Iniziate il vostro viaggio transfrontaliero
Contattateci ora

Servizio clienti per lo sviluppo di siti web

Servizio clienti




Aprite il backend di Shopify e nella pagina Negozio online - Navigazione Navigazione, aprite la pagina Impostazioni di navigazione di Shopify come mostrato di seguito.
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
Il sistema Shopify genera due gruppi di menu per impostazione predefinita: uno è il Footer Menu, che è la voce di menu in fondo alla prima pagina del sito web, e uno è il Main Menu, che è l'opzione di menu in cima al sito web. Se necessario, facendo clic sul link Aggiungi menu nell'angolo in alto a destra di Aggiungi menu è possibile creare altri gruppi di menu, come il menu Sidebar, che viene inserito nella barra laterale del sito. Anche se il nome è Menu principale, menu a piè di pagina, ma in realtà non possiamo limitarci al nome del menu, nelle impostazioni del tema può essere messo in cima alla parte anteriore del sito web Menu a piè di pagina, ma facile da gestire, saremo uno per uno corrispondente alle impostazioni su OK.
Fare clic su Menu principale per accedere alla pagina di aggiunta e gestione del menu superiore. Come mostrato nell'immagine sottostante, possiamo cambiare il titolo per rendere più facile l'identificazione della gestione. Secondo la mia abitudine, cambierò il Menu principale in Menu di intestazione per farlo corrispondere al Menu di piè di pagina, che è comodo da capire per altre aziende quando si modificano i contenuti del sito web. Possiamo anche usare il cinese per riempire direttamente la posizione del titolo dell'intestazione; il contenuto della casella di testo del titolo del menu è solo per comodità di gestione interna e non verrà visualizzato in primo piano sul sito web.
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
È possibile aggiungere un collegamento a questa voce di menu facendo clic su Aggiungi voce di menu nel pannello Voci di menu. Di solito la voce di menu che vogliamo aggiungere alla parte superiore del sito è il catalogo dei prodotti del sito, che è l'elemento creato nella Raccolta di linee di prodotti, quindi fate clic sul collegamento Link nella finestra pop-up e selezionate Raccolte di linee di prodotti dalle opzioni a discesa.
Quindi aggiungere a questa pagina le categorie di prodotti create in Collection. Per creare un menu a discesa, o categorie secondarie in Shopify, è sufficiente tenere premuto il mouse e trascinare l'icona dei 6 puntini davanti al nome della Collection per trascinarla a sinistra, a destra, in alto e in basso nella voce di menu mostrata qui sotto.
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
Attualmente shopify supporta fino a tre livelli di menu a tendina; per supportare più livelli di menu a tendina, è possibile cercare "Mega Menu" per installare la relativa applicazione.
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
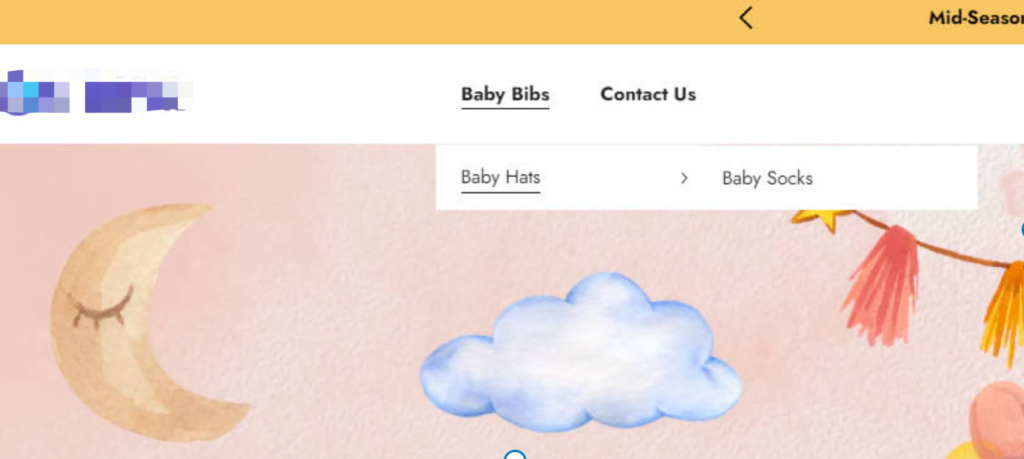
Salvare dopo aver impostato il menu. Aprendo il frontend del sito web, si possono vedere le voci di menu appena aggiunte al menu principale. L'effetto del menu a tre livelli è mostrato di seguito:

