Commencez votre voyage transfrontalier
Contactez-nous

Développement de sites web, service à la clientèle

Service clientèle




Ouvrez le backend de Shopify et sur la page Online Store Online Store - Navigation Navigation, ouvrez la page Shopify Navigation Settings (Paramètres de navigation de Shopify) comme indiqué ci-dessous.
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
Le système Shopify génère deux groupes de menus par défaut : le menu de bas de page, qui est l'option de menu située en bas de la page d'accueil du site web, et le menu principal, qui est l'option de menu située en haut du site web. Si nécessaire, cliquez sur le lien Ajouter un menu dans le coin supérieur droit du menu Ajouter un menu peut créer d'autres groupes de menus, tels que le menu de la barre latérale, placé dans la barre latérale du site web. Bien que le nom soit Main menu, footer menu, mais en fait nous ne pouvons pas être limités au nom du menu, dans les paramètres du thème peut être mis en haut de l'avant du site Web Footer menu, mais facile à gérer, nous serons un par un correspondant aux paramètres sur le OK.
Cliquez sur Menu principal pour accéder à la page d'ajout et de gestion de l'élément de menu supérieur. Comme le montre l'image ci-dessous, nous pouvons modifier le titre pour faciliter l'identification de la gestion. Selon mes habitudes, je remplacerai Main Menu par Header Menu pour correspondre à Footer Menu, ce qui est plus facile à comprendre pour les autres entreprises lorsqu'elles modifient le contenu de leur site web. Nous pouvons même utiliser le chinois pour remplir directement la position du titre d'en-tête, le contenu de la zone de texte du titre du menu n'étant destiné qu'à notre propre gestion interne et n'étant pas affiché au premier plan du site web.
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
Vous pouvez ajouter un lien vers cet élément de menu en cliquant sur Ajouter un élément de menu dans le panneau Éléments de menu. En général, l'élément de menu que nous voulons ajouter en haut du site est le catalogue de produits du site, qui est l'élément que nous avons créé dans la collection de lignes de produits. Cliquez donc sur le lien Lien dans la fenêtre contextuelle et sélectionnez Collections de lignes de produits dans les options déroulantes.
Ajoutez ensuite à cette page les catégories de produits que nous avons créées dans la section Collection. Pour créer un menu déroulant, ou des catégories secondaires dans Shopify, il suffit de maintenir la souris enfoncée et de faire glisser l'icône des 6 points devant le nom de la collection pour la faire glisser vers la gauche, la droite, le haut et le bas dans l'élément de menu illustré ci-dessous.
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
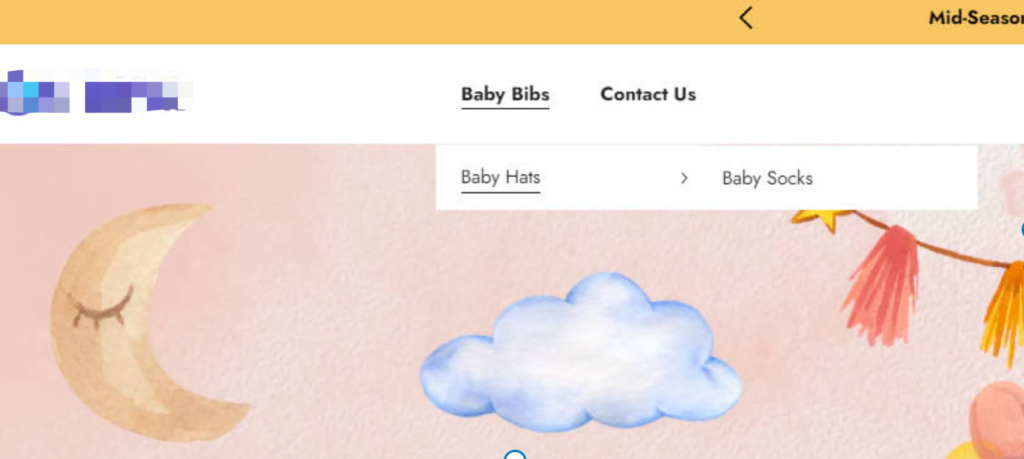
Actuellement, shopify supporte jusqu'à trois niveaux de menus déroulants, pour supporter plus de niveaux de menus déroulants, vous pouvez rechercher "Mega Menu" pour installer l'application appropriée.
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
Sauvegardez une fois que le menu est configuré. Ouvrez la page d'accueil du site web, vous pouvez voir les éléments de menu que nous venons d'ajouter au menu principal. L'effet du menu à trois niveaux est illustré ci-dessous :

