Iniziate il vostro viaggio transfrontaliero
Contattateci ora

Servizio clienti per lo sviluppo di siti web

Servizio clienti




Molte persone scelgono di utilizzare WordPress per creare i propri siti web. Tuttavia, per chi non ha competenze di programmazione, può essere difficile iniziare a creare rapidamente e facilmente un sito web professionale. Fortunatamente, esistono molti plugin per il page builder di WordPress che possono aiutarci a raggiungere questo obiettivo. In questo tutorial spiegheremo come iniziare a creare un sito web in modo semplice e veloce utilizzando Elementor e incorporando il processo di page builder di WordPress per avere maggiore libertà nella progettazione del sito.
Elementor è un plugin per il page builder di WordPress che aiuta gli utenti a creare facilmente pagine personalizzate senza dover scrivere alcun codice. Grazie a un'intuitiva interfaccia drag-and-drop e a una ricca libreria di elementi, Elementor consente agli utenti di creare rapidamente pagine web professionali.
Elementor funziona come in questo video 👇
Elementor è molto facile da usare, basta trascinare l'elemento sinistro a destra con il mouse e impostarlo, per progettare una bella interfaccia.
I vantaggi di Elementor includono:
Svantaggi di Elementor:
Anche se Elementor può avere un certo impatto sulla velocità del vostro sito web, il vantaggio di non dover scrivere codice è più che sufficiente a compensare questo impatto. Create quindi il vostro sito web WordPress e non esitate a scegliere Elementor.
Elementor è disponibile in due versioni: la versione gratuita e la versione Pro. La versione gratuita contiene funzioni e librerie di elementi di base, mentre la versione Pro contiene funzioni e librerie di elementi più avanzate.
1, rispetto alla versione gratuita, Elementor Pro può utilizzare un numero maggiore di elementiAd esempio, queste sono mostrate nella schermata seguente:

2, Elementor Pro può utilizzare la libreria di template

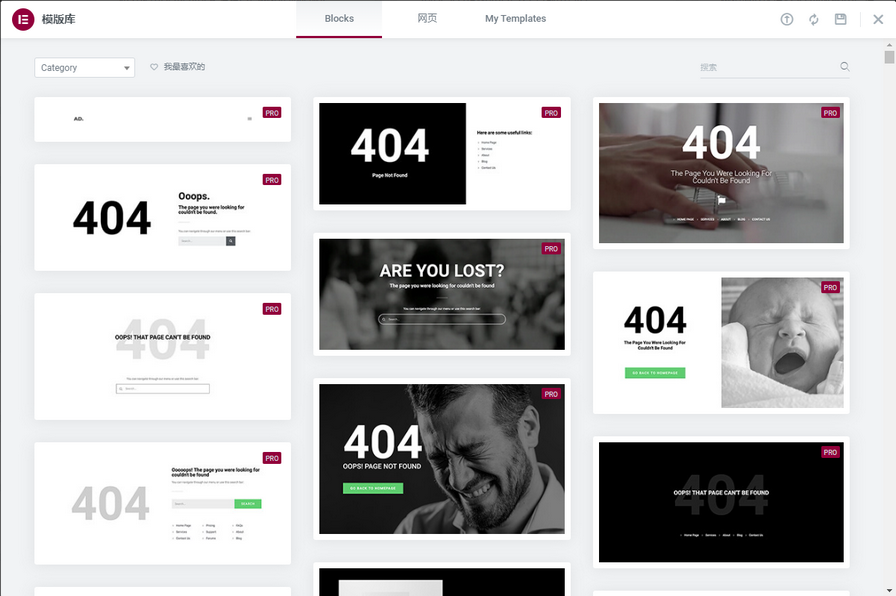
La libreria di modelli è il designer ufficiale di Elementor che ha progettato alcuni stili, è possibile attraverso la libreria di modelli inseriti direttamente nel vostro sito da utilizzare, se non si sa come progettare il proprio stile, allora questa funzione è molto utile.
3, Elementor Pro può utilizzare il generatore di temi

Utilizzando il generatore di temi, è possibile personalizzare completamente la struttura del design della pagina del sito, questa funzione è molto buona da usare, ma il vostro senso del design non è buono, quindi il vostro sito intero con il design del generatore di temi non è una buona idea.
L'installazione di Elementor è molto semplice: basta cercare il plugin Elementor nel repository dei plugin del backend di WordPress e installarlo.

