Iniciar a sua viagem transfronteiriça
Contactar-nos agora

Desenvolvimento de sítios Web serviço ao cliente

Serviço ao cliente




Muitas pessoas optam por utilizar o WordPress para criar os seus sítios Web. No entanto, para quem não tem conhecimentos de programação, pode ser difícil começar a criar rápida e facilmente um sítio Web profissional. Felizmente, existem muitos plug-ins de criação de páginas do WordPress que podem ajudar-nos a atingir esse objetivo. Neste tutorial, vamos abordar como começar a criar um site de forma rápida e fácil usando o Elementor e incorporar o processo do construtor de páginas do WordPress para lhe dar mais liberdade no design do seu site.
O Elementor é um plug-in de construção de páginas do WordPress que ajuda os utilizadores a criar facilmente páginas personalizadas sem terem de escrever qualquer código. Com uma interface intuitiva de arrastar e largar e uma biblioteca rica de elementos, o Elementor permite aos utilizadores criar rapidamente páginas de sítios Web profissionais.
O Elementor funciona como este vídeo abaixo 👇
O Elementor é muito fácil de utilizar, basta arrastar o elemento da esquerda para a direita com o rato e configurá-lo. Pode conceber uma interface bonita.
As vantagens do Elementor incluem:
Desvantagens do Elementor:
Embora o Elementor possa ter algum impacto na velocidade do seu sítio Web, a vantagem de não ter de escrever código é mais do que suficiente para compensar esse impacto. Por isso, construa o seu próprio sítio Web WordPress e não hesite em escolher o Elementor.
O Elementor está disponível em duas versões: a versão gratuita e a versão Pro. A versão gratuita contém funcionalidades básicas e bibliotecas de elementos, enquanto a versão Pro contém funcionalidades mais avançadas e bibliotecas de elementos.
1, em comparação com a versão gratuita, o Elementor Pro pode utilizar mais elementosPor exemplo, estes são mostrados na imagem de ecrã abaixo:

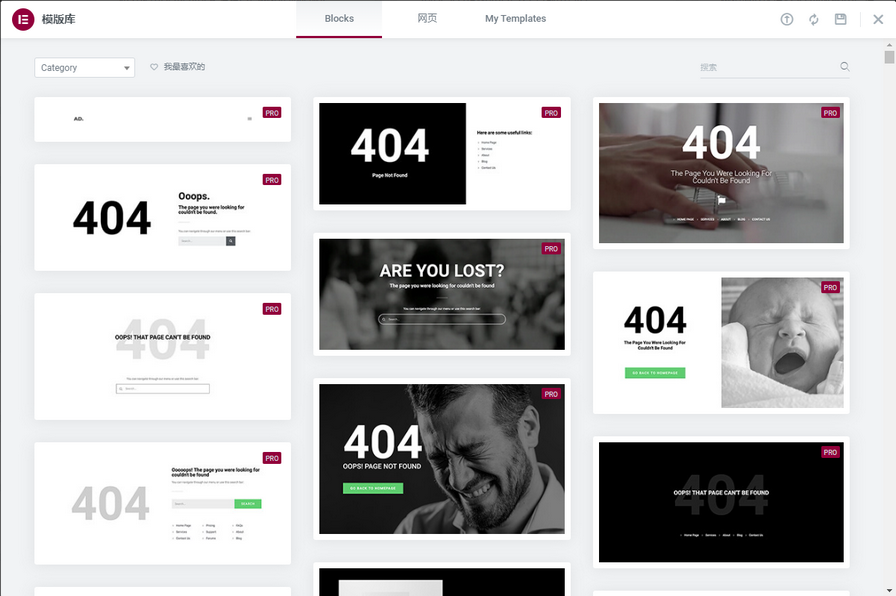
2, o Elementor Pro pode utilizar a biblioteca de modelos

A biblioteca de modelos é o designer oficial da Elementor que concebeu alguns estilos. Pode utilizar a biblioteca de modelos diretamente no seu sítio, se não souber como conceber o seu próprio estilo, então esta funcionalidade é muito útil.
3, o Elementor Pro pode utilizar o gerador de temas

Utilizando o gerador de temas, pode personalizar completamente a estrutura do design da página do seu sítio. Esta funcionalidade é muito útil, mas se o seu próprio sentido de design não for bom, então todo o seu sítio com o design do gerador de temas não é uma boa ideia.
A instalação do Elementor é muito fácil, basta procurar o plugin Elementor no repositório de plugins do backend do WordPress e instalá-lo.