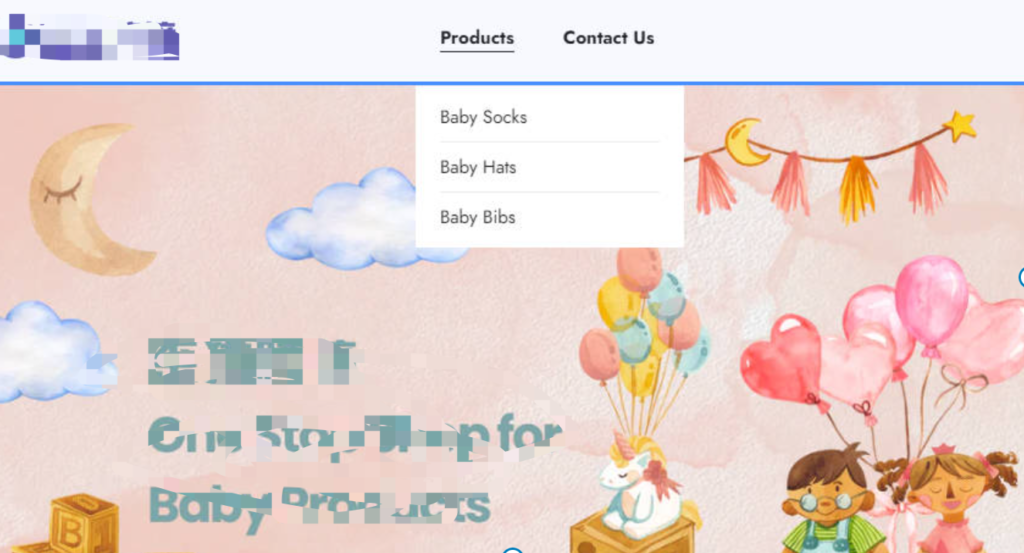
Parfois, nous voulons ajouter des éléments de menu en texte simple sans lien dans la barre de menu. Cliquez sur Ajouter un élément de menu, entrez "#" dans le champ du lien, remplissez le nom avec le nom du menu que vous voulez, puis ajoutez-le à la barre de menu. Selon nos paramètres illustrés dans la figure ci-dessous, au début du site web, lorsque le client clique sur l'élément de menu Produits, les éléments de menu de chaque série de produits s'affichent sans saut de page.
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
L'effet d'affichage du premier plan est le suivant

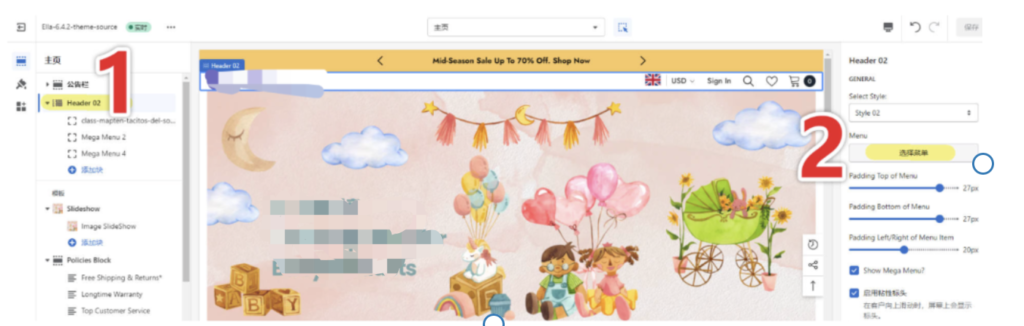
Si vous avez mis en place un bon menu principal en arrière-plan, mais que vous ne pouvez toujours pas voir le menu en haut de l'avant du site, vous devez lire attentivement le document d'instructions du thème, puis aller dans les paramètres de personnalisation du thème dans les opérations pertinentes, la plupart des thèmes apparaîtront dans les paramètres de l'en-tête, comme indiqué ci-dessous, vous devez sélectionner le groupe de menu que nous voulons afficher en haut du site, nous avons mis en place un bon menu qui apparaîtra sur le site ! l'avant du site.
Personnalisation du thème avant l'apparition du menu d'en-tête non sélectionné

