Iniziate il vostro viaggio transfrontaliero
Contattateci ora

Servizio clienti per lo sviluppo di siti web

Servizio clienti




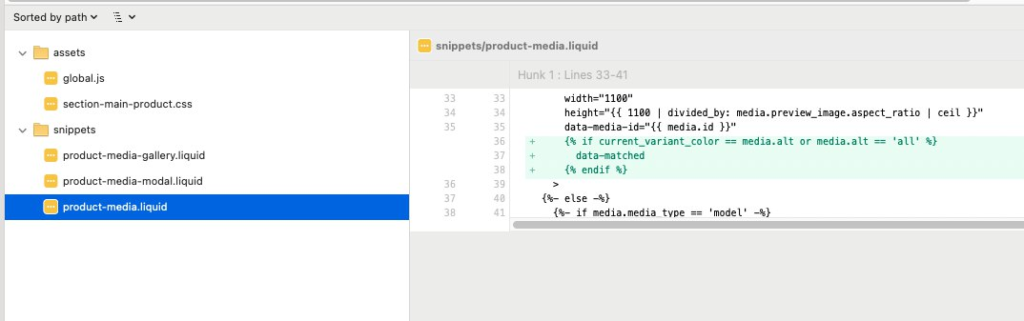
1, nello sfondo del codice, negli snippet all'interno per trovare product-media.liquid

Aggiungere il codice:
{% if current_variant_color == media.alt or media.alt == 'all' %}
dati abbinati
{% endif %}
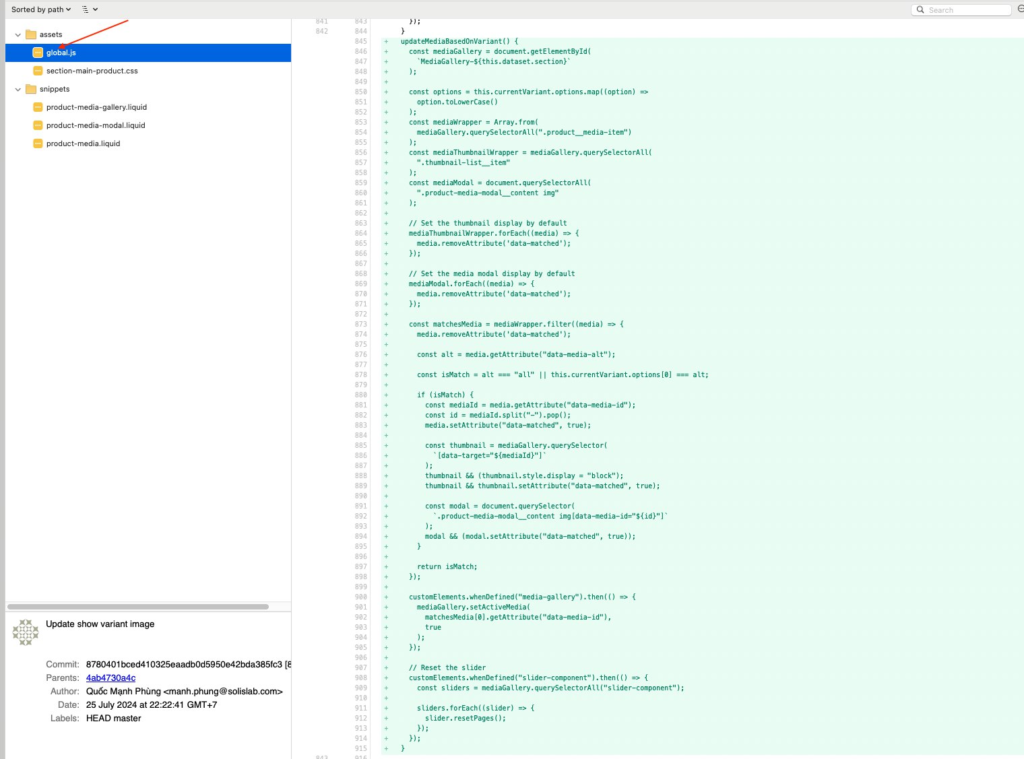
2, nelle risorse per trovare global.js

