Commencez votre voyage transfrontalier
Contactez-nous

Développement de sites web, service à la clientèle

Service clientèle




De nombreuses personnes choisissent d'utiliser WordPress pour créer leur site web. Cependant, pour ceux qui n'ont pas de compétences en programmation, il peut être difficile de démarrer rapidement et de créer facilement un site web professionnel. Heureusement, il existe de nombreux plugins de construction de pages WordPress qui peuvent nous aider à atteindre cet objectif. Dans ce tutoriel, nous verrons comment créer rapidement et facilement un site web en utilisant Elementor, et comment incorporer le processus de construction de pages WordPress pour vous donner plus de liberté dans la conception de votre site web.
Elementor est un plugin de construction de pages WordPress qui aide les utilisateurs à créer facilement des pages personnalisées sans avoir à écrire de code. Grâce à une interface intuitive par glisser-déposer et à une riche bibliothèque d'éléments, Elementor permet aux utilisateurs de créer rapidement des pages de site web professionnelles.
Elementor fonctionne comme cette vidéo ci-dessous 👇
Elementor est très facile à utiliser, il suffit de faire glisser l'élément de gauche vers la droite avec la souris et de le placer, vous pouvez ainsi concevoir une belle interface.
Les avantages d'Elementor sont les suivants
Inconvénients d'Elementor :
Bien qu'Elementor puisse avoir un impact sur la vitesse de votre site web, l'avantage de ne pas avoir à écrire de code est plus que suffisant pour compenser cet impact. Alors, créez votre propre site web WordPress et n'hésitez pas à choisir Elementor.
Elementor est disponible en deux versions : la version gratuite et la version Pro. La version gratuite contient des fonctionnalités de base et des bibliothèques d'éléments, tandis que la version Pro contient des fonctionnalités plus avancées et des bibliothèques d'éléments.
1, par rapport à la version gratuite, Elementor Pro peut utiliser plus d'élémentsElles sont par exemple présentées dans la capture d'écran ci-dessous :

2, Elementor Pro peut utiliser la bibliothèque de modèles

La bibliothèque de modèles est le designer officiel d'Elementor qui a conçu certains styles, vous pouvez utiliser la bibliothèque de modèles directement dans votre site, si vous ne savez pas comment concevoir votre propre style, cette fonctionnalité est très utile.
3, Elementor Pro peut utiliser le générateur de thème

En utilisant le générateur de thème, vous pouvez complètement personnaliser la structure de la conception des pages de votre site, cette fonction est très intéressante à utiliser, mais si votre propre sens de la conception n'est pas bon, alors votre propre site entier avec la conception du générateur de thème n'est pas une bonne idée.
L'installation d'Elementor est très simple, il suffit de rechercher le plugin Elementor dans le dépôt de plugins de WordPress et de l'installer.

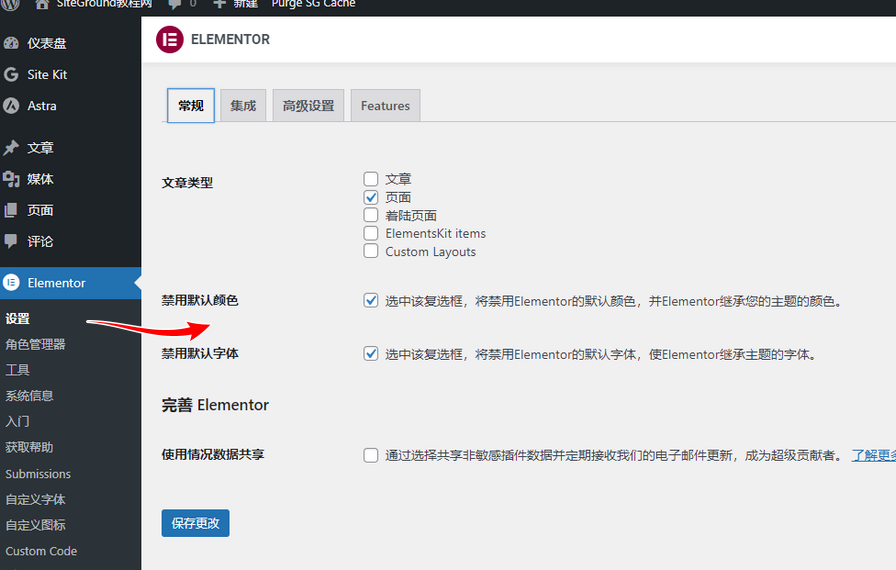
Une fois l'installation terminée, une configuration de base est nécessaire, notamment le choix des polices, des couleurs et des styles de boutons par défaut.

