Iniciar a sua viagem transfronteiriça
Contactar-nos agora

Desenvolvimento de sítios Web serviço ao cliente

Serviço ao cliente




Esta é a mais importante, a que ensina como criar uma página usando o Elementor. Antes de fazer isso, aqui está uma rápida atualização sobre os conceitos de edição do Elementor.
Lógica de design do Elementor
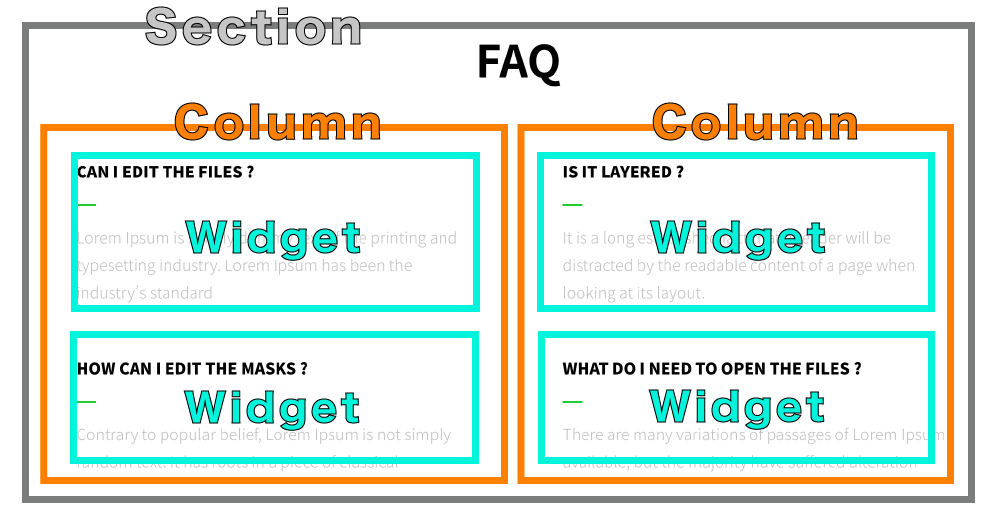
O Elementor divide-se principalmente em bloco de secção, coluna e elemento Widget, que são compostos por estes 3 itens.
Uma página é normalmente constituída por vários blocos de secções.
Como se pode ver abaixo, o bloco Secção pode conter várias colunas e cada coluna pode conter vários elementos widget.

É claro que existem práticas de disposição mais avançadas, ou seja, a utilização do elemento Inner Section, na coluna e incorporado num bloco de secção interno, e a secção interna contém várias colunas e widgets.
Mas, para evitar confusões, é bom mencionar primeiro um conceito.
Novo conteúdo do bloco
Em seguida, demonstro como começar a conceber um bloco com o Elementor, tocando no ícone de mais na área de edição.
Verá muitas arquitecturas que utilizam o Column com a opção de duas colunas.

O ecrã apresenta um bloco de duas colunas. Clique num dos campos e arraste o elemento de imagem para esse bloco (ou diretamente para o campo).
De seguida, a área de definição esquerda apresenta automaticamente as caraterísticas editáveis da imagem.
Pode carregar imagens, definir o tamanho da imagem, o alinhamento, as ligações da imagem, etc. ... Pode utilizá-lo como quiser.
Repita este passo para adicionar um novo elemento do Editor de título e texto ao outro campo da coluna e efectue as definições relevantes.
Isto cria um bloco de secção completo, não é simples :)
Definições de estilo e bloco
E se quiser mudar a cor do título? Também é fácil fazê-lo clicando no elemento do título à direita da designação e, em seguida, mudando para a opção tipo Tagged, é isso mesmo!
Observações:Qualquer elemento de Secção / Coluna / Widget do Elementor que pretenda estilizar também pode ser mudado para o tipo Marcado para fazer alterações relevantes.
Definições avançadas
Finalmente, definições avançadas! Qualquer conteúdo (bloco/campo/elemento) do Elementor pode ser avançado.
Então, o que é que está dentro da definição de progressão?
Pré-visualização e lançamento da página
Quando um desenho de bloco estiver completo, pode desenhar um segundo e um terceiro bloco .... Depois, a página fica completa!
Quando as páginas estiverem todas concebidas, pode tocar em Pré-visualizar para ver os resultados.
Podemos encolher o painel Elementor ou tocar no botão de pré-visualização na parte inferior.
Quando terminar, toque em postoA página está agora ativa, pelo que pode consultar o tutorial do menu do WordPress para colocar a página no menu do sítio, para que os visitantes possam clicar nela!