Comience su viaje transfronterizo
Póngase en contacto con nosotros

Servicio de atención al cliente

Atención al cliente




Abra el backend de Shopify y en la página Tienda Online - Navegación, abra la página Configuración de Navegación de Shopify como se muestra a continuación.
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
El sistema Shopify genera dos grupos de menús por defecto, uno es Footer Menu, que es la opción de menú en la parte inferior de la primera página del sitio web, y otro es Main menu, que es la opción de menú en la parte superior del sitio web. Si es necesario, haga clic en el enlace Añadir menú en la esquina superior derecha del menú Añadir puede crear otros grupos de menús, como el menú Barra lateral, poner en la barra lateral del sitio web. Aunque el nombre es Menú principal, menú de pie de página, pero en realidad no puede limitarse al nombre del menú, en la configuración del tema se puede poner en la parte superior de la parte delantera de la página web menú de pie de página, pero fácil de manejar, vamos a ser uno por uno correspondiente a la configuración de la OK.
Haga clic en Menú principal para acceder a la página de añadir y gestionar. Como se muestra en la imagen de abajo, podemos cambiar el título para que sea más fácil para usted para identificar la gestión. De acuerdo con mi propia costumbre, cambiaré el Menú Principal por el Menú de Cabecera para que se corresponda con el Menú de Pie de Página, lo cual es conveniente para que otras empresas lo entiendan al modificar el contenido del sitio web. Incluso podemos utilizar chino para rellenar la posición del título del encabezado directamente, el contenido del cuadro de texto del título del menú es sólo para nuestra propia conveniencia de gestión interna, y no se mostrará en el primer plano de la página web.
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
Puede añadir un enlace a este elemento de menú haciendo clic en Añadir elemento de menú en el panel Elementos de menú. Normalmente, el elemento de menú que queremos añadir a la parte superior del sitio es el catálogo de productos del sitio, que es el elemento que hemos creado en la Colección de líneas de productos, así que haga clic en el enlace Enlace de la ventana emergente y seleccione Colecciones de líneas de productos en las opciones desplegables.
A continuación, añadir las categorías de productos que hemos creado en la colección a esta página a su vez. Para crear un menú desplegable, o categorías secundarias en Shopify, simplemente mantenga pulsado el ratón y arrastre el icono de los 6 puntos delante del nombre de la Colección para arrastrarlo a la izquierda, derecha, arriba y abajo en el elemento de menú que se muestra a continuación.
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
Actualmente shopify soporta hasta tres niveles de menús desplegables, para soportar más niveles de menús desplegables, puede buscar "Mega Menu" para instalar la aplicación correspondiente para lograr.
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
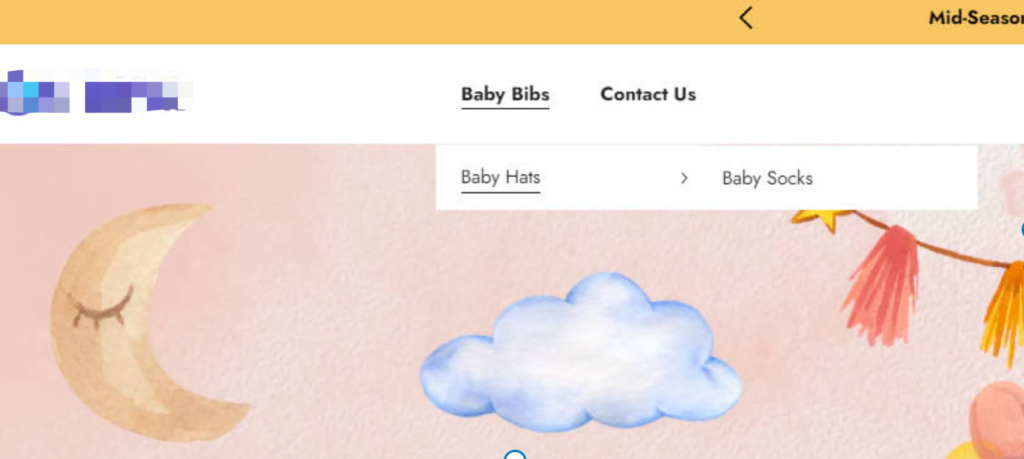
Guarde después de configurar el menú. Abra el frontend del sitio web y podrá ver los elementos de menú que acabamos de añadir al Menú Principal. El efecto del menú de tres niveles se muestra a continuación:

