Commencez votre voyage transfrontalier
Contactez-nous

Développement de sites web, service à la clientèle

Service clientèle




Dans le cadre de l'utilisation quotidienne de Shopify, le téléchargement et la modification des informations relatives aux produits peuvent être l'une des opérations les plus fastidieuses, en particulier lorsqu'il y a beaucoup de produits et que le site Web de Shopify s'ouvre lentement, il se peut que vous ne puissiez pas télécharger plusieurs produits en une journée. Cet article présente deux outils qui peuvent améliorer l'efficacité du téléchargement et de l'édition des produits, l'un étant la fonction de duplication des produits de Shopify, l'autre étant l'utilisation du formulaire pour télécharger des produits en masse sur le site de Shopify.
![图片[1]-如何使用表格为Shopify批量上传产品和编辑产品信息 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Duplicate-WaimaoB2C-230311-1.jpg)
Lorsque plusieurs produits similaires doivent être téléchargés séparément sur Shopify, vous pouvez d'abord télécharger un des produits, l'enregistrer, cliquer sur le bouton Dupliquer à droite du titre du produit, une boîte de dialogue s'ouvrira alors pour modifier le titre du produit, ainsi que pour choisir de dupliquer les images du produit, les UGS sur la nouvelle page du produit ; définir le statut du produit comme brouillon ou actif, et publier le produit directement sur le site Web ! frontend. Il est recommandé de modifier le titre du produit ici, sinon, après avoir cliqué sur le bouton "Dupliquer le produit", vous serez redirigé vers la page du nouveau produit dupliqué, et vous devrez modifier les informations de référencement, ce qui prendra un certain temps.
![图片[2]-如何使用表格为Shopify批量上传产品和编辑产品信息 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Duplicate-WaimaoB2C-230311-2.jpg)
La fonction de copie de produit est relativement simple, mais l'efficacité et la forme des opérations de téléchargement ou d'édition par lots sont quelque peu médiocres. Il est donc recommandé d'utiliser les caractéristiques de produits multi-attributs (variantes) plutôt que la fonction de copie de produit si la différence ne porte que sur la couleur, la taille et d'autres attributs de certains produits.
Si vous devez diviser un produit à variantes multi-attributs en plusieurs affichages distincts, il est recommandé de rédiger les informations relatives à la description du titre séparément et de ne pas les copier directement.
Actuellement, Shopify ne prend en charge que les fichiers au format CSV pour le chargement et le téléchargement en masse de produits Shopify à l'aide de formulaires. Les scénarios les plus courants d'utilisation de formulaires pour les opérations en masse dans Shopify sont les suivants :
Télécharger le modèle de formulaire pour Shopify Bulk Upload
Vous pouvez cliquer ici https://help.shopify.com/manual/products/import-export/product_template.csv pour télécharger le modèle du dernier Shopify Product Bulk Upload Form directement depuis le site officiel de Shopify.
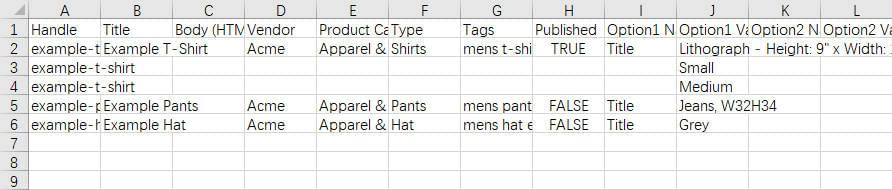
Les modèles de formulaires contiennent des données de démonstration qui nous indiquent comment remplir le formulaire, mais ils restent plus abstraits. La figure suivante

