Iniciar a sua viagem transfronteiriça
Contactar-nos agora

Desenvolvimento de sítios Web serviço ao cliente

Serviço ao cliente




Abra o backend da Shopify e, na página Loja virtual Loja virtual - Navegação, abra a página Configurações de navegação da Shopify, conforme mostrado abaixo.
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
O sistema Shopify gera dois grupos de menu por padrão, um é o Menu de rodapé, que é o item de menu na parte inferior da página inicial do site, e um é o Menu principal, que é a opção de menu na parte superior do site. Se necessário, clique na ligação Adicionar menu no canto superior direito da opção Adicionar menu para criar outros grupos de menus, como o Menu da barra lateral, colocado na barra lateral do sítio Web. Embora o nome seja Menu principal, menu de rodapé, mas na verdade não podemos limitar-nos ao nome do menu, nas definições do tema pode ser colocado na parte superior da frente do sítio Web Menu de rodapé, mas fácil de gerir, seremos um por um correspondente às definições no OK.
Clique em Menu principal para aceder à página de adição e gestão do item do menu superior. Como mostra a figura abaixo, podemos alterar o título para facilitar a identificação da gestão. De acordo com o meu próprio hábito, mudarei o Menu principal para Menu de cabeçalho para corresponder ao Menu de rodapé, o que é conveniente para outras empresas compreenderem quando modificam o conteúdo do sítio Web. Podemos até utilizar a língua chinesa para preencher diretamente a posição do título do cabeçalho. O conteúdo da caixa de texto do título do menu serve apenas para conveniência da nossa gestão interna e não será apresentado em primeiro plano no sítio Web.
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
Pode adicionar um link a este item de menu clicando em Adicionar item de menu no painel Itens de menu. Normalmente, o item de menu que queremos adicionar ao topo do site é o catálogo de produtos do site, que é o item que criámos na Coleção de linhas de produtos, por isso clique no link Link na janela pop-up e selecione Colecções de linhas de produtos nas opções do menu pendente.
Em seguida, adicione as categorias de produtos que criámos na Coleção a esta página. Para criar um menu pendente ou categorias secundárias no Shopify, basta manter premido o rato e arrastar o ícone dos 6 pontos em frente do nome da coleção para a esquerda, para a direita, para cima e para baixo no item de menu mostrado abaixo.
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
Atualmente, a Shopify suporta até três níveis de menus pendentes. Para suportar mais níveis de menus pendentes, pode procurar "Mega Menu" para instalar a aplicação relevante.
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
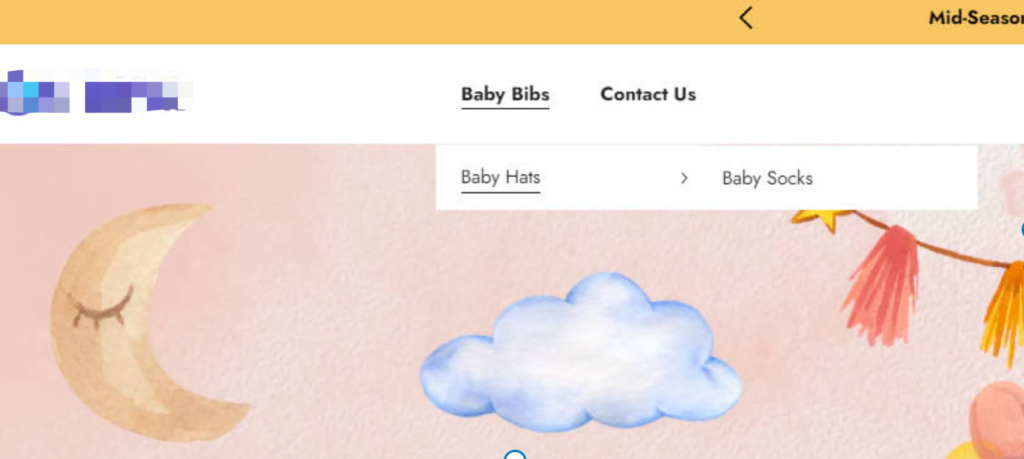
Guarde depois de o menu estar configurado. Abra o frontend do sítio Web e poderá ver os itens de menu que acabámos de adicionar ao Menu principal. O efeito do menu de três níveis é mostrado abaixo:

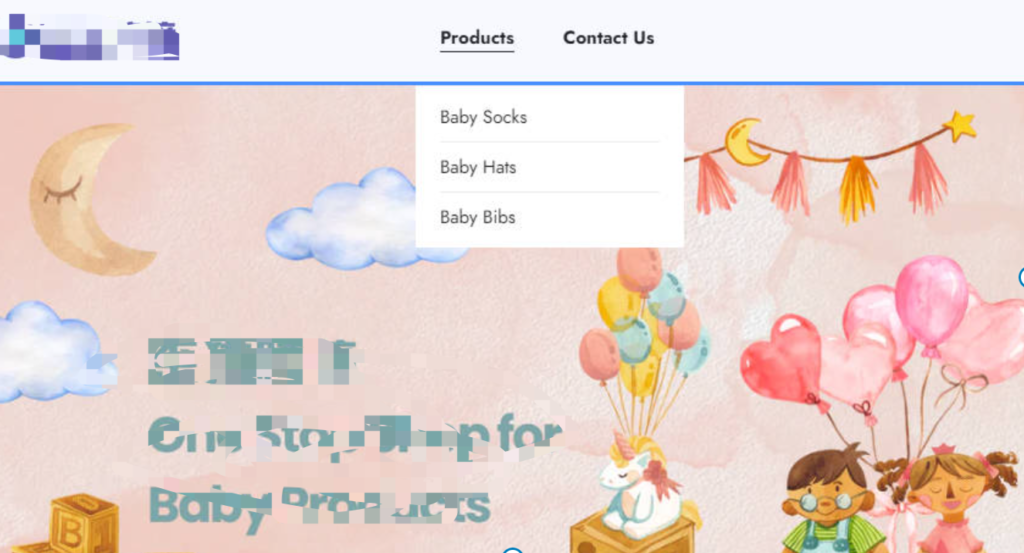
Por vezes, pretendemos adicionar itens de menu de texto simples sem hiperligações na barra de menus, clicar em Adicionar item de menu, introduzir "#" no campo da hiperligação, preencher o nome com o nome do menu pretendido e, em seguida, adicioná-lo à barra de menus. De acordo com as nossas definições mostradas na figura abaixo, na parte da frente do sítio Web, depois de o cliente clicar no item de menu Produtos, os itens de menu de cada série de produtos aparecerão sem qualquer salto de página.
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
O efeito de visualização de primeiro plano é o seguinte

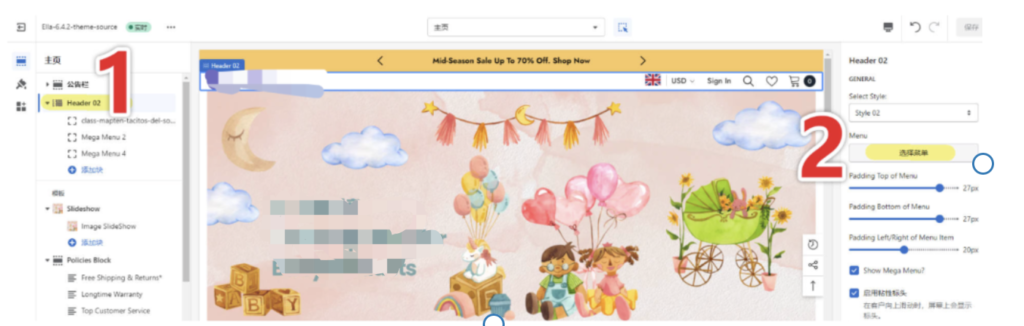
Se configurar um bom menu principal em segundo plano, mas ainda não conseguir ver o menu no topo da parte da frente do sítio, tem de ler atentamente o documento de instruções do tema e, em seguida, aceder às definições de personalização do tema nas operações relevantes, a maioria dos temas aparecerá nas definições do cabeçalho, como se mostra abaixo, tem de selecionar o grupo de menus que queremos que apareça no topo do sítio, configuramos um bom menu que aparecerá no sítio! na parte da frente do sítio.
Personalização do tema antes do aspeto da faixa do menu do cabeçalho não selecionado