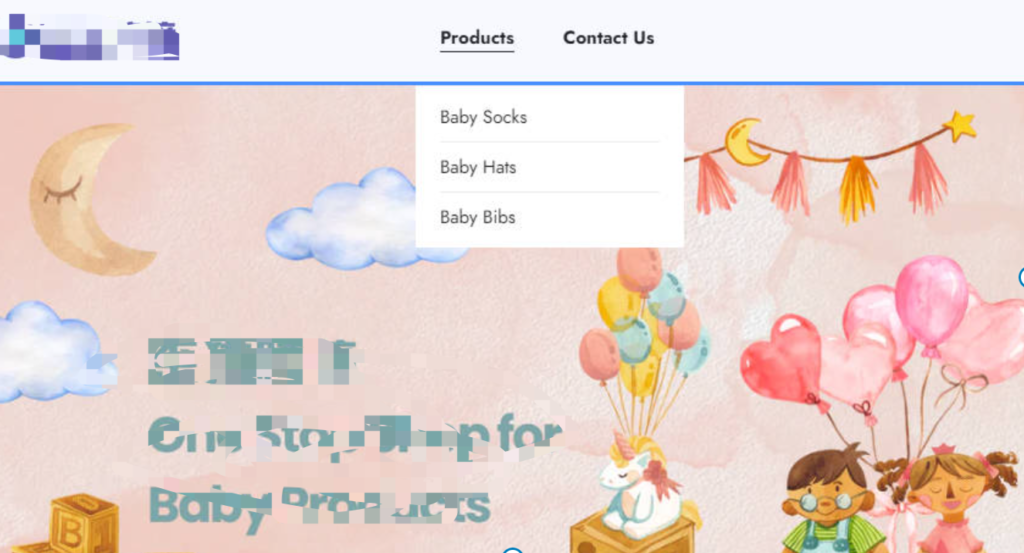
A volte si desidera aggiungere voci di menu di testo semplice senza link nella barra dei menu, fare clic su Aggiungi voce di menu, inserire "#" nel campo del link, completare il nome con il nome del menu desiderato e quindi aggiungerlo alla barra dei menu. In base alle impostazioni illustrate nella figura seguente, nella parte anteriore del sito web, dopo che il cliente avrà fatto clic sulla voce di menu Prodotti, appariranno le voci di menu di ciascuna serie di prodotti senza alcun salto di pagina.
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
L'effetto di visualizzazione in primo piano è il seguente

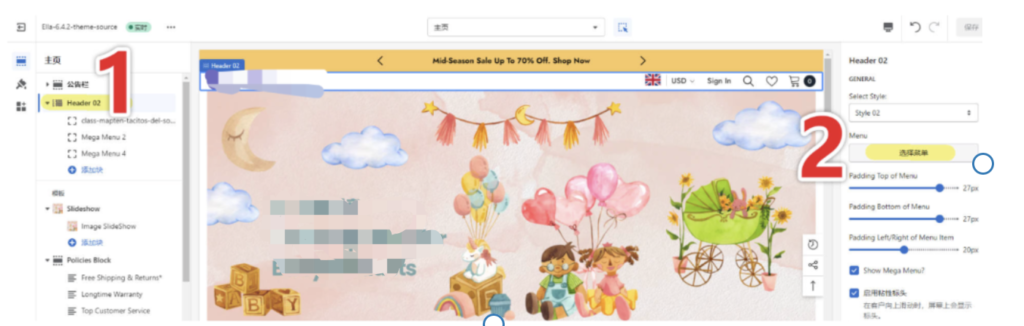
Se si imposta un buon menu principale sullo sfondo, ma ancora non si riesce a vedere il menu nella parte superiore della parte anteriore del sito, è necessario leggere attentamente il documento di istruzioni del tema, e poi andare alle impostazioni di personalizzazione del tema nelle operazioni pertinenti, la maggior parte dei temi apparirà nelle impostazioni di intestazione, come mostrato di seguito, è necessario selezionare il gruppo di menu che vogliamo essere visualizzato nella parte superiore del sito, abbiamo impostato un buon menu apparirà sul sito! fronte del sito.
Personalizzazione del tema prima dell'aspetto del menu lan dell'intestazione non selezionato

Personalizzazione del tema dopo aver selezionato la lan del menu dell'intestazione