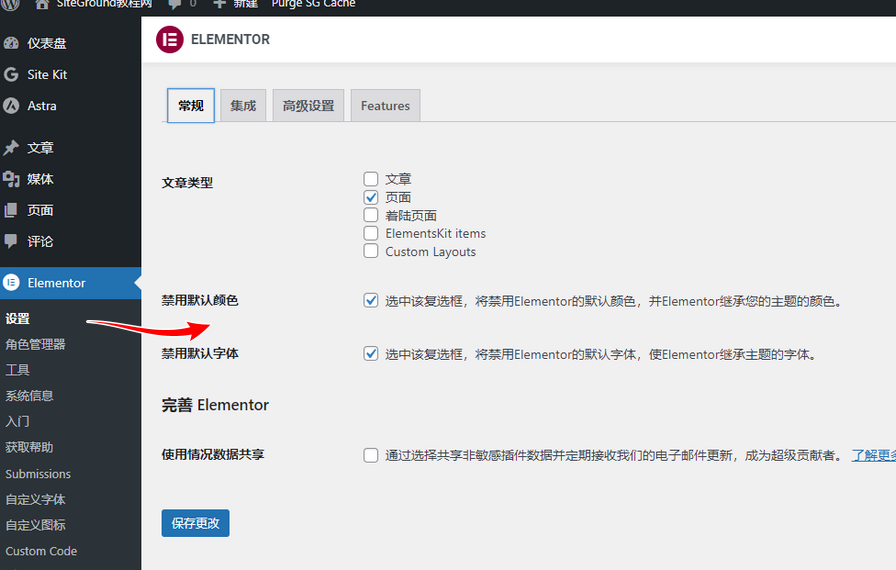
Una volta completata l'installazione, sono necessarie alcune configurazioni di base, tra cui la scelta di font, colori e stili di pulsanti predefiniti.

Il tipo di articolo è consigliato per spuntare solo la pagina, se si utilizza l'editor Elementor per tutto, si dovrà affrontare una modifica molto grande nella successiva revisione del sito.
Si consiglia di disattivare i colori e i caratteri predefiniti in modo che seguano le impostazioni del tema.
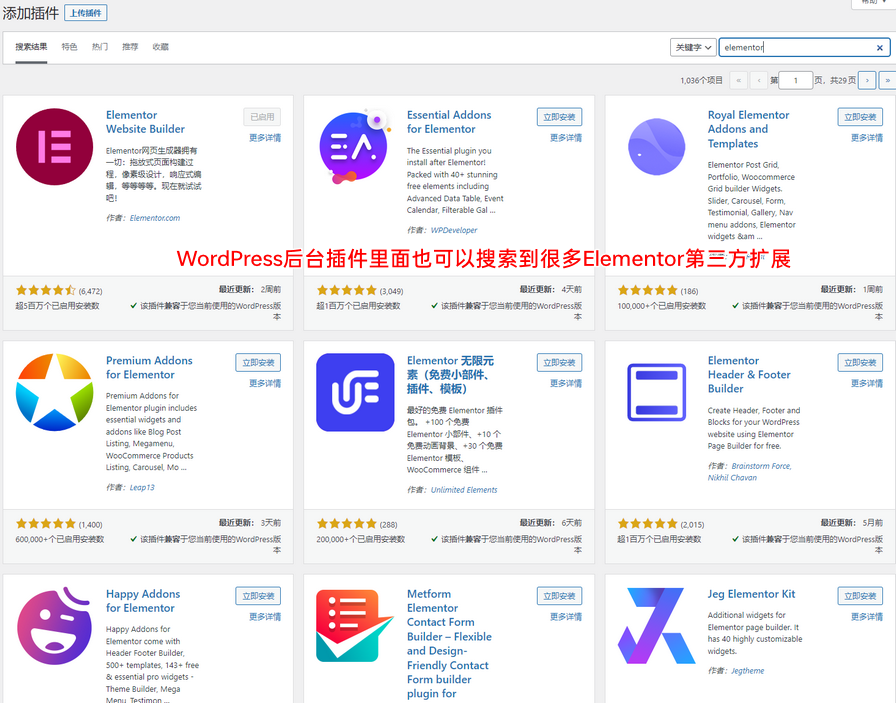
Elementor è attualmente il plugin di page builder più diffuso sulla piattaforma WordPress e il suo ecosistema è molto ricco: oltre a Elementor Pro, esistono anche molte estensioni di Elementor di terze parti che possono essere utilizzate per migliorare le funzionalità di Elementor Free.

