Iniciar a sua viagem transfronteiriça
Contactar-nos agora

Desenvolvimento de sítios Web serviço ao cliente

Serviço ao cliente




Inscreva-se gratuitamente e obtenha acesso ao Shopify para $1 durante o primeiro mês.
Na operação diária do Shopify, carregar e editar informações do produto pode ser uma das operações mais demoradas, especialmente quando há muitos produtos e o site do Shopify abre lentamente, você pode não conseguir carregar vários produtos em um dia. Este artigo apresenta duas ferramentas que podem melhorar a eficiência do carregamento e edição de produtos, uma é a função Duplicar do produto do Shopify; a outra é usar o formulário para carregar produtos no site do Shopify em massa.
![图片[1]-如何使用表格为Shopify批量上传产品和编辑产品信息 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Duplicate-WaimaoB2C-230311-1.jpg)
Quando temos vários produtos semelhantes que precisam de ser carregados para a Shopify separadamente, pode carregar um dos produtos primeiro, guardá-lo, clicar no botão Duplicar no lado direito do título do produto e, em seguida, aparecerá uma caixa de diálogo para modificar o título do produto, bem como para escolher se quer duplicar as imagens do produto, SKUs para a nova página do produto; definir o estado do produto como rascunho ou ativo e publicar o produto diretamente no sítio Web! frontend. Recomenda-se que modifique o título do produto aqui, caso contrário, depois de clicar no botão "Duplicar produto" Duplicar, será redireccionado para a nova página de produto duplicada e terá de modificar as informações de SEO, o que demorará algum tempo.
![图片[2]-如何使用表格为Shopify批量上传产品和编辑产品信息 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Duplicate-WaimaoB2C-230311-2.jpg)
A função de cópia de produtos duplicados é relativamente simples, mas a eficiência e a forma das operações de carregamento ou edição em lote são inferiores às de alguns produtos. Recomenda-se que, se alguns produtos tiverem apenas a cor, o tamanho e outros atributos diferentes, se utilize a função de cópia de produtos com atributos múltiplos (variantes), em vez da função de cópia de produtos.
Se for necessário dividir um produto variante com vários atributos em vários ecrãs separados, recomenda-se que as informações da descrição do título sejam também escritas separadamente e não copiadas diretamente.
Atualmente, a Shopify só aceita arquivos no formato CSV para fazer upload e download em massa de produtos da Shopify usando formulários. Os cenários mais comuns para o uso de formulários para operações em massa na Shopify incluem:
Descarregar o modelo de formulário de carregamento em massa do Shopify
Você pode clicar aqui https://help.shopify.com/manual/products/import-export/product_template.csv para baixar o modelo para o mais recente Formulário de Upload em Massa de Produto do Shopify diretamente do Shopify Official.
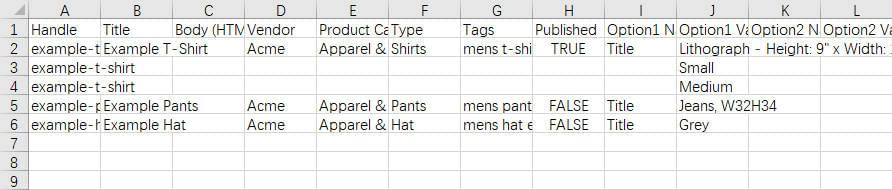
Os modelos de formulário terão alguns dados de demonstração para nos dizer como preencher o formulário, mas continuam a parecer mais abstractos. A figura seguinte

Pessoalmente, sugiro carregar manualmente vários dados de produtos reais para o backend do site Shopify primeiro, incluindo produtos de atributo único e produtos de vários atributos, e depois descarregar esses dados de produtos na forma de uma tabela, esta tabela é o nosso formulário de produto de carregamento em massa. O formulário de carregamento em lote descarregado desta forma terá os produtos que carregámos ao submeter os dados passo a passo no backend, podemos modificar e voltar a carregar os produtos com base nos dados existentes no formulário, ou consultar os dados existentes, preencher outros dados do produto no formulário e, em seguida, carregar os produtos em lote.
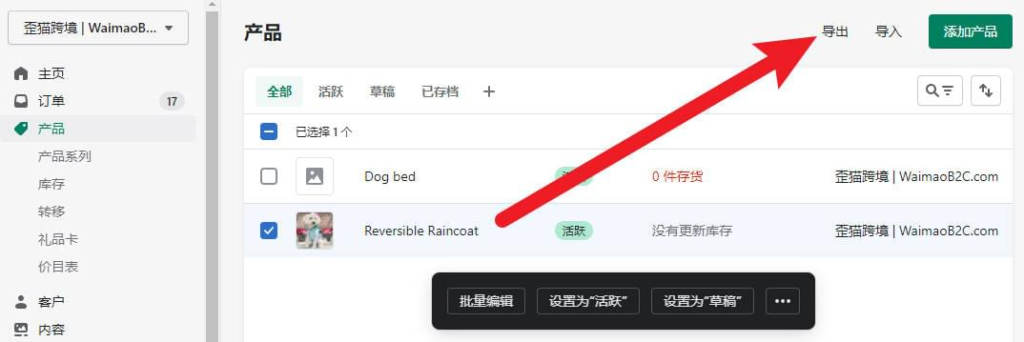
Como mostra a figura abaixo, selecione os produtos que pretende utilizar como dados de demonstração na página da lista de produtos e, em seguida, exporte-os.