Le type d'article est recommandé pour cocher uniquement la page, si vous utilisez l'éditeur Elementor pour tout, vous devrez faire face à une très grande modification lors de la révision ultérieure du site.
Il est recommandé de désactiver les couleurs et les polices par défaut afin qu'elles respectent les paramètres du thème.
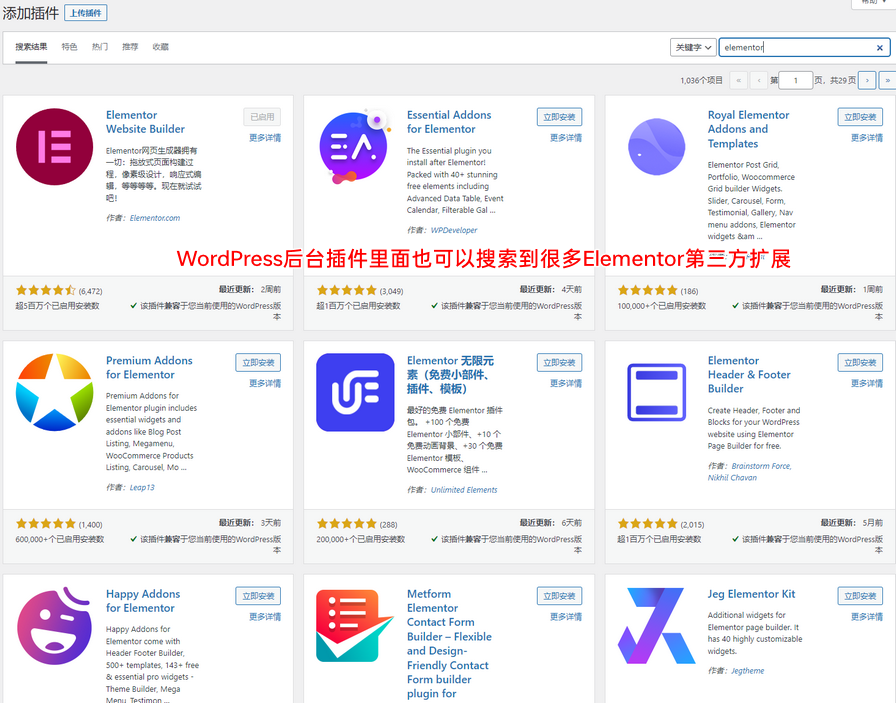
Elementor est actuellement le plugin de construction de pages le plus populaire sur la plateforme WordPress, et son écosystème est également très riche, en plus d'Elementor Pro, il existe également de nombreuses extensions tierces d'Elementor qui peuvent être utilisées pour améliorer les fonctionnalités d'Elementor Free.

Ces extensions tierces d'Elementor peuvent fournir plus d'éléments qui peuvent avoir un meilleur design et de meilleures fonctionnalités qu'Elementor Free, et aussi ces extensions tierces seront disponibles dans une version payante, donc vous devez considérer si vous installez les extensions tierces et si vous achetez la version payante pour vos propres besoins.
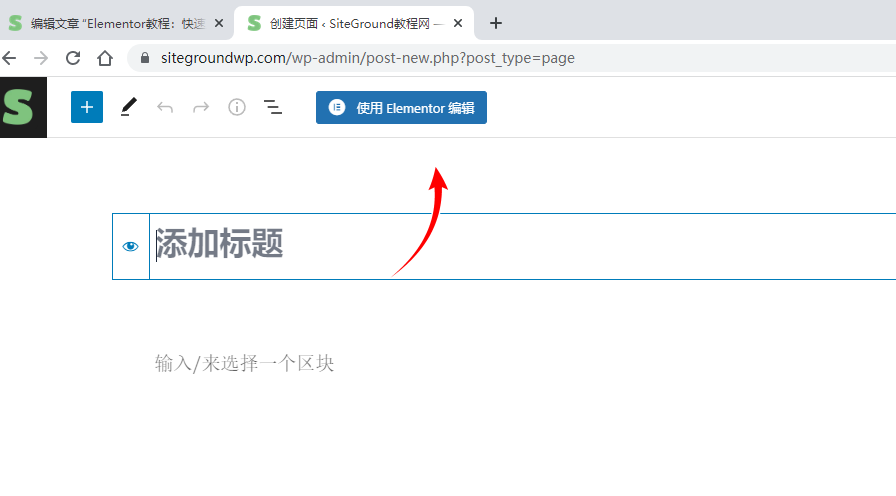
La création d'une nouvelle page avec Elementor est aussi simple que de sélectionner "Nouvelle page" dans le backend de WordPress, puis de sélectionner "Utiliser l'éditeur Elementor".