Queste estensioni di terze parti di Elementor possono fornire più elementi che possono avere un design e una funzionalità migliori rispetto a Elementor Free; inoltre, queste estensioni di terze parti saranno disponibili in una versione a pagamento, quindi è necessario valutare se installare le estensioni di terze parti e se acquistare la versione a pagamento per le proprie esigenze.
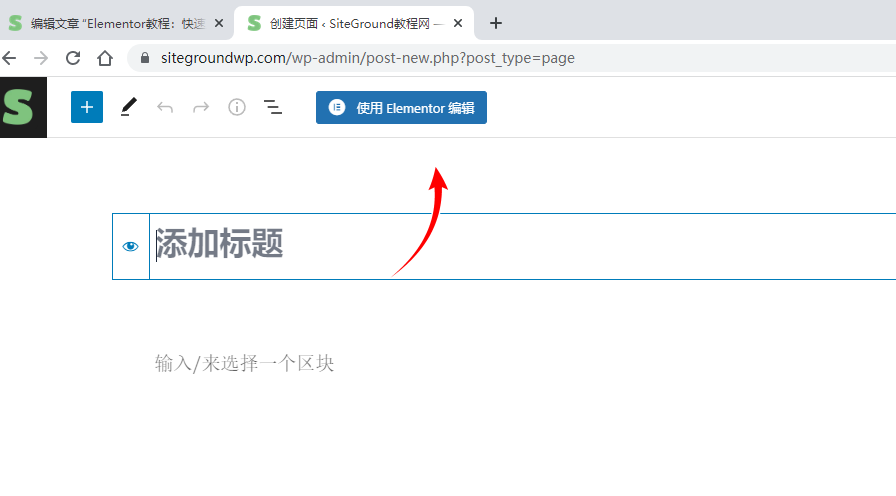
Per creare una nuova pagina con Elementor è sufficiente selezionare "Nuova pagina" nel backend di WordPress e poi "Usa l'editor di Elementor".

Dopo aver creato la pagina e averla modificata con Elementor, appare la schermata Elementor Design Page, come mostrato di seguito:

Elementor offre una ricca libreria di elementi, tra cui intestazioni, testo, immagini, pulsanti, moduli, barre di avanzamento e altro ancora. Gli utenti possono aggiungere questi elementi alla pagina mediante trascinamento.
Ora si può provare a trascinare un elemento dall'area di sinistra all'area di modifica di destra, ad esempio trascinando un titolo.
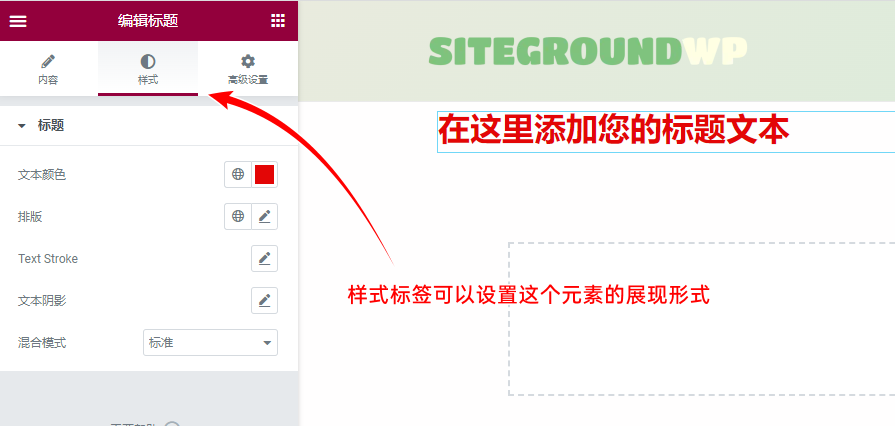
Elementor offre anche una grande quantità di opzioni di stile, tra cui font, colori, bordi, ombre e altro ancora. Gli utenti possono regolare lo stile dell'elemento con queste opzioni per renderlo più adatto alle loro esigenze.