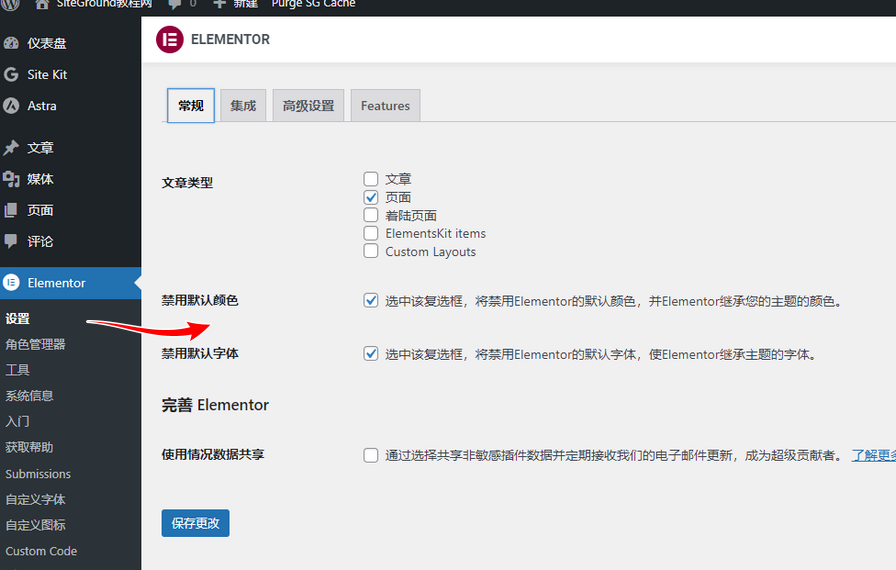
Uma vez concluída a instalação, é necessária alguma configuração básica, incluindo a escolha de tipos de letra, cores e estilos de botões predefinidos.

O tipo de artigo é recomendado para assinalar apenas a página. Se utilizar o editor Elementor para tudo, terá de enfrentar uma grande alteração na revisão posterior do sítio Web.
Recomenda-se que as cores e tipos de letra predefinidos sejam desactivados para que sigam as definições do tema.
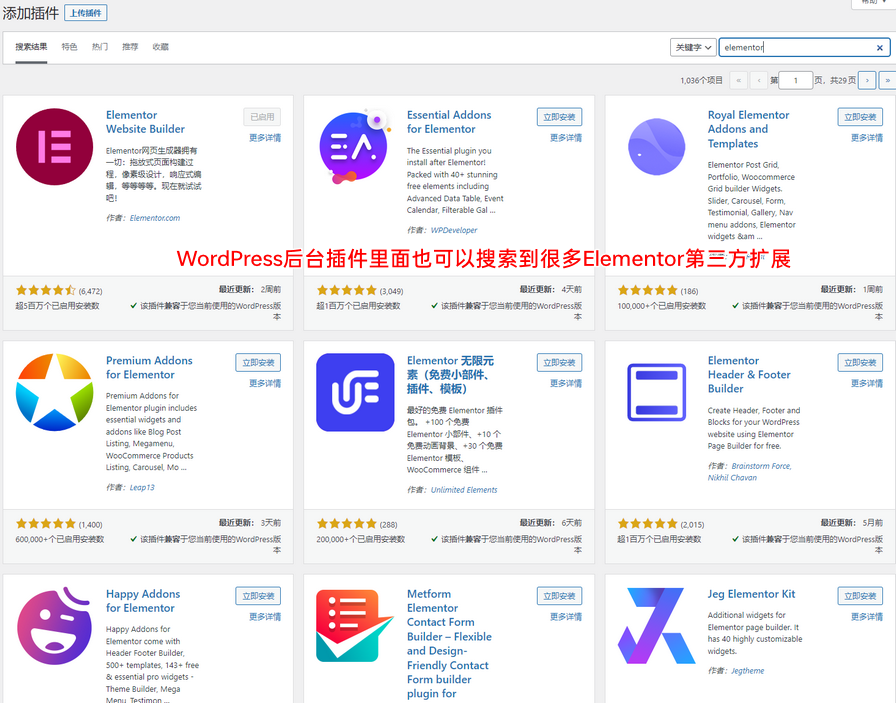
O Elementor é atualmente o plugin de construção de páginas mais popular na plataforma WordPress, e o seu ecossistema é também muito rico. Para além do Elementor Pro, existem também muitas extensões Elementor de terceiros que podem ser utilizadas para melhorar a funcionalidade do Elementor Free.