Après avoir créé la page et l'avoir modifiée avec Elementor, l'écran Elementor Design Page apparaît, comme illustré ci-dessous :

Elementor propose une riche bibliothèque d'éléments, notamment des en-têtes, du texte, des images, des boutons, des formulaires, des barres de progression, etc. Les utilisateurs peuvent ajouter ces éléments à la page par glisser-déposer.
Vous pouvez maintenant essayer de faire glisser un élément de la zone d'élément gauche vers la zone d'édition droite, par exemple un titre.
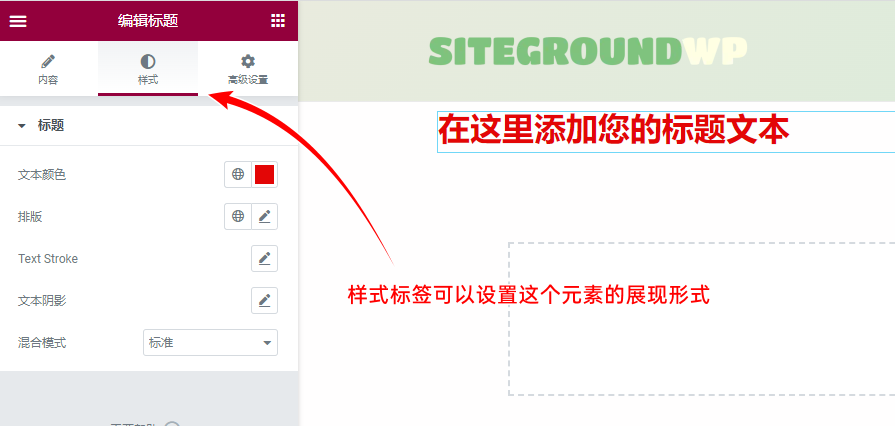
Elementor propose également une multitude d'options de style, notamment des polices, des couleurs, des bordures, des ombres, etc. Les utilisateurs peuvent ajuster le style de l'élément à l'aide de ces options pour le rendre plus adapté à leurs besoins.

Différents éléments peuvent être configurés avec des options différentes. Prenons l'exemple de notre élément titre ci-dessus, vous pouvez voir qu'après avoir basculé vers la balise de style, vous pouvez définir la couleur du texte, la typographie peut être définie à l'intérieur de la police du texte, la taille de la police, la ligne et ainsi de suite.