I diversi elementi possono essere impostati con opzioni diverse; prendiamo come esempio il nostro elemento titolo qui sopra, si può vedere che dopo il passaggio al tag style, è possibile impostare il colore del testo, il layout all'interno del testo può essere impostato con il font, la dimensione del font, la linea e così via.

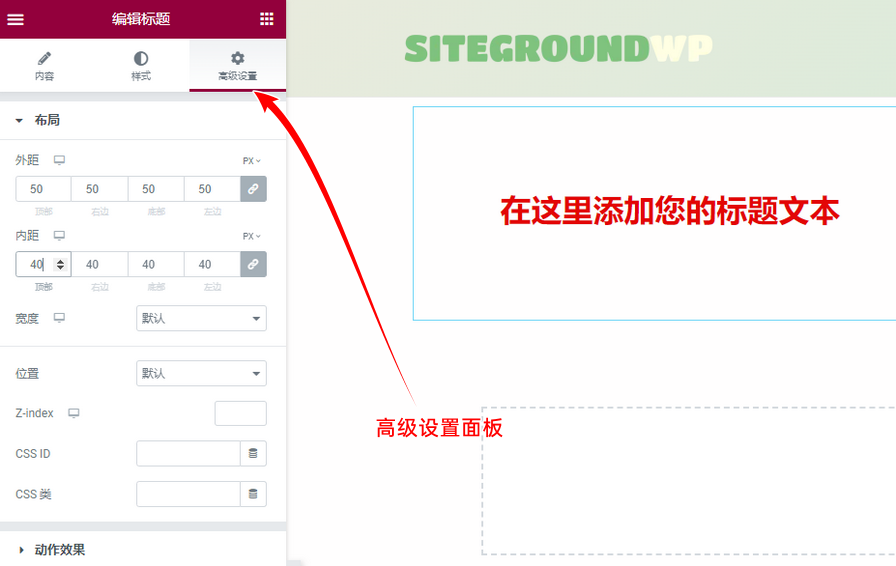
Il pannello Impostazioni avanzate, che consente di regolare il layout di questo elemento, regola comunemente la spaziatura esterna e interna.
Inoltre, è possibile impostare gli effetti di movimento, gli sfondi, i bordi e altro ancora. È possibile provare a modificare ciascuna delle opzioni e probabilmente sperimentare il tipo di cambiamenti che ciascuna impostazione provoca.
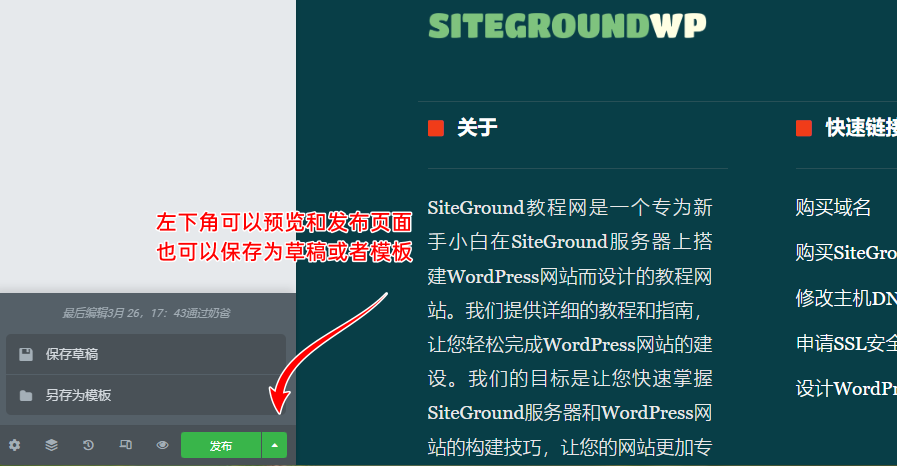
Quando si crea una pagina con Elementor, gli utenti possono visualizzare in anteprima i risultati della pagina in qualsiasi momento. Quando la pagina è completa, gli utenti possono pubblicarla su un sito WordPress.

È importante notare che se si è seguito questo tutorial di Elementor e si è fatto clic sul pulsante Modifica con Elementor direttamente dopo aver creato la pagina, si consiglia di fare clic su "Salva come bozza".