Estas extensões de terceiros do Elementor podem fornecer mais elementos que podem ter melhor design e funcionalidade do que o Elementor Free, e também estas extensões de terceiros estarão disponíveis numa versão paga, pelo que tem de considerar se deve instalar as extensões de terceiros e se deve comprar a versão paga para as suas próprias necessidades.
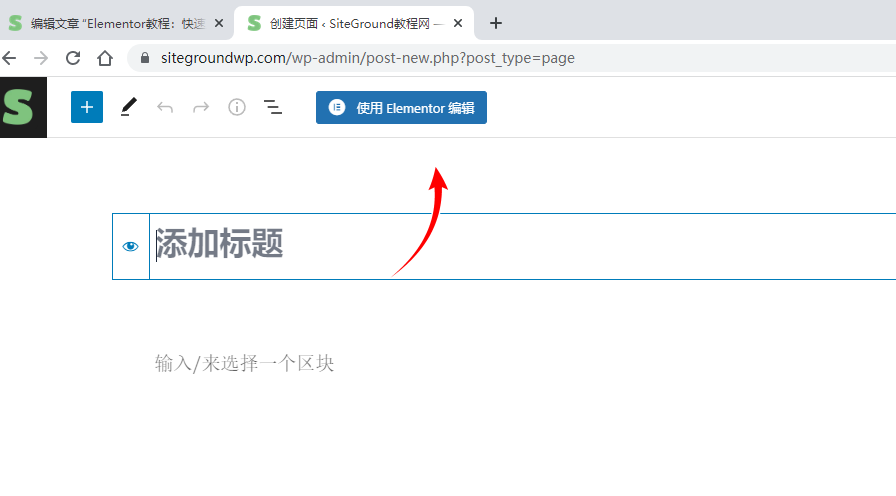
Criar uma nova página com o Elementor é tão simples como selecionar "Nova página" no backend do WordPress e, em seguida, selecionar "Utilizar o Editor Elementor".

Depois de criar a página e de a editar com o Elementor, aparece o ecrã Elementor Design Page (Página de design do Elementor), como mostrado abaixo:

O Elementor fornece uma biblioteca rica de elementos, incluindo cabeçalhos, texto, imagens, botões, formulários, barras de progresso e muito mais. Os utilizadores podem adicionar estes elementos à página arrastando e largando.
Agora pode tentar arrastar um elemento da área de elementos da esquerda para a área de edição da direita, por exemplo, arrastar um título.
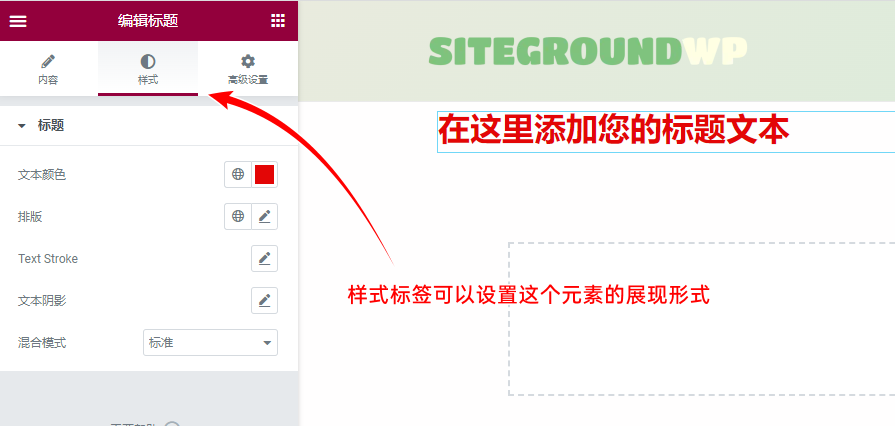
O Elementor também fornece uma grande variedade de opções de estilo, incluindo tipos de letra, cores, contornos, sombras e muito mais. Os utilizadores podem ajustar o estilo do elemento com estas opções para o tornar mais adequado às suas necessidades.