Personnellement, je suggère de commencer par télécharger manuellement plusieurs données de produits réels dans le backend du site Shopify, y compris les produits à attribut unique et les produits à attributs multiples, puis de télécharger ces données de produits sous la forme d'un tableau, ce tableau étant notre formulaire de téléchargement en masse de produits. Le formulaire de téléchargement par lots ainsi téléchargé contiendra les produits que nous avons téléchargés en soumettant les données étape par étape dans le backend. Nous pouvons modifier et télécharger à nouveau les produits sur la base des données existantes dans le formulaire, ou nous référer aux données existantes, remplir d'autres données de produits dans le formulaire, puis télécharger les produits par lots.
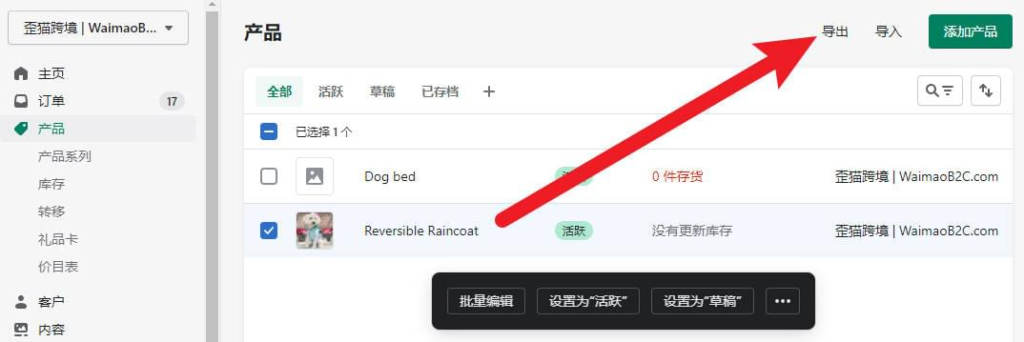
Comme le montre la figure ci-dessous, sélectionnez les produits que vous souhaitez utiliser comme données de démonstration sur la page de la liste des produits, puis exportez-les.

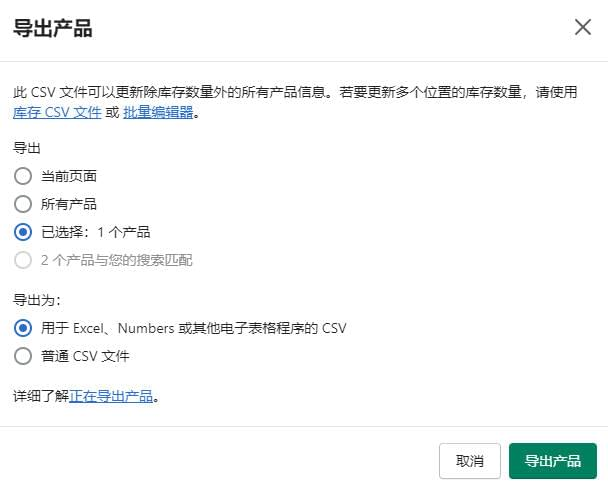
Dans la boîte de dialogue "Exporter les produits" qui apparaît, cochez les produits "sélectionnés". Exportez-les au format "CSV pour Excel" et cliquez sur le bouton "Exporter le produit".

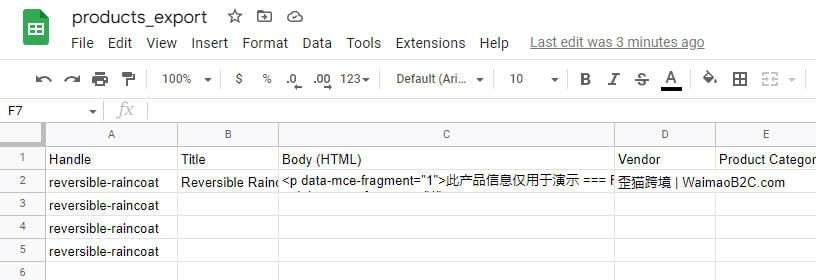
S'il y a des caractères chinois dans les informations sur le produit, ou des caractères chinois, tels que des virgules, des points ",.", etc. et ainsi de suite, au lieu de ",." au lieu de ",.", le formulaire peut sembler confus lorsqu'il est ouvert directement. Dans ce cas, vous pouvez envisager d'utiliser Google Sheet pour rouvrir le formulaire, dont le contenu s'affichera normalement. Le tableau suivant :

Nous pouvons soumettre d'autres données sur les produits dans le formulaire en fonction de la manière dont les informations sur les produits sont remplies dans le formulaire et finalement les télécharger en masse dans le backend de Shopify.
En même temps, je me réfère au formulaire de téléchargement en masse d'Amazon pour réorganiser le formulaire de téléchargement en masse de Shopify afin d'en faire un fichier d'instructions supplémentaire.

Explication du contenu du formulaire de téléchargement de produits en masse de Shopify
Voici une liste de quelques noms de champs importants dans le tableau. Pour voir l'explication de tous les noms de champs, veuillez télécharger le tableau ci-dessus.
Poignée - Adresse du lien vers le produit
Handle. est utilisé dans Shopify pour la seconde moitié de l'adresse du lien du produit. Par exemple, lors du téléchargement d'un produit dans Shopify background, le titre du produit est Women's Snowboard, l'URL générée automatiquement par le système est https://www.yourstore.com/product/womens-snowboard. La partie verte est l'URL racine du produit, le lien de tous les produits dans la partie verte est le même ; la partie rouge est le Handle, le Handle de chaque produit est unique. La partie verte de l'URL est l'URL racine du produit, et tous les liens de la partie verte du produit sont identiques ; la partie rouge est le Handle, et le Handle de chaque produit est unique et ne peut pas être le même (le contenu du Handle peut contenir des lettres, des chiffres, et la ligne centrale "-", et il ne peut pas y avoir d'espace).
Dans le formulaire de téléchargement par lots, les différents contenus des poignées sont considérés comme des produits différents. Si vous souhaitez ajouter plus d'une image pour un produit, chaque ligne de l'adresse de l'image doit être ajoutée, la copie correspondante de la poignée. L'image suivante, my-rainbow-shirt, est la poignée du produit My Rainbow Shirt.