Aggiungere il codice:
updateMediaBasedOnVariant() {
const mediaGallery = document.getElementById(
`MediaGallery-${questo.dataset.sezione}`
);
const options = this.currentVariant.options.map((option) =>
opzione.toLowerCase()
);
const mediaWrapper = Array.from(
mediaGallery.querySelectorAll(".product__media-item")
);
const mediaThumbnailWrapper = mediaGallery.querySelectorAll(
".thumbnail-list__item"
);
const mediaModal = document.querySelectorAll(
".prodotto-media-modal__content img"
);
// Impostare la visualizzazione delle miniature per impostazione predefinita
mediaThumbnailWrapper.forEach((media) => {
media.removeAttribute('data-matched');
});
// Impostare la visualizzazione modale dei media come predefinita
mediaModal.forEach((media) => {
media.removeAttribute('data-matched');
});
const matchesMedia = mediaWrapper.filter((media) => {
media.removeAttribute('data-matched');
const alt = media.getAttribute("data-media-alt");
const isMatch = alt === "all" || this.currentVariant.options[0] === alt;
se (isMatch) {
const mediaId = media.getAttribute("data-media-id");
const id = mediaId.split("-").pop();
media.setAttribute("data-matched", true); media.setAttribute("data-matched", true); Media.
const thumbnail = mediaGallery.querySelector(
`[data-target="${mediaId}"]`
);
thumbnail && (thumbnail.style.display = "block");
thumbnail && thumbnail.setAttribute("data-matched", true);
const modal = document.querySelector(
`.product-media-modal__content img[data-media-id="${id}"]`
);
modale && (modal.setAttribute("data-matched", true));;
}
restituire isMatch.
});
customElements.whenDefined("media-gallery").then(() => {
mediaGallery.setActiveMedia(
matchesMedia[0].getAttribute("data-media-id"),
vero
);
});
// Azzeramento del cursore
customElements.whenDefined("slider-component").then(() => {
const slider = mediaGallery.querySelectorAll("slider-component");
slider.forEach((slider) => {
slider.resetPages();
});
});
}
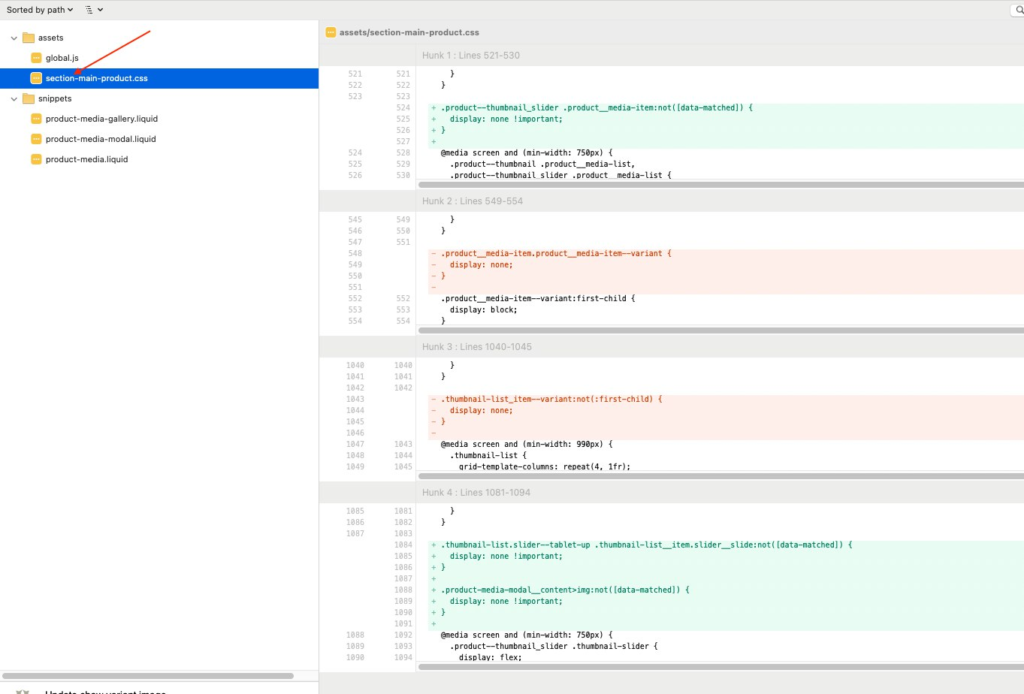
3, nelle risorse all'interno trovare section-main-product.css

Codice 1.
.product-thumbnail_slider .product__media-item:not([data-matched]) {
display: none !important;
}
Codice 2.
.thumbnail-list.slider-tablet-up .thumbnail-list__item.slider__slide:not([data-matched]) {
display: none !important;
}
.product-media-modal__content>img:not([data-matched]) {
display: none !important;
}