Os diferentes elementos podem ser configurados com opções diferentes. Tomemos como exemplo o nosso elemento de título acima, pode ver que, depois de mudar para a etiqueta de estilo, pode definir a cor do texto, a disposição no interior do texto pode ser configurada no tipo de letra, tamanho da letra, linha, etc.

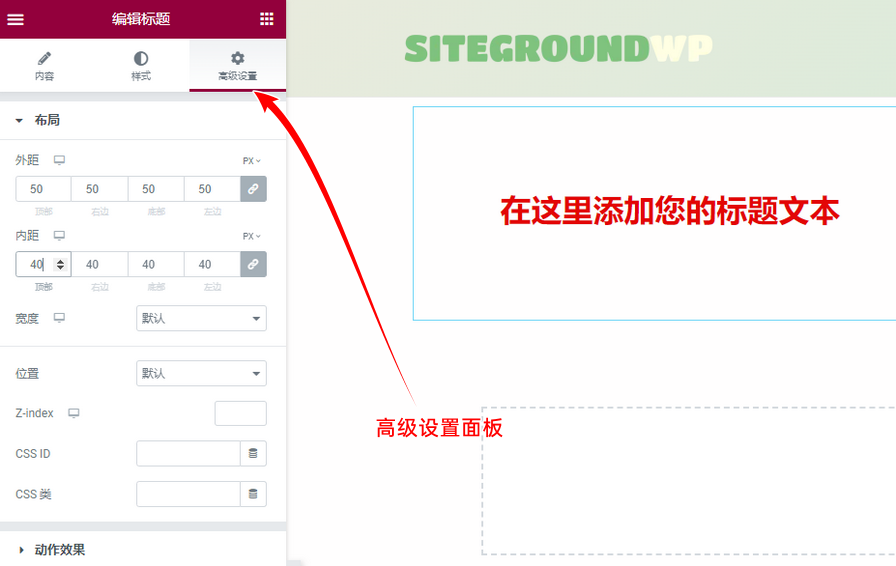
O painel Definições avançadas, que permite ajustar a disposição deste elemento, ajusta normalmente o espaçamento exterior e interior.
Para além disso, também pode definir definições para efeitos de movimento, fundos, contornos e muito mais. Pode tentar ajustar cada uma das opções e, provavelmente, experimentar o tipo de alterações que cada definição irá provocar.
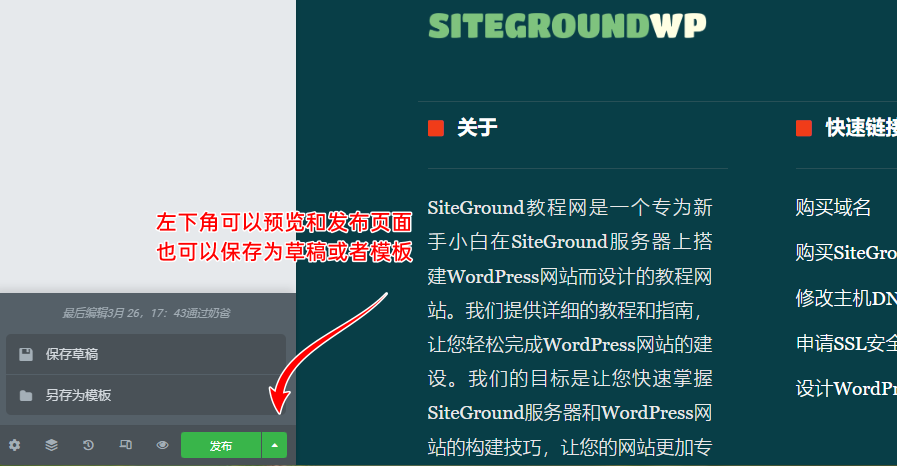
Ao criar uma página com o Elementor, os utilizadores podem pré-visualizar os resultados da página em qualquer altura. Quando a página estiver concluída, os utilizadores podem publicá-la num sítio WordPress.

