementor es incorrecto, puede deberse a un conflicto de CSS o a un error de JavaScript, etc. Los usuarios pueden intentar desactivar otros plugins o comprobar si hay errores de código para solucionar el problema.
Debido a problemas de compatibilidad entre Elementor y otros plugins, es posible que las páginas no se muestren correctamente o que las funciones no funcionen. Los usuarios pueden intentar desactivar otros plugins o ponerse en contacto con el autor del plugin para solucionar el problema.