Titre - Titre du produit
Nom du produit. Par exemple, Snowboard pour femmes, différents produits peuvent avoir le même nom de produit, mais la poignée du produit doit être différente, mais vous pouvez ajouter certains attributs de produit à la poignée. Par exemple, si le titre des deux produits est Women's Snowboard, la poignée peut être womens-snowboard-red et womens-snowboard-black.
Image Src - Adresse du lien de l'image du produit
L'adresse URL de l'image du produit. Seuls les liens d'images peuvent être soumis dans le formulaire de téléchargement en masse, nous devons donc d'abord télécharger l'image et ensuite mettre l'adresse du lien de cette image dans le formulaire. Si ce n'est pas trop compliqué, vous pouvez utiliser la fonction de stockage de fichiers de Shopify pour télécharger toutes les images, puis copier le lien vers l'image du produit pour l'ajouter au formulaire.
La seule chose est que Shopify propose une fonction de stockage de fichiers pour télécharger les images une par une, ce qui est très gênant. J'utilise le stockage d'objets gratuit de 10G fourni par 7Niu cloud, après avoir nommé les images localement, je télécharge toutes les images vers 7Niu cloud en un seul clic, puis je remplis les liens d'images fournis par 7Niu cloud dans le formulaire.
D'après mon expérience personnelle, si vous utilisez Seven Bulls Cloud comme lit graphique, voici une petite suggestion : avant de télécharger le nom de l'image du produit, il est recommandé de le nommer dans un format similaire au suivant : "Titre du produit - SKU - Informations sur la variante - Nombre total d'images - Première image.jpg".
Par exemple, s'il s'agit d'un produit à attribut unique sans variantes : product-title-sku-5-1.jpg
S'il s'agit d'un produit à attributs multiples, il existe de nombreuses variantes : product-title-sku-xl-red-5-1.jpg
Ainsi, il n'est pas nécessaire d'aller sur Seven Bulls Cloud pour copier le lien après avoir téléchargé l'image sur Seven Bulls Cloud. Conformément à nos règles de dénomination, indiquez l'adresse du lien de l'image correspondante dans le formulaire. Encore une fois, cette règle de dénomination est bonne pour le référencement des images de produits.
SEO Title / Description - SEO Title / Description
Titre SEO. Le titre de votre produit sur la page de résultats du moteur de recherche. 70 caractères ou moins.SEO Description du produit. Le contenu de votre produit affiché sur la page de résultats du moteur de recherche. 160 caractères ou moins. Les notes concernant les spécificités des titres et des descriptions et le style de rédaction peuvent être consultées à l'adresse suivante
Collection - Catégories de produits
La collection à laquelle le produit appartient.
Le formulaire de téléchargement en masse par défaut de Shopify ne comporte pas de collection. Nous pouvons donc insérer une colonne n'importe où dans le formulaire et nommer le nom du champ de la colonne Collection, puis ajouter une collection aux produits en les téléchargeant au moyen du formulaire ; une seule collection peut être ajoutée par produit. Si le nom de la collection indiqué dans le formulaire n'existe pas sur notre site Shopify, le système Shopify créera une nouvelle collection avec le nom que nous indiquons.
Collection est le seul nom de champ qui peut être auto-ajouté, toute autre colonne auto-ajoutée peut entraîner une exception au téléchargement du produit.
Une fois le formulaire rempli, vous pouvez ouvrir l'arrière-plan du site Shopify, dans la page de la liste des produits, cliquer sur le coin supérieur droit du bouton "Importer", dans la fenêtre contextuelle pour ajouter le formulaire de téléchargement de produits par lots que nous avons créé, puis télécharger le formulaire. Notez que nous devons décider de cocher ou non "Overwrite existing products that have the same handle" (écraser les produits existants qui ont la même poignée) en fonction de la situation réelle.