É importante notar que, se seguiu este tutorial do Elementor e clicou no botão Editar com o Elementor diretamente após criar a sua página, recomenda-se que clique em "Guardar como rascunho".

Em seguida, saia para a página de backend do WordPress depois de selecionar o botão de três barras horizontais no canto superior esquerdo.

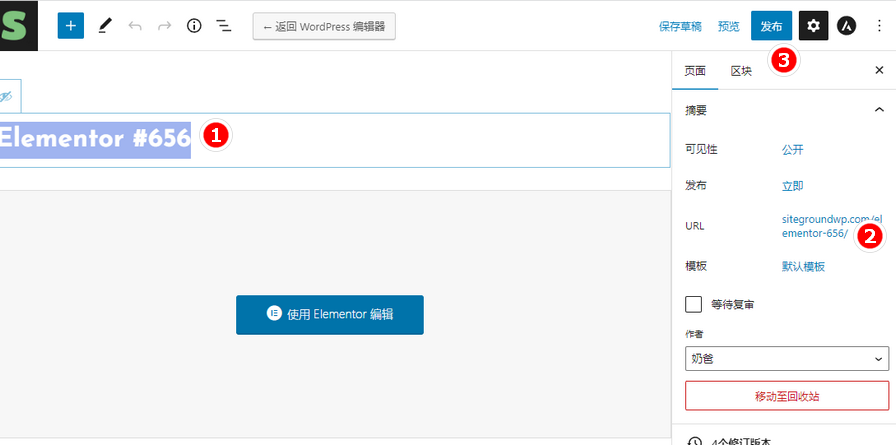
Antes de criar a página, clicámos diretamente em Editar com o Elementor porque não alterámos o título, por isso, depois de voltar à página, temos de alterar o título da página, alterar o URL e depois publicá-la.
O Elementor Pro é uma versão avançada do Elementor que inclui mais funcionalidades e uma biblioteca de elementos para ajudar os utilizadores a criar páginas mais profissionais e complexas.
As caraterísticas do Elementor Pro incluem:
Para além das funcionalidades básicas e das bibliotecas de elementos, o Elementor Pro oferece várias funcionalidades avançadas, incluindo o criador de temas, o conteúdo dinâmico, o criador de formulários e muito mais. Estas funcionalidades ajudam os utilizadores a criar páginas mais complexas e avançadas.

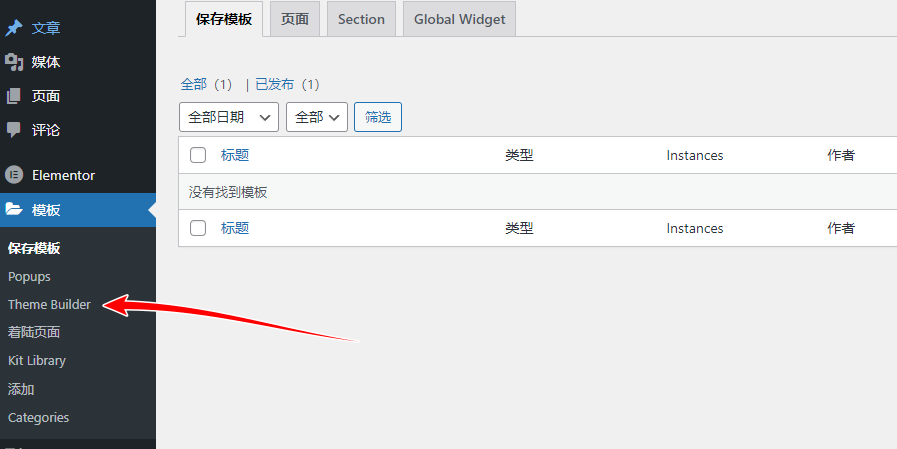
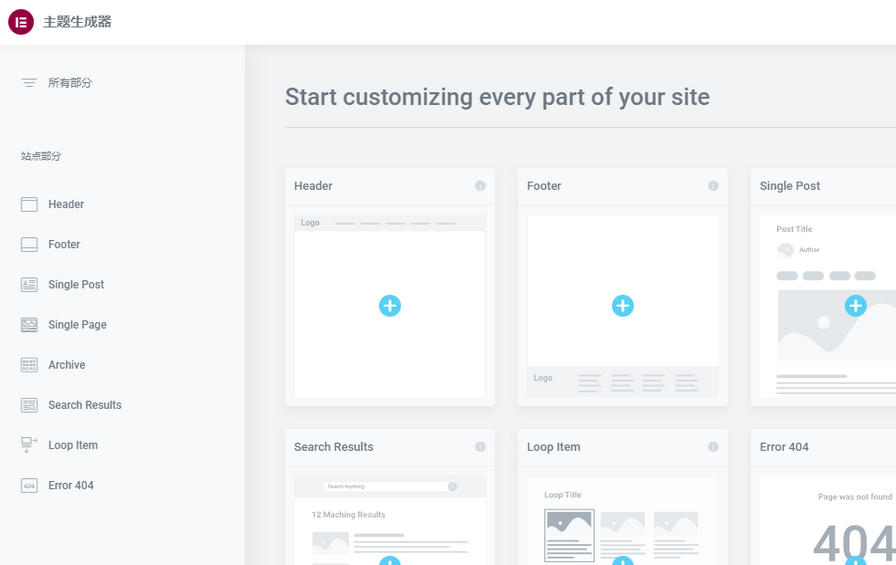
No menu Templates (Modelos) do Elementor, pode clicar em Theme Builder (Criador de temas)