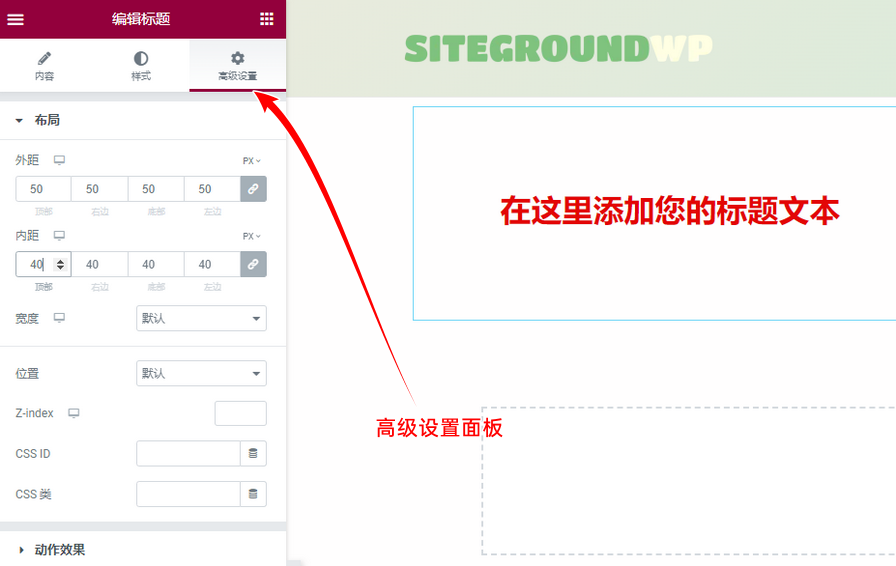
Le panneau des paramètres avancés, qui vous permet d'ajuster la mise en page de cet élément, permet généralement d'ajuster l'espacement extérieur et intérieur.
En outre, vous pouvez également définir des paramètres pour les effets de mouvement, les arrière-plans, les bordures, etc. Vous pouvez essayer de modifier chacune des options et vous rendre compte du type de changement que chaque paramètre entraîne.
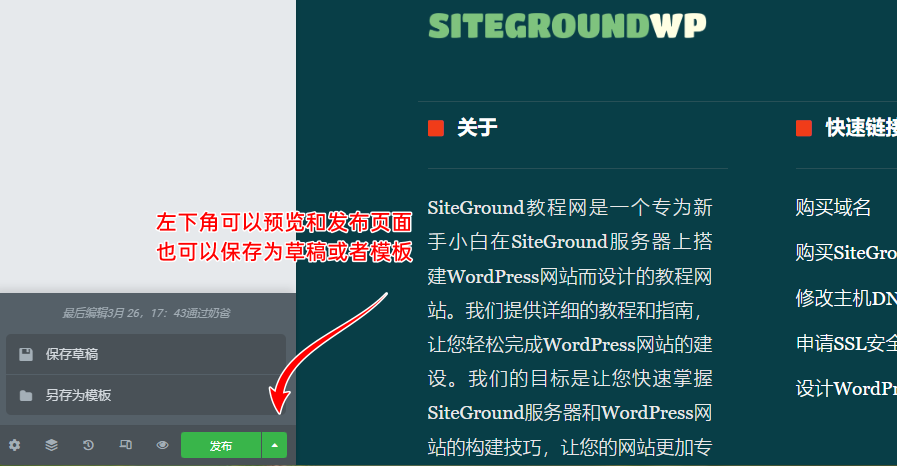
Lors de la création d'une page avec Elementor, les utilisateurs peuvent prévisualiser les résultats de la page à tout moment. Lorsque la page est terminée, les utilisateurs peuvent la publier sur un site WordPress.

Il est important de noter que si vous avez suivi ce tutoriel Elementor et cliqué sur le bouton Editer avec Elementor directement après avoir créé votre page, il est recommandé de cliquer sur "Enregistrer comme brouillon".

Revenez ensuite à la page d'accueil de WordPress après avoir sélectionné le bouton des trois barres horizontales dans le coin supérieur gauche.

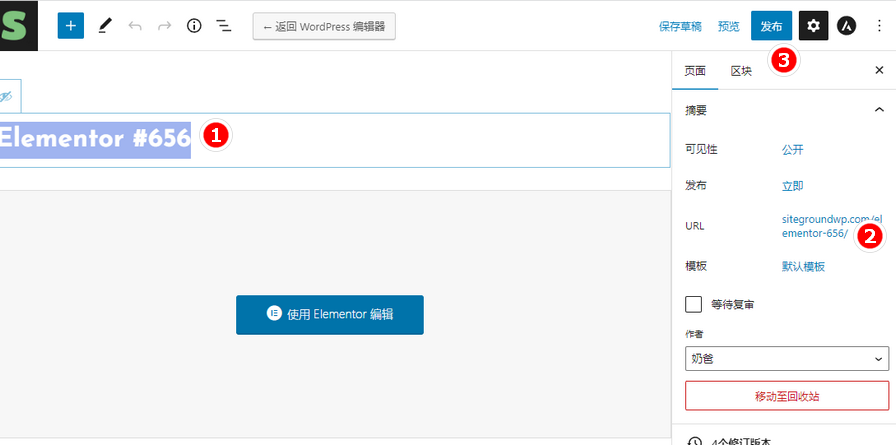
Avant de créer la page, nous avons cliqué directement sur Editer avec Elementor parce que nous n'avons pas changé le titre, donc après être revenu à la page, nous devons changer le titre de la page, changer l'URL, et ensuite la publier.
Elementor Pro est une version avancée d'Elementor qui comprend plus de fonctionnalités et une bibliothèque d'éléments pour aider les utilisateurs à créer des pages plus professionnelles et plus complexes.
Les caractéristiques d'Elementor Pro comprennent
En plus des fonctionnalités de base et des bibliothèques d'éléments, Elementor Pro offre plusieurs fonctionnalités avancées, notamment le constructeur de thèmes, le contenu dynamique, le constructeur de formulaires, etc. Ces fonctionnalités aident les utilisateurs à créer des pages plus complexes et plus avancées.