Personnalisation du thème après sélection du plan de menu de l'en-tête

Comme pour le menu principal, nous devons ajouter la page Politiques que nous avons créée précédemment, ainsi que les pages À propos de nous, Nous contacter, etc. de la page Page au bas du site. S'il n'y a qu'un seul groupe de menus au bas du site, la procédure est essentiellement la même que pour le menu principal.
S'il y a 2 groupes de menus ou plus en bas du site, nous devons créer de nouveaux groupes de menus dans le backend pour les ajouter à la barre de menu du bas dans l'ordre. Par exemple, le thème Ella que j'utilise propose par défaut 3 groupes de menus en bas du site. Nous pouvons ajouter d'autres groupes de menus grâce aux fonctions de personnalisation du thème, ou supprimer ceux que nous n'utilisons pas.
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
Après avoir déterminé le nombre de groupes de menus, l'étape suivante consiste à ajouter et à configurer les groupes de menus correspondants dans le backend de Shopify :
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
Après avoir enregistré les modifications, certains thèmes afficheront les nouveaux éléments de menu directement en bas de la page d'accueil du site. De même, si vous ne voyez aucun changement en bas de la page d'accueil de votre site web, cela signifie que vous devez effectuer d'autres réglages dans le thème de votre site web. Comme indiqué ci-dessous, dans les options du pied de page, nous devons ajouter les groupes de menus que nous avons ajoutés dans le tissu précédent, un par un, au bas du site web.
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
Parlons maintenant de la fonction de redirection de liens de Shopify. En cliquant sur View URL Redirects URL Redirects dans l'image ci-dessus, vous ouvrirez la page ci-dessous. L'objectif des redirections de liens est de rediriger un lien qui existait mais qui est maintenant mort vers un nouveau lien qui peut maintenant être ouvert normalement.
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
Supposons que vous ayez utilisé Woocommerce pour créer un site web indépendant et que vous changiez de système pour Shopify. Une fois que les informations sur les produits du Woocommerce original ont été transférées vers Shopify, vous devez rediriger l'adresse du lien du produit original sur le Woocommerce original vers l'adresse du lien du produit correspondant sur le nouveau site web de Shopify, vous pouvez utiliser les URL Redirects pour y parvenir. Si vous souhaitez rediriger l'adresse du lien vers le produit correspondant sur le nouveau site Shopify, vous pouvez utiliser des redirections d'URL.
Cependant, l'un des scénarios ici est d'utiliser URL Redirect pour générer notre propre service de liens courts pour Shopify au lieu d'utiliser Bitly pour générer des liens courts. Il suffit de taper n'importe quel mot dans Redirect from et la redirection sera considérée comme notre propre lien court.
Comme le montre l'image ci-dessous, je remplis bfcm dans Redirect from, le nom de domaine de mon site web est shopify.waimaob2c.com, puis l'adresse de mon lien court est shopify.waimaob2c.com/bfcm, lorsque j'ouvre shopify.waimaob2c.com/bfcm dans le navigateur, la page sautera automatiquement vers n'importe quel lien que nous aurons entré dans Redirect to. page passera automatiquement à n'importe quel lien que nous entrons dans Redirect to. L'adresse du lien dans Redirect to est généralement l'adresse du lien du produit complet que nous voulons promouvoir.
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
L'opération d'importation/exportation située dans le coin supérieur droit de la page des paramètres de redirection d'URL peut nous aider à ajouter ou à modifier des règles de redirection d'URL en masse à l'aide du formulaire CSV. L'opération est très simple, Redirect from est l'adresse du lien original, Redirect to est la nouvelle adresse du lien.
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
Les filtres de gamme de produits et de recherche de Shopify sont des filtres qui apparaissent dans la barre latérale de la page de liste de la gamme de produits et sur la page des résultats de la recherche. Il y a deux filtres par défaut, Availability et Price, et lorsque vous cliquez sur le bouton Add, vous êtes redirigé vers le Shopify App Marketplace pour installer l'application. Cependant, l'application est mal notée et si vous souhaitez supprimer les filtres de disponibilité et de prix, vous devez d'abord l'installer. Si vous supprimez Disponibilité et Prix puis désinstallez l'application, Disponibilité et Prix ne sera pas ajouté à l'arrière-plan.
Bien sûr, si nous n'utilisons pas le filtre, nous pouvons également le cacher directement dans les paramètres de personnalisation du thème ou cacher la barre latérale et nous ne verrons pas ce filtre.
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
L'affichage du filtre sur l'écran Liste des produits est illustré ci-dessous :
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)