Com o Theme Builder, pode personalizar o design de todas as partes do seu sítio Web, como o cabeçalho, o rodapé, a publicação única, a página única, o arquivo, etc.
Se o plugin WooCommerce estiver instalado, também é possível conceber as páginas de produtos.
O conteúdo dinâmico é muito útil para criar algumas páginas genéricas, como o cabeçalho de passagem no topo de cada página.

Na figura acima, estamos no tutorial anterior para adicionar um título, através do conteúdo dinâmico, podemos definir o conteúdo do título padrão para o título da página, é o título da página, o link também pode escolher o url do post.
Esta ação chamará automaticamente o conteúdo correspondente ao título, pelo que podemos utilizar este módulo para outras páginas, sem ter de modificar manualmente o conteúdo do título e o URL de cada vez.
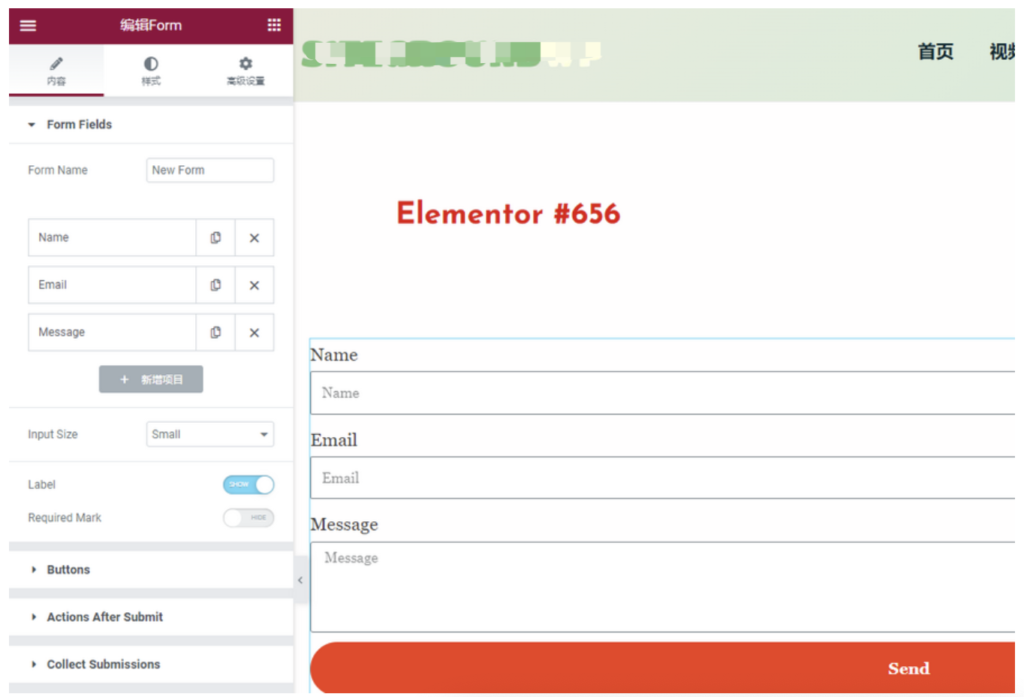
Ao utilizar o WordPress para o sítio Web oficial de um sítio empresarial, é incluído um formulário de contacto online, que pode ser criado com a funcionalidade de formulários do Elementor Pro.