Come per il menu principale, dobbiamo aggiungere la pagina Policies creata in precedenza e le pagine About us, Contact us, ecc. dalla pagina Page alla parte inferiore del sito. Se c'è un solo gruppo di menu in fondo al sito, la procedura è sostanzialmente la stessa del menu principale.
Se ci sono 2 o più gruppi di menu nella parte inferiore del sito, è necessario creare nuovi gruppi di menu nel backend per aggiungerli in ordine alla barra dei menu inferiore. Ad esempio, il tema Ella che sto usando prevede 3 gruppi di menu in fondo al sito per impostazione predefinita. Possiamo aggiungere altri gruppi di menu attraverso le funzioni di personalizzazione del tema o eliminare quelli che non utilizziamo.
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
Dopo aver determinato il numero di gruppi di menu, il passo successivo è aggiungere e impostare i gruppi di menu corrispondenti nel backend di Shopify:
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
Dopo aver salvato le modifiche, alcuni temi renderanno visibili le voci di menu appena aggiunte direttamente nella parte inferiore del frontend del sito. Allo stesso modo, se non vedete alcuna modifica nella parte inferiore del frontend del vostro sito, significa che dovete effettuare ulteriori impostazioni nel tema del vostro sito. Come illustrato di seguito, nelle opzioni del piè di pagina, dobbiamo aggiungere i gruppi di menu aggiunti nel precedente passaggio, uno per uno, alla parte inferiore del sito.
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
Parliamo ora della funzione di reindirizzamento dei link di Shopify. Facendo clic su Visualizza reindirizzamenti URL nell'immagine precedente si apre la pagina mostrata di seguito. Lo scopo dei reindirizzamenti di link è quello di reindirizzare un link che era presente ma ora è morto a un nuovo link che può essere aperto normalmente.
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
Supponiamo che abbiate originariamente usato Woocommerce per costruire un sito web indipendente e che ora abbiate cambiato il sistema del sito web in Shopify, quindi dopo che le informazioni sui prodotti sopra il Woocommerce originale sono state migrate a Shopify, avete bisogno di reindirizzare l'indirizzo del link del prodotto originale sul Woocommerce originale all'indirizzo del link del prodotto corrispondente sul nuovo sito web di Shopify, quindi è possibile utilizzare i reindirizzamenti URL per raggiungere questo obiettivo. L'indirizzo di collegamento del prodotto originale su Woocommerce è l'indirizzo del prodotto corrispondente sul nuovo sito Shopify, quindi è possibile utilizzare i reindirizzamenti URL.
Tuttavia, uno degli scenari è quello di utilizzare URL Redirect per generare il nostro servizio di shortlink per Shopify, invece di utilizzare Bitly per generare shortlink. È semplice digitare una qualsiasi parola in Redirect from e il redirect from sarà visto come un nostro shortlink.
Come mostrato nell'immagine sottostante, ho inserito bfcm in Redirect from, il nome di dominio del mio sito web è shopify.waimaob2c.com, quindi l'indirizzo del mio link breve è shopify.waimaob2c.com/bfcm, quando si apre shopify.waimaob2c.com/bfcm nel browser, la pagina salterà automaticamente a qualsiasi link inserito in Redirect to. pagina salterà automaticamente a qualsiasi link inserito in Redirect to. L'indirizzo del link in Reindirizzamento a è solitamente l'indirizzo del link del prodotto completo che vogliamo promuovere.
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
L'operazione di importazione ed esportazione nell'angolo in alto a destra della pagina delle impostazioni di reindirizzamento degli URL può aiutarci ad aggiungere o modificare le regole di reindirizzamento degli URL in blocco, utilizzando il modulo CSV. L'operazione è molto semplice: Reindirizzamento da è l'indirizzo del link originale, Reindirizzamento a è l'indirizzo del nuovo link.
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
I filtri dell'assortimento e della ricerca di Shopify sono filtri che appaiono nella barra laterale della pagina dell'elenco dei prodotti e nella pagina dei risultati della ricerca. Per impostazione predefinita sono presenti due filtri, Disponibilità e Prezzo, e quando si fa clic sul pulsante Aggiungi, si viene reindirizzati al Marketplace di Shopify App per installare l'applicazione. Tuttavia, l'app ha una valutazione bassa e se si desidera rimuovere Disponibilità e Prezzo, è necessario installare prima l'app. Se si rimuove Disponibilità e prezzo e poi si disinstalla l'app, Disponibilità e prezzo non verrà aggiunto allo sfondo.
Naturalmente, se non utilizziamo il filtro, possiamo anche nasconderlo direttamente nelle impostazioni di personalizzazione del tema o nascondere la barra laterale e non vedremo il filtro.
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
La visualizzazione del filtro nella schermata Elenco prodotti è mostrata di seguito:
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)