Uscire quindi alla pagina di backend di WordPress dopo aver selezionato il pulsante con le tre barre orizzontali nell'angolo in alto a sinistra.

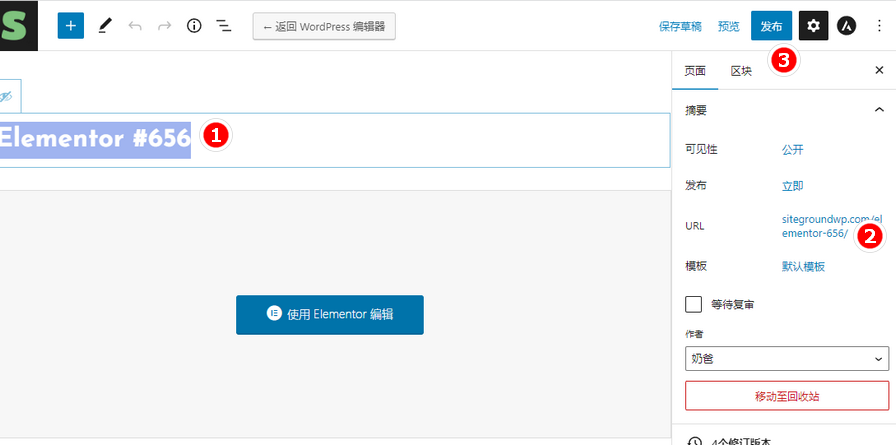
Prima di creare la pagina, abbiamo cliccato direttamente su Modifica con Elementor perché non abbiamo cambiato il titolo, quindi dopo essere tornati alla pagina, dobbiamo cambiare il titolo della pagina, modificare l'URL e quindi pubblicarla.
Elementor Pro è una versione avanzata di Elementor che include più funzioni e una libreria di elementi per aiutare gli utenti a creare pagine più professionali e complesse.
Le caratteristiche di Elementor Pro includono:
Oltre alle funzionalità di base e alle librerie di elementi, Elementor Pro offre diverse funzionalità avanzate, tra cui il costruttore di temi, i contenuti dinamici, il costruttore di moduli e altro ancora. Queste funzioni aiutano gli utenti a creare pagine più complesse e avanzate.

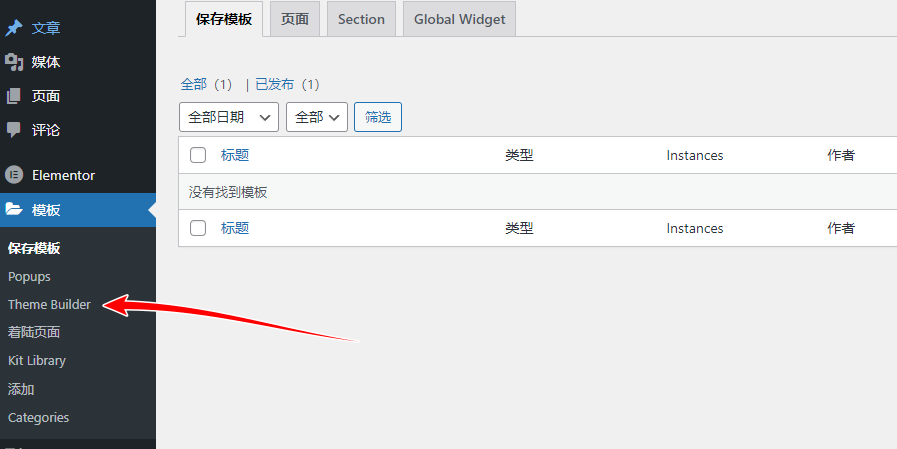
Nel menu Modelli di Elementor, si può fare clic su Costruttore di temi

