Iniziate il vostro viaggio transfrontaliero
Contattateci ora

Servizio clienti per lo sviluppo di siti web

Servizio clienti




Questa è la parte più importante, quella che vi insegna a progettare una pagina con Elementor. Prima di farlo, ecco un rapido ripasso dei concetti di editing di Elementor.
Logica di progettazione Elementor
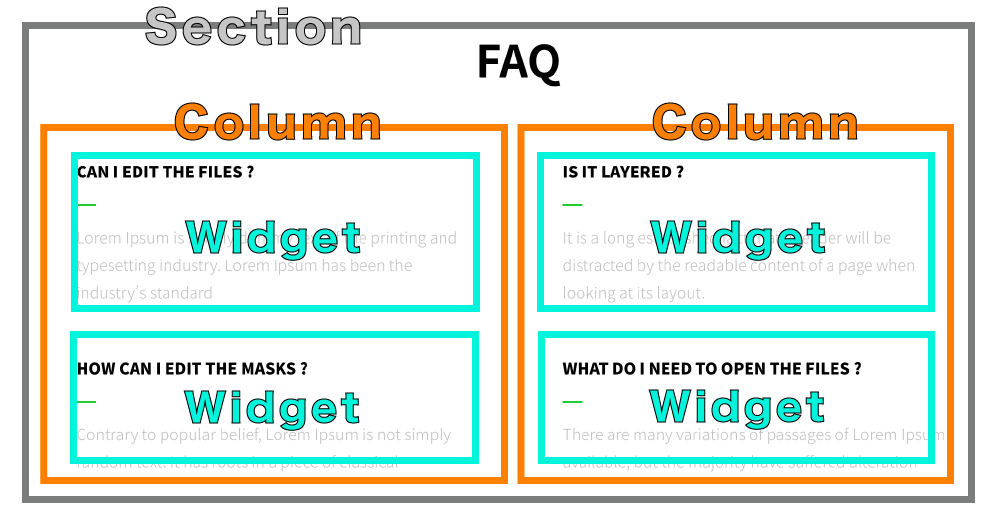
Elementor si divide principalmente in Blocco sezione, Colonna colonna e Elemento widget, che sono composti da questi 3 elementi.
Una pagina è solitamente composta da più blocchi di sezioni.
Come si può vedere qui sotto, il blocco Sezione può contenere più colonne e ogni colonna può contenere più elementi widget.

Naturalmente, esistono pratiche di layout più avanzate, ovvero l'uso dell'elemento Sezione interna, nella colonna e incorporato in un blocco Sezione interna, e la Sezione interna contiene più colonne e widget.
Ma per paura di confondersi, è bene prima accennare a un concetto.
Contenuto del nuovo blocco
Successivamente, mostro come iniziare a progettare un blocco con Elementor toccando l'icona più nell'area di modifica.
Si vedranno molte architetture che utilizzano Column con l'opzione a due colonne.

Sullo schermo verrà visualizzato un blocco a due colonne; fare clic su uno dei campi e trascinarvi l'elemento immagine (oppure direttamente nel campo).
Successivamente, l'area di impostazione sinistra visualizzerà automaticamente le caratteristiche modificabili dell'immagine.
È possibile caricare immagini, impostarne le dimensioni, l'allineamento, i collegamenti alle immagini, ecc... Potete utilizzarlo come preferite.
Ripetere questo passaggio per aggiungere un nuovo elemento dell'editor di titoli e testi all'altro campo colonna ed effettuare le impostazioni pertinenti.
In questo modo si crea un blocco di sezione completo, non è semplice :)
Impostazioni di stile e blocco
E se si desidera cambiare il colore del titolo? È facile farlo anche facendo clic sull'elemento del titolo a destra della denominazione e passando poi all'opzione tipo Taggato, ecco!
Osservazioni:Ogni elemento di Elementor Sezione / Colonna / Widget che si desidera stilizzare può anche essere passato all'elemento tipo Contrassegnato per apportare modifiche pertinenti.
Impostazioni avanzate
Infine, le impostazioni avanzate! Qualsiasi contenuto (blocco/campo/elemento) di Elementor può essere avanzato.
Cosa c'è all'interno dell'impostazione della progressione?
Anteprima e lancio della pagina
Quando il disegno di un blocco è completo, è possibile disegnare un secondo e un terzo blocco ..... A quel punto diventerà una pagina completa!
Una volta progettate tutte le pagine, è possibile toccare Anteprima per vedere i risultati.
Possiamo rimpicciolire il pannello di Elementor o toccare il pulsante di anteprima in basso.
Al termine, toccare postaLa pagina è ora attiva, quindi potete fare riferimento al tutorial sul menu di WordPress per inserire la pagina nel menu del sito in modo che i visitatori possano cliccarci sopra!