Iniziate il vostro viaggio transfrontaliero
Contattateci ora

Servizio clienti per lo sviluppo di siti web

Servizio clienti




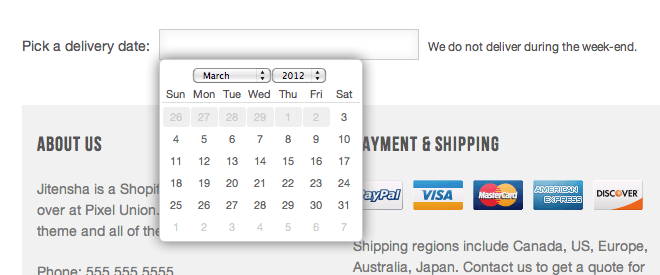
È possibile includere un calendario nella pagina del carrello per consentire ai clienti di specificare la data di consegna dell'ordine.

Affinché questa personalizzazione funzioni correttamente, alcuni template richiedono l'aggiunta dei tag script di jQuery al file di layout theme.liquid. Se si utilizza il modello gratuito Shopify Online Store 2.0, potrebbe essere necessario seguire i passaggi indicati di seguito:
tema.liquido.</head> Marcatore. Alla fine del </head> Nella nuova riga sopra il marcatore, incollare il seguente codice:{{ '//ajax.googleapis.com/ajax/libs/jquery/2.2.3/jquery.min.js' | script_tag }}3. Fare clic susalvare (un file, ecc.) (informatica).
Per creare uno snippet di codice per il selezionatore della data di distribuzione, procedere come segue:
data di consegna.data di consegna.liquido Nel frammento di codice, incollare il seguente codice:{{ '//code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css' | stylesheet_tag }}
Non effettuiamo consegne durante il fine settimana.
<script
window.onload = funzione() {
se (window.jQuery) {
lasciare che $ = window.jQuery;
$(funzione() {
$("#date").dataspicker({
minDate. +1,
maxDate: '+2M',
beforeShowDay: $.datepicker.noWeekends
});
});
}
}6. Fare clic susalvare (un file, ecc.) (informatica).
Per includere lo snippet della data di consegna nella pagina del carrello, procedere come segue:
elementi principali-cart.liquid.</form> Marcatore. Alla fine del </form> Nella nuova riga sopra il marcatore, incollare il seguente codice:{% rendere 'data di consegna' %}3. Fare clic susalvare (un file, ecc.) (informatica).
Nella pagina del carrello è ora presente un campo per l'inserimento della data di consegna. Facendo clic sul campo di testo, viene visualizzato un calendario:

link originale https://help.shopify.com/zh-CN/manual/online-store/themes/customizing-themes/add-date-picker