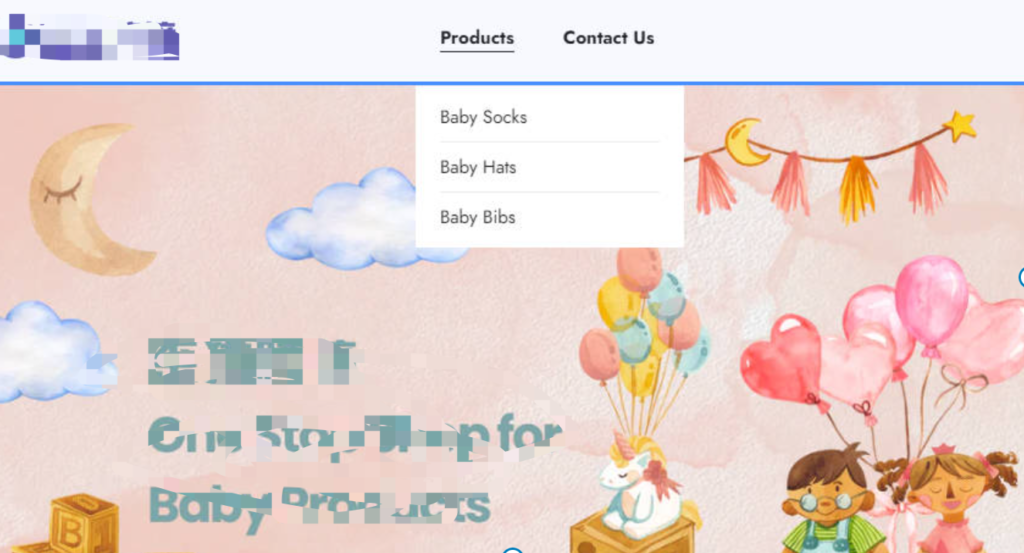
A veces, queremos añadir elementos de menú de texto plano sin enlaces en la barra de menú, haga clic en Añadir elemento de menú, introduzca "#" en el campo de enlace, rellene el nombre con el nombre del menú que desee y, a continuación, añádalo a la barra de menú. Según nuestra configuración mostrada en la figura siguiente, en la parte frontal del sitio web, después de que el cliente haga clic en el elemento de menú de Productos, aparecerán los elementos de menú de cada serie de productos sin ningún salto de página.
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
El efecto de visualización en primer plano es el siguiente

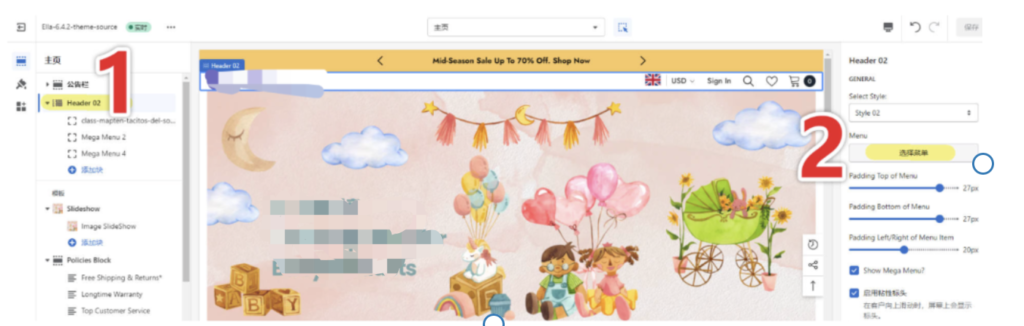
¡Si ha configurado un buen menú principal en el fondo, pero todavía no puede ver el menú en la parte superior de la parte delantera del sitio, es necesario leer cuidadosamente el documento de instrucciones del tema, y luego ir a la configuración de personalización del tema en las operaciones pertinentes, la mayoría de los temas aparecerán en la configuración del encabezado, como se muestra a continuación, es necesario seleccionar el grupo de menús que queremos que aparezca en la parte superior del sitio, hemos creado un buen menú aparecerá en el sitio! parte delantera del sitio.
Personalización del tema antes de que el menú de cabecera no seleccionada lan mirada

Personalización del tema tras seleccionar el menú de cabecera lan

Al igual que con el menú principal, tenemos que añadir la página de políticas que creamos anteriormente, así como las páginas Quiénes somos, Contacto, etc. de la página Página a la parte inferior del sitio. Si sólo hay un grupo de menús en la parte inferior del sitio, el proceso es básicamente el mismo que para el menú de cabecera.
Si hay 2 o más grupos de menú en la parte inferior del sitio, entonces tenemos que crear nuevos grupos de menú en el backend para añadirlos a la barra de menú inferior en orden. Por ejemplo, el tema Ella que estoy utilizando proporciona 3 grupos de menús en la parte inferior del sitio por defecto. Podemos añadir más grupos de menús a través de las funciones de personalización del tema, o eliminar los que no utilicemos.
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
Después de determinar el número de grupos de menús, el siguiente paso es añadir y configurar los grupos de menús correspondientes en el backend de Shopify:
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
Después de guardar los cambios, algunos temas tendrán nuestros elementos de menú recién añadidos visibles directamente en la parte inferior del frontend del sitio. Del mismo modo, si usted no ve ningún cambio en la parte inferior del frontend de su sitio web, significa que usted tiene que hacer más ajustes en el tema de su sitio web. Como se muestra a continuación, en las opciones de pie de página, tenemos que añadir los grupos de menús que hemos añadido en el paño anterior, uno por uno, a la parte inferior de la página web.
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
A continuación, vamos a hablar de la función de Redireccionamiento de Enlaces URL Redirects de Shopify. Al hacer clic en Ver Redirecciones de URL Redirecciones de URL en la imagen de arriba se abrirá la página que se muestra a continuación. El propósito de los redireccionamientos de enlaces es redirigir un enlace que estaba ahí pero que ahora está muerto a un nuevo enlace que ahora se puede abrir normalmente.
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
Digamos que usted originalmente utilizo Woocommerce para construir un sitio web independiente, y ahora cambia el sistema del sitio web a Shopify, entonces después de que la información del producto arriba del Woocommerce original es migrada a Shopify, usted necesita redireccionar la dirección del enlace del producto original en el Woocommerce original a la dirección del enlace del producto correspondiente en el nuevo sitio web de Shopify, entonces URL Redirects puede ser utilizado para lograr esto. dirección de enlace, a continuación, utilizar URL Redirecciones se puede lograr.
Sin embargo, uno de los escenarios aquí es utilizar URL Redirect para generar nuestro propio servicio de enlaces cortos para Shopify en lugar de utilizar Bitly para generar enlaces cortos. Es tan sencillo como escribir cualquier palabra en Redirect from y redirect from se verá como nuestro propio shortlink.
Como se muestra en la imagen de abajo, lleno de bfcm en Redirigir desde, mi nombre de dominio del sitio web es shopify.waimaob2c.com, entonces mi dirección de enlace corto es shopify.waimaob2c.com/bfcm, al abrir shopify.waimaob2c.com/bfcm en el navegador, el página saltará automáticamente a cualquier enlace que introducimos en Redirigir a. La dirección del enlace en Redirigir a suele ser la dirección del enlace del producto completo que queremos promocionar.
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
La operación Importar/Exportar en la esquina superior derecha de la página de configuración de redirección de URL puede ayudarnos a añadir o modificar reglas de redirección de URL en bloque utilizando el formulario CSV. Toda la operación es muy sencilla, Redirigir desde es la dirección del enlace original, Redirigir a es la nueva dirección del enlace.
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
Los filtros de gama de productos y búsqueda de Shopify son filtros que aparecen en la barra lateral de la página de lista de gama de productos y en la página de resultados de búsqueda. Hay dos filtros por defecto, Disponibilidad y Precio, y cuando pulses el botón Añadir, serás redirigido al Shopify App Marketplace para instalar la app. Sin embargo, la aplicación tiene una calificación baja, y si desea eliminar Disponibilidad y Precio, tiene que instalar la aplicación en primer lugar. Si eliminas Disponibilidad y Precio y luego desinstalas la app, Disponibilidad y Precio no se añadirá al fondo.
Por supuesto, si no usamos el filtro, también podemos ocultarlo directamente en los ajustes de personalización del tema u ocultar la barra lateral y no veremos este filtro.
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
A continuación se muestra la visualización del filtro en la pantalla Listado de productos:
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)