Personalização do tema após seleção da faixa do menu do cabeçalho

Tal como no menu principal, temos de adicionar a página de política de políticas que criámos anteriormente, bem como as páginas Acerca de nós, Contacte-nos, etc. da página Página à parte inferior do site. Se houver apenas um grupo de menu na parte inferior do sítio, o processo é basicamente o mesmo que para o menu de cabeçalho.
Se existirem 2 ou mais grupos de menus na parte inferior do site, é necessário criar novos grupos de menus no backend para os adicionar à barra de menus inferior por ordem. Por exemplo, o tema Ella que estou a utilizar fornece 3 grupos de menus na parte inferior do site por predefinição. Podemos adicionar mais grupos de menus através das funcionalidades de personalização do tema ou eliminar os que não utilizamos.
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
Depois de determinar o número de grupos de menus, o próximo passo é adicionar e configurar os grupos de menus correspondentes no back-end da Shopify:
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
Depois de guardar as alterações, alguns temas terão os nossos itens de menu recentemente adicionados visíveis diretamente na parte inferior do frontend do sítio. Da mesma forma, se não vir quaisquer alterações na parte inferior do frontend do seu sítio Web, isso significa que tem de efetuar mais definições no tema do seu sítio Web. Como se mostra abaixo, nas opções de rodapé, temos de adicionar os grupos de menus que adicionámos no pano anterior, um a um, à parte inferior do sítio Web.
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
Em seguida, vamos falar sobre o recurso Redirecionamentos de URL de redirecionamento de link do Shopify. Clicar em Exibir redirecionamentos de URL na imagem acima abre a página mostrada abaixo. O objetivo dos redirecionamentos de link é redirecionar um link que estava lá, mas agora está morto, para um novo link que agora pode ser aberto normalmente.
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
Digamos que você usou originalmente o Woocommerce para construir um site independente e agora você muda o sistema do site para o Shopify, então, depois que as informações do produto acima do Woocommerce original forem migradas para o Shopify, você precisa redirecionar o endereço do link do produto original no Woocommerce original para o endereço do link do produto correspondente no novo site do Shopify. Para obter o endereço do link original, é possível usar Redirecionamentos de URL.
No entanto, um dos cenários aqui é usar o URL Redirect para gerar nosso próprio serviço de link curto para o Shopify, em vez de usar o Bitly para gerar links curtos. É tão simples quanto digitar qualquer palavra em Redirecionar de e redirecionar de será visto como o nosso próprio link curto.
Como mostra a imagem abaixo, preencho bfcm em Redirect from (Redirecionar de), o nome de domínio do meu sítio Web é shopify.waimaob2c.com, depois o endereço da minha ligação curta é shopify.waimaob2c.com/bfcm, quando abro shopify.waimaob2c.com/bfcm no browser, a página página saltará automaticamente para qualquer ligação que introduzirmos em Redirecionar para. O endereço do link em Redirecionar para é normalmente o endereço do link do produto completo que queremos promover.
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
A operação de importação e exportação no canto superior direito da página de definições de redireccionamento de URL pode ajudar-nos a adicionar ou modificar regras de redireccionamento de URL em massa utilizando o formulário CSV. Toda a operação é muito simples: Redirecionar de é o endereço da ligação original, Redirecionar para é o novo endereço da ligação.
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
Os filtros de intervalo de produtos e de pesquisa da Shopify são filtros que aparecem na barra lateral da página de listagem de intervalo de produtos e na página de resultados de pesquisa. Há dois filtros por padrão, Disponibilidade e Preço, e quando você clica no botão Adicionar, você será redirecionado para o Shopify App Marketplace para instalar o aplicativo. No entanto, o aplicativo tem uma classificação baixa e, se você quiser remover Disponibilidade e Preço, precisará instalar o aplicativo primeiro. Se você remover o Availability and Price e depois desinstalar o app, o Availability and Price não será adicionado ao plano de fundo.
Claro que, se não utilizarmos o filtro, também podemos ocultar o filtro diretamente nas definições de personalização do tema ou ocultar a barra lateral e não veremos este filtro.
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
A visualização do filtro no ecrã Listagem de produtos é mostrada abaixo:
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)