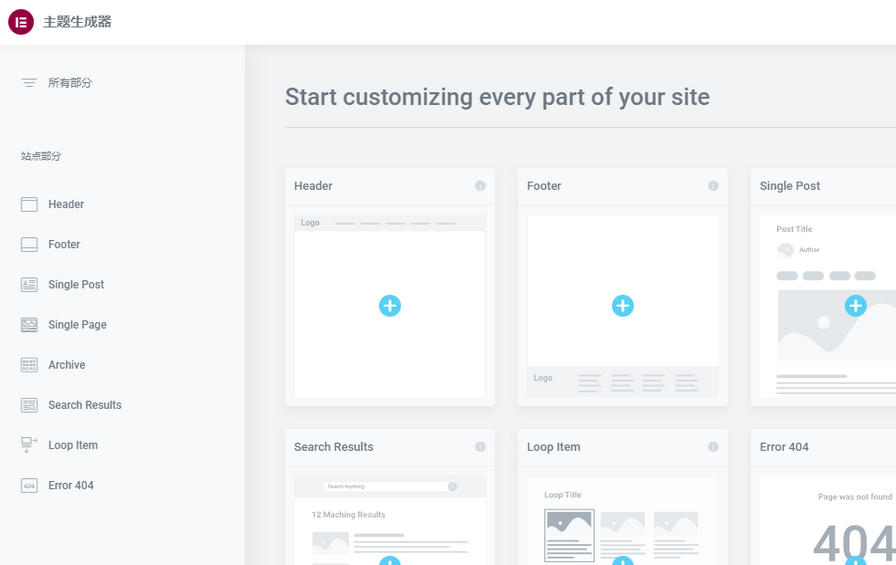
Con il Theme Builder è possibile personalizzare il design di tutte le parti del sito, come intestazione, piè di pagina, post singolo, pagina singola, archivio e così via.
Se è installato il plugin WooCommerce, è possibile progettare anche le pagine dei prodotti.
Il contenuto dinamico è molto utile per la creazione di alcune pagine generiche, come l'intestazione passante all'inizio di ogni pagina.

Nella figura sopra, siamo al tutorial precedente per aggiungere un titolo, attraverso il contenuto dinamico, possiamo impostare il contenuto del titolo di default per il titolo della pagina, è il titolo della pagina, il link può anche scegliere l'url del post.
Questo richiamerà automaticamente il contenuto corrispondente al titolo; possiamo usare questo modulo per i bambini per altre pagine, senza dover modificare manualmente il contenuto del titolo e l'URL ogni volta.
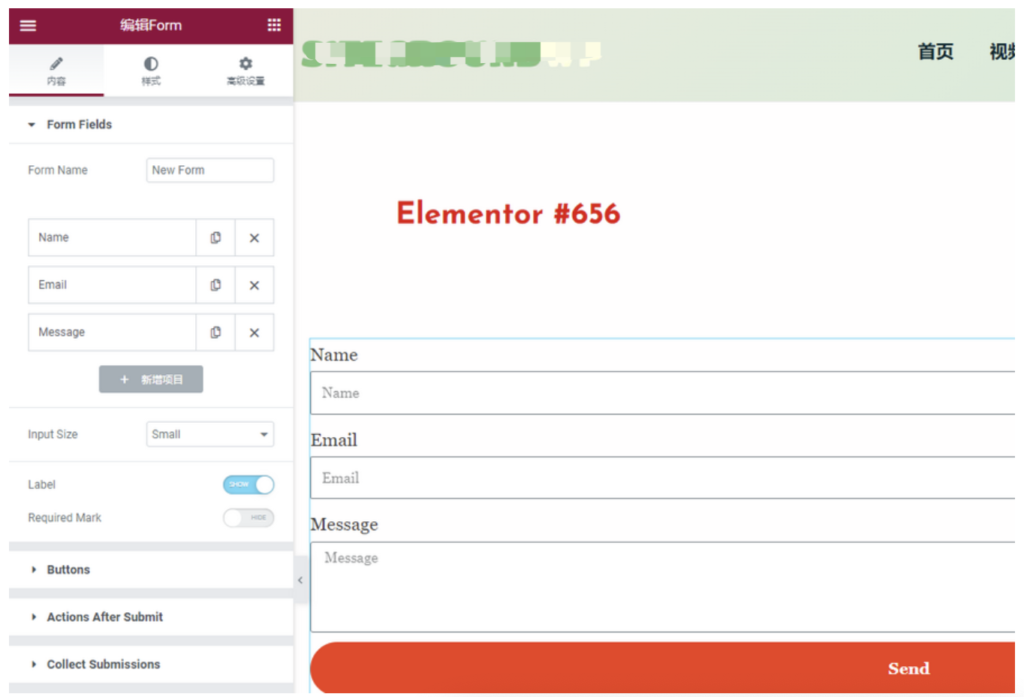
Quando si utilizza WordPress per il sito ufficiale di un'azienda, è incluso un modulo di contatto online, che possiamo creare con la funzione moduli di Elementor Pro.