Em comparação com outros plug-ins de formulários de terceiros, o Elementor inclui formulários que são mais fáceis de utilizar com o Elementor.
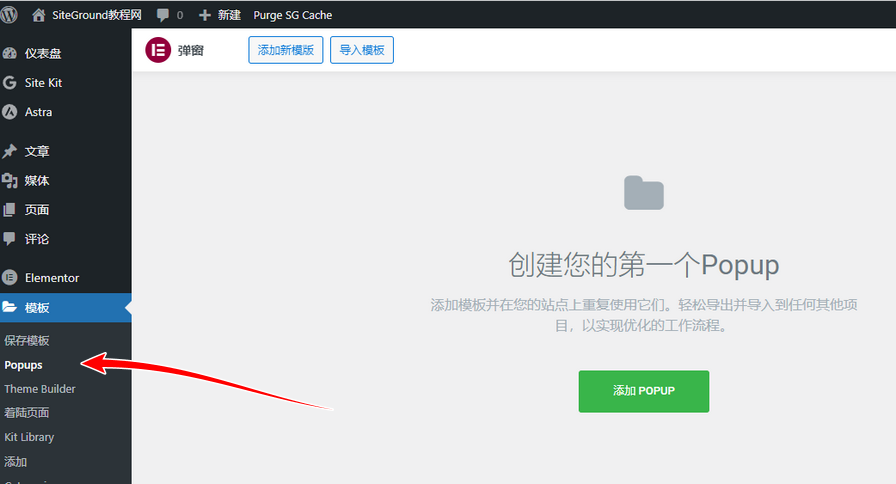
Popup é também uma funcionalidade do Elementor Pro que lhe permite criar uma janela pop-up para o seu sítio Web, por exemplo, para solicitar aos utilizadores que se registem ou nos contactem.

Os popups podem ser criados selecionando Popups no menu Modelos no Elementor no backend do WordPress, e pode definir as condições e restrições do popup.
Como novato, é difícil conceber uma página Web completamente a partir do zero, pelo que importar modelos pré-fabricados e depois modificá-los é uma escolha muito boa. O Elementor Pro permite-lhe importar todos os modelos oficiais pré-fabricados do Elementor e depois modificá-los para o design e conteúdo que pretende.

Quer importar modelos pré-fabricados Elementor, mas também muito simples, no menu de fundo do WordPress dentro, encontre o modelo, kit Biblioteca. então você pode ver a interface do modelo acima, selecione seu modelo favorito, clique no canto superior direito do botão Aplicar Kit, você pode importar automaticamente todo o design e configurações do site.

Se o Elementor não conseguir carregar, pode dever-se a um conflito de plug-ins ou a uma incompatibilidade de versão do WordPress, etc. Os utilizadores podem tentar desativar outros plugins ou atualizar a versão do WordPress para resolver o problema.
Se desativar outros plugins e a versão mais recente do WordPress ainda não puder ser carregada, mude para helle elementor este tema para testar novamente, ainda não pode ser carregado, recomenda-se reinstalar o WordPress para resolver.
Se uma página Elementor estiver a carregar lentamente, isso pode dever-se a um longo tempo de resposta do servidor ou a um grande tamanho do ficheiro da página, por exemplo. Recomenda-se a otimização do design da página e a otimização do servidor para resolver o problema. Demasiados plug-ins no próprio sítio, que fazem com que a página comunique erros, também podem fazer com que a página carregue lentamente.
Se o estilo da página Elementor estiver errado, pode dever-se a um conflito de CSS ou a um erro de JavaScript, etc. Os utilizadores podem tentar desativar outros plug-ins ou verificar se existem erros de código para resolver o problema.
Devido a problemas de compatibilidade entre o Elementor e outros plug-ins, as páginas podem não ser apresentadas corretamente ou as funcionalidades podem não funcionar. Os utilizadores podem tentar desativar outros plugins ou contactar o autor do plugin para resolver o problema.