Si vous téléchargez un nouveau produit, tant qu'il n'y a pas de doublons entre les données de la poignée du produit téléchargé et les données de la poignée dans le tableau, le fait de cocher ou de décocher "Overwrite" n'écrasera pas les données du produit, mais seulement s'il y a des doublons entre les données de la poignée dans le tableau et les données de la poignée du produit qui a déjà été téléchargé dans le système de gestion de Shopify. Si "Overwrite" est coché, les données existantes dans le backend de Shopify seront directement remplacées par les données du produit qui ont le même Handle dans le tableau.
Une fois le formulaire téléchargé, Shopify affiche une fenêtre contextuelle nous demandant de "Prévisualiser votre premier produit" afin de vérifier si tout le contenu apparaît là où il devrait, par exemple si le contenu de la section description apparaît dans le titre, cela signifie qu'il y a un problème avec les données du formulaire et que nous devons rééditer le formulaire et télécharger à nouveau les données. Nous devons rééditer le formulaire et recharger les données. S'il n'y a pas de problème, cliquez sur le bouton "Importer des produits" dans le coin inférieur droit pour commencer à importer des produits.

Shopify product form upload common error tips and solutions
En-tête CSV non valide : en-têtes manquants
Ce message indique qu'il y a une erreur dans la première ligne du formulaire. Veuillez vous assurer que la première ligne du formulaire doit être la suivante Nom du champ.
Handle,Title,Body (HTML),Vendor,Type,Tags,Published,Option1 Name, Option1 Value,Option2 Name,Option2 Value,Option3 Name,Option3 Value, Variant SKU,Variant Grams,Variant Inventory Qty,Variant Inventory Policy,Variant Fulfillment Service, Variant Price, Variant Inventory Tracker Variant SKU,Variant Grams,Variant Inventory Tracker,Variant Inventory Qty,Variant Inventory Policy,Variant Fulfillment Service,Variant Price, Variant Compare at Price,Variant Requires Shipping, Variant Taxable,Variant Barcode,Image Src,Image Alt Text
S'il n'y a pas d'erreur dans le nom du champ, assurez-vous qu'il n'y a pas d'espace après le mot du nom du champ !
Citation manquante ou erronée sur la ligne
Les guillemets n'ont pas été utilisés correctement. Veuillez vous assurer que vous utilisez les guillemets " " en caractères anglais et non en caractères chinois.
Citations illégales en ligne
En plus de l'erreur de citation mentionnée ci-dessus, il peut y avoir une erreur de codage des caractères, veuillez vérifier s'il y a un code désordonné, afin d'éviter les erreurs autant que possible, le contenu du tableau doit utiliser tous les caractères anglais.
Ligne #-## : échec de la validation : les options ne sont pas uniques
Ce message d'erreur indique qu'il y a des doublons dans les informations relatives aux variantes dans votre formulaire. Par exemple, la couleur est écrite avec deux rouges, ou la taille est écrite avec deux moyennes.
Échec de la validation : getaddrinfo : nodename nor servname provided, or not known
Ce message d'erreur apparaît généralement parce qu'il y a une erreur dans l'adresse URL de l'image du produit. Assurez-vous que l'adresse de l'image est bien https://开始. Assurez-vous également que l'adresse de l'image est une adresse URL directe, c'est-à-dire que l'adresse de l'image se termine par un format d'image .jpg ou .png.
Échec de la validation : le prix ne peut pas être vide
Le prix est un champ obligatoire et ne peut être laissé vide. Veuillez vous assurer que toutes les informations relatives au prix ont été complétées.
La quantité en stock ne peut pas être vide
La quantité en stock est obligatoire et ne peut être vide.
La quantité en stock n'est pas un nombre
La quantité en stock n'est pas un nombre arabe. Veuillez vous assurer que la quantité en stock dans le formulaire est un nombre arabe.
La politique d'inventaire n'est pas incluse dans la liste
Le suivi des stocks ne peut pas être vide et est un champ obligatoire. Veuillez sélectionner "refuser" ou "continuer
Le service d'exécution ne peut pas être vide
Le mode d'expédition ne peut pas être vide, s'il s'agit d'une auto-expédition, vous devez remplir le champ "Manuel".
Ligne #-## ignorée car l'exemple de poignée existe déjà.
La colonne "poignée" du tableau ne doit pas être dupliquée pour différents produits. S'il y a un doublon, une erreur apparaîtra comme ci-dessus.
Ligne # : vérification incorrecte de l'en-tête
Supprimez l'URL de l'image de la ligne d'erreur et rechargez le formulaire pour voir s'il y a toujours une erreur.
Ignore la ligne #-## parce qu'elle ne contient pas de données sur le produit
L'erreur ci-dessus indique que la ligne possède des informations sur la poignée, mais qu'il manque des informations sur le titre.