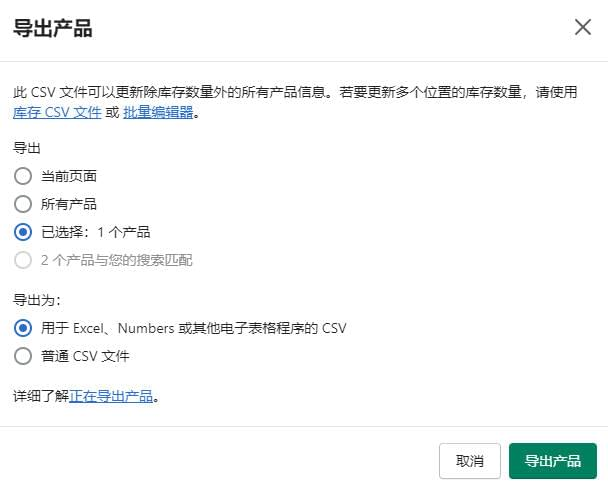
Na caixa de diálogo "Exportar produtos" que aparece, assinale os produtos "Selecionados". Exportar como "CSV para Excel" e clicar no botão "Exportar produto".

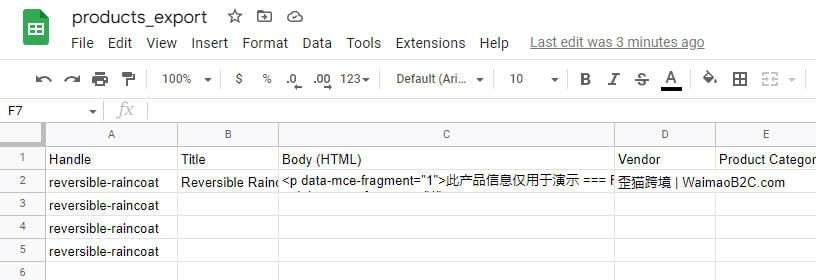
Se existirem caracteres chineses nas informações sobre o produto, ou caracteres chineses, tais como vírgulas, pontos ",." e assim por diante, em vez de ",." em vez de ",.", o formulário pode aparecer distorcido quando aberto diretamente. Neste caso, pode considerar a utilização da Folha do Google para reabrir o formulário e todo o conteúdo será apresentado normalmente. O gráfico seguinte:

Podemos enviar outros dados do produto dentro do formulário com base na forma como esta informação do produto é preenchida no formulário e, eventualmente, carregá-la em massa para o backend da Shopify.
Ao mesmo tempo, também me refiro ao formulário de carregamento em massa da Amazon para reorganizar o formulário de carregamento em massa do Shopify para criar um ficheiro de instruções suplementar.

Conteúdo do formulário de upload de produtos em massa do Shopify explicado
Eis uma lista de alguns nomes de campos importantes na tabela. Para ver a explicação de todos os nomes de campos, descarregue a tabela acima.
Manípulo - Endereço da ligação do produto
Handle. é usado no Shopify para a segunda metade do endereço do link do produto. Por exemplo, ao carregar um produto em segundo plano no Shopify, o título de um produto é Snowboard feminino, então o url gerado automaticamente pelo sistema é https://www.yourstore.com/product/womens-snowboard. A parte verde é o URL raiz do produto, o link de todos os produtos na parte verde é o mesmo; a parte vermelha é o Handle, o Handle de cada produto é único. A parte verde do URL é o URL de raiz do produto, e todas as hiperligações na parte verde do produto são iguais; a parte vermelha é o identificador, e o identificador de cada produto é único e não pode ser o mesmo (o conteúdo do identificador pode conter letras, números e a linha intermédia "-", e não pode haver espaço).
No formulário de carregamento em lote, os diferentes conteúdos do identificador são considerados como produtos diferentes. Se pretender adicionar mais do que uma imagem a um produto, deve adicionar a cada linha do endereço da imagem a cópia correspondente do identificador. A imagem seguinte my-rainbow-shirt é o identificador do produto My Rainbow Shirt

Título - Título do produto
Nome do produto. Por exemplo, Women's Snowboard, produtos diferentes podem ter o mesmo nome de produto, mas o identificador do produto deve ser diferente, mas pode adicionar alguns atributos do produto ao identificador. Por exemplo, se o título de ambos os produtos for Snowboard feminino, o identificador pode ser womens-snowboard-red e womens-snowboard-black.
Image Src - Endereço do link da imagem do produto
O endereço URL da imagem do produto. Apenas os links de imagem podem ser enviados dentro do formulário de carregamento em massa, por isso precisamos de carregar a imagem primeiro e depois colocar o endereço do link dessa imagem dentro do formulário. Se não for muito complicado, você pode usar o recurso Armazenamento de arquivos que vem com a Shopify para carregar todas as imagens e, em seguida, copiar o link para a imagem do produto para adicioná-lo ao formulário.
No entanto, a Shopify dispõe de uma função de armazenamento de ficheiros para carregar imagens uma a uma, o que é muito problemático. Utilizo o armazenamento de objectos 10G gratuito fornecido pela nuvem 7Niu. Depois de nomear as imagens localmente, carrego todas as imagens para a nuvem 7Niu com um clique e, em seguida, preencho os links de imagem fornecidos pela nuvem 7Niu no formulário.
De acordo com a minha experiência pessoal, se utilizar o Seven Bulls Cloud como cama gráfica, aqui fica uma pequena sugestão: antes de carregar o nome da imagem do produto, recomenda-se que a nomeie num formato semelhante ao seguinte: "Título do produto - SKU - Informações sobre a variante - Número total de imagens - Primeira imagem.jpg".
Por exemplo, se for um produto de atributo único sem variantes: product-title-sku-5-1.jpg
Se se tratar de um produto com vários atributos, existem muitas variantes: product-title-sku-xl-red-5-1.jpg
Desta forma, não é necessário ir ao Seven Bulls Cloud para copiar o link depois de carregar a imagem no Seven Bulls Cloud. Diretamente de acordo com as nossas regras de nomenclatura, o endereço do link da imagem correspondente para preencher o formulário pode ser. Mais uma vez, esta regra de nomenclatura é boa para a SEO das imagens de produtos.
Título / Descrição SEO - Título / Descrição SEO
Título SEO. O que o seu produto apresenta na página de resultados do motor de busca. 70 caracteres ou menos.SEO Descrição do produto. O conteúdo do seu produto apresentado na página de resultados do motor de busca. 160 caracteres ou menos. As notas específicas do título e da descrição e o estilo de redação podem ser consultados em
Coleção - Categorias de produtos
A coleção a que o produto pertence.
O formulário padrão de upload em massa da Shopify não tem uma coleção, então podemos inserir uma coluna em qualquer lugar do formulário e nomear o nome do campo da coluna Coleção, e adicionar uma coleção aos produtos carregando-os através do formulário, e apenas uma coleção pode ser adicionada por produto. Se o nome da coleção no formulário não existir no nosso site da Shopify, o sistema da Shopify criará uma nova coleção com o nome que preenchermos.
A coleção é o único nome de campo que pode ser auto-adicionado; qualquer outra coluna auto-adicionada pode causar uma exceção no carregamento do produto.
Após a conclusão do formulário, você pode abrir o plano de fundo do site Shopify, na página da lista de produtos, clique no canto superior direito do botão "Importar", na janela pop-up para adicionar o formulário de produto de upload em lote que fizemos e, em seguida, carregue o formulário. Note-se que temos de decidir se devemos assinalar "Substituir produtos existentes que tenham o mesmo identificador" de acordo com a situação real.

Se você estiver carregando um novo produto, desde que não haja duplicatas entre os dados do identificador do produto carregado e os dados do identificador na tabela, marcar ou desmarcar "Substituir" não substituirá os dados do produto, somente se houver duplicatas entre os dados do identificador na tabela e os dados do identificador dos dados do produto que já foram carregados no back-end da Shopify. Somente se o identificador na tabela e o identificador dos dados do produto já carregados no back-end da Shopify estiverem duplicados, se "Sobrescrever" estiver marcado, os dados existentes no back-end da Shopify serão substituídos diretamente pelos dados do produto que têm o mesmo identificador na tabela.
Depois de o formulário ser carregado, a Shopify mostrará uma janela pop-up pedindo-nos para "Pré-visualizar o seu primeiro produto", a fim de fazer uma referência cruzada para ver se todo o conteúdo aparece onde deveria. Por exemplo, se o conteúdo da secção de descrição aparecer no título, isso significa que há algo de errado com os dados do formulário e que temos de reeditar o formulário e voltar a carregar os dados. Temos de reeditar o formulário e voltar a carregar os dados. Se não houver qualquer problema, clique no botão "Importar produtos" no canto inferior direito para começar a importar produtos.

Dicas e soluções comuns de erro de carregamento de formulário de produto do Shopify
Cabeçalho CSV inválido: cabeçalhos em falta
Esta mensagem indica que existe um erro na primeira linha do formulário. Certifique-se de que a primeira linha do formulário tem de ser a seguinte Nome do campo.
Handle,Title,Body (HTML),Vendor,Type,Tags,Published,Option1 Name,Option1 Value,Option2 Name,Option2 Value,Option3 Name,Option3 Value, Variant SKU,Variant Grams,Variant Inventory Qty,Variant Inventory Policy,Variant Fulfillment Service,Variant Price,Variant Inventory Tracker Variant SKU,Variant Grams,Variant Inventory Tracker,Variant Inventory Qty,Variant Inventory Policy,Variant Fulfillment Service,Variant Price, Variant Compare at Price,Variant Requires Shipping,