Rispetto ad altri plug-in di moduli di terze parti, Elementor offre moduli più facili da usare con Elementor.
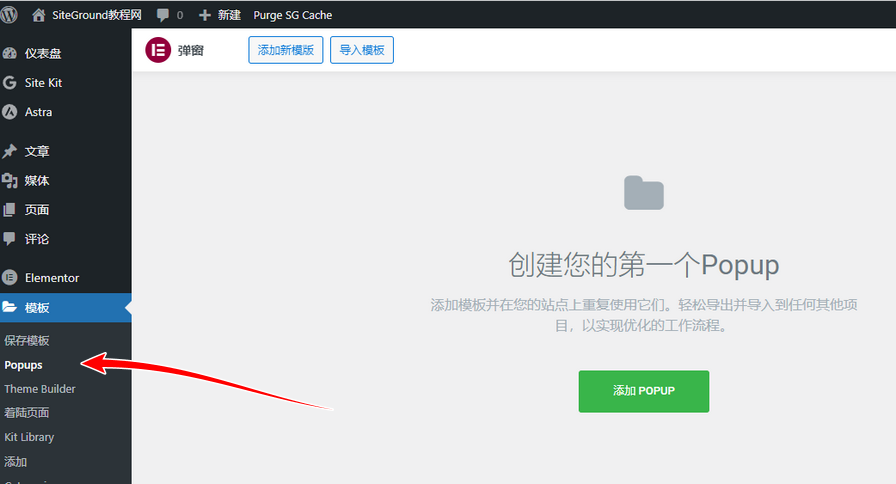
Popup è anche una funzione di Elementor Pro che consente di creare una finestra popup per il vostro sito web, ad esempio per invitare gli utenti a registrarsi o a contattarci.

I popup possono essere creati selezionando Popup nel menu Modelli di Elementor nel backend di WordPress e si possono impostare le condizioni e le restrizioni del popup.
Come principiante, è difficile progettare una pagina web completamente da zero, quindi importare modelli preconfezionati e poi modificarli è un'ottima scelta. Elementor Pro può importare tutti i modelli preconfezionati ufficiali di Elementor e poi modificarli in base al design e ai contenuti desiderati.

Vuoi importare Elementor modelli prefabbricati, ma anche molto semplice, nel menu di sfondo WordPress all'interno, trovare il modello, kit Biblioteca. poi si può vedere l'interfaccia modello di cui sopra, selezionare il modello preferito, fare clic sull'angolo in alto a destra del pulsante Applica Kit, è possibile importare automaticamente il design del sito intero e le impostazioni.

Se Elementor non si carica, il problema potrebbe essere dovuto a un conflitto di plugin o a un'incompatibilità di versione di WordPress, ecc. Gli utenti possono provare a disabilitare altri plugin o ad aggiornare la versione di WordPress per risolvere il problema.
Se si disabilitano altri plug-in e l'ultima versione di WordPress ancora non può essere caricato, si prega di passare a helle elementor questo tema per testare di nuovo, ancora non può essere caricato, si consiglia di reinstallare WordPress per risolvere il problema.
Se una pagina di Elementor si carica lentamente, ciò può essere dovuto, ad esempio, a un lungo tempo di risposta del server o a un file di grandi dimensioni. Si consiglia di ottimizzare il design della pagina e di ottimizzare il server per risolvere il problema. Anche la presenza di troppi plug-in sul sito stesso, che causano la segnalazione di errori, può causare il caricamento lento della pagina.
Se lo stile della pagina di Elementor è sbagliato, potrebbe essere dovuto a un conflitto CSS o a un errore JavaScript, ecc. Gli utenti possono provare a disabilitare altri plugin o a verificare la presenza di errori nel codice per risolvere il problema.
A causa di problemi di compatibilità tra Elementor e altri plugin, le pagine potrebbero non essere visualizzate correttamente o le funzioni potrebbero non funzionare. Gli utenti possono provare a disabilitare altri plugin o contattare l'autore del plugin per risolvere il problema.