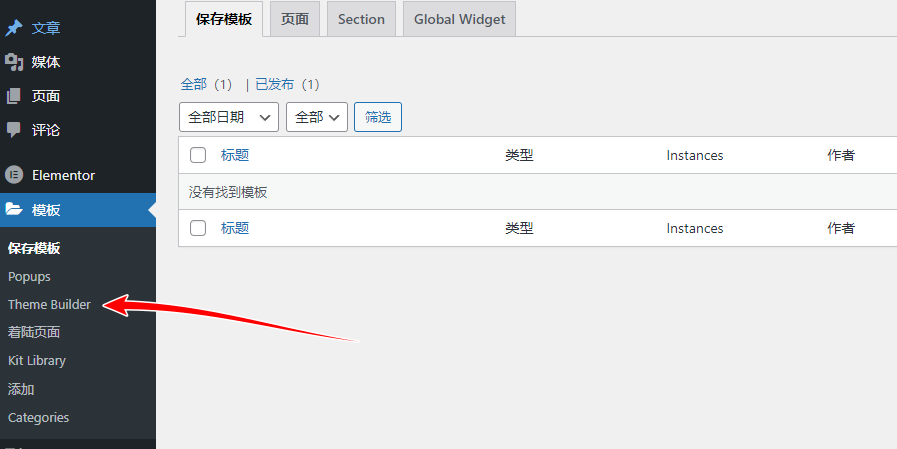
Dans le menu Templates d'Elementor, vous pouvez cliquer sur Theme Builder.

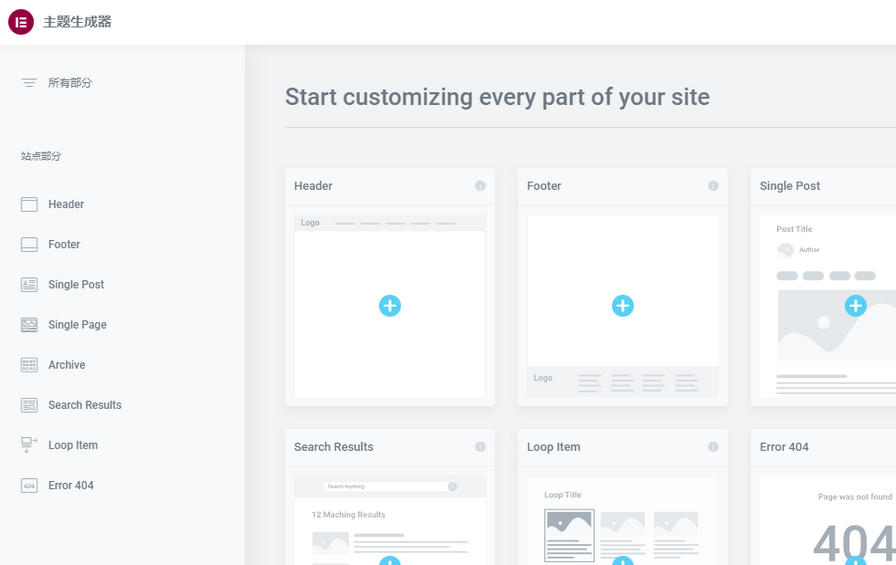
Avec Theme Builder, vous pouvez personnaliser la conception de toutes les parties de votre site web, telles que l'en-tête, le pied de page, l'article unique, la page unique, l'archive, etc.
Si le plugin WooCommerce est installé, il est également possible de concevoir les pages produits.
Le contenu dynamique est très utile pour la création de certaines pages génériques, comme l'en-tête de passage en haut de chaque page.

Dans la figure ci-dessus, nous sommes le tutoriel précédent pour ajouter un titre, à travers le contenu dynamique, nous pouvons définir le contenu du titre par défaut pour le titre de la page, c'est le titre de la page, le lien peut également choisir l'url de l'article.
Ceci appellera automatiquement le contenu correspondant au titre, nous pouvons utiliser ce module child batch vers d'autres pages, sans avoir à modifier manuellement le contenu du titre et l'URL à chaque fois.
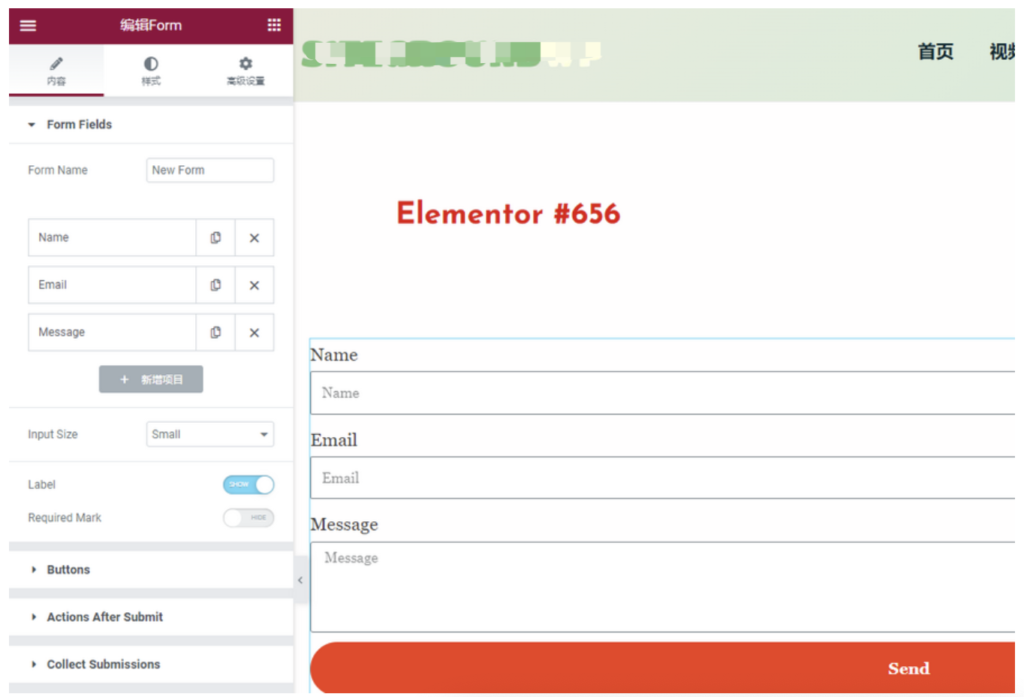
Lorsque l'on utilise WordPress pour le site officiel d'une entreprise, un formulaire de contact en ligne est inclus, que l'on peut créer avec la fonction de formulaires d'Elementor Pro.

Comparé à d'autres plugins de formulaires tiers, Elementor est livré avec des formulaires qui sont plus faciles à utiliser avec Elementor.
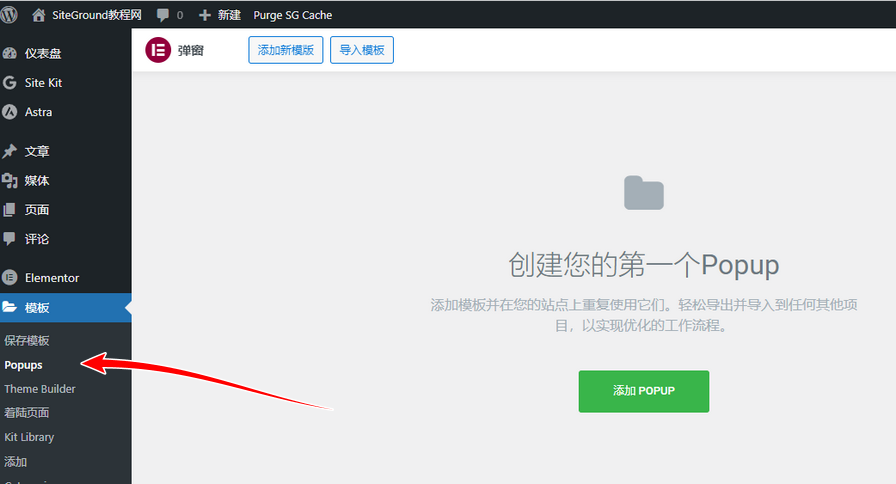
Popup est également une fonctionnalité d'Elementor Pro qui vous permet de créer une fenêtre popup pour votre site web, par exemple pour inviter les utilisateurs à s'inscrire ou à nous contacter.

Les popups peuvent être créés en sélectionnant Popups dans le menu Modèles d'Elementor dans le backend de WordPress, et vous pouvez définir les conditions et les restrictions de la popup.
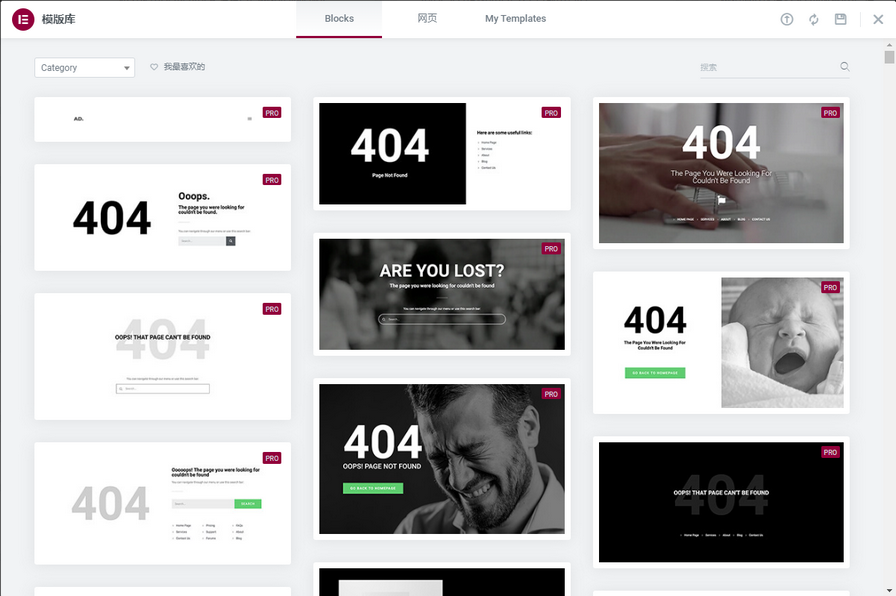
En tant que débutant, il est difficile de concevoir une page web entièrement à partir de zéro, c'est pourquoi l'importation de modèles pré-fabriqués et leur modification est un très bon choix. Elementor Pro vous permet d'importer tous les modèles pré-fabriqués officiels d'Elementor, et de les modifier ensuite pour obtenir le design et le contenu que vous souhaitez.

Vous voulez importer des modèles préfabriqués Elementor, mais aussi très simple, dans le menu d'arrière-plan WordPress à l'intérieur, trouver le modèle, la bibliothèque de kit. Ensuite, vous pouvez voir l'interface de modèle ci-dessus, sélectionnez votre modèle préféré, cliquez sur le coin supérieur droit du bouton Appliquer le kit, vous pouvez automatiquement importer l'ensemble de la conception du site et des paramètres.

Si Elementor ne se charge pas, cela peut être dû à un conflit de plugin ou à une incompatibilité de version de WordPress, etc. Les utilisateurs peuvent essayer de désactiver d'autres plugins ou de mettre à jour la version de WordPress pour résoudre le problème.
Si vous désactivez d'autres plugins et que la dernière version de WordPress ne peut toujours pas être chargée, veuillez passer à helle elementor ce thème pour tester à nouveau, s'il ne peut toujours pas être chargé, il est recommandé de réinstaller WordPress pour résoudre le problème.
Si une page Elementor se charge lentement, cela peut être dû à un temps de réponse du serveur trop long ou à une taille de fichier trop importante, par exemple. Il est recommandé d'optimiser la conception de la page et le serveur pour résoudre le problème. Un trop grand nombre de plug-ins sur le site lui-même, entraînant l'affichage d'erreurs sur la page, peut également être à l'origine d'un chargement lent.
Si le style de la page Elementor est incorrect, cela peut être dû à un conflit CSS ou à une erreur JavaScript, etc. Les utilisateurs peuvent essayer de désactiver d'autres plugins ou de vérifier les erreurs de code pour résoudre le problème.
En raison de problèmes de compatibilité entre Elementor et d'autres plugins, il se peut que des pages ne s'affichent pas correctement ou que des fonctionnalités ne fonctionnent pas. Les utilisateurs peuvent essayer de désactiver d'autres plugins ou de contacter l'auteur du plugin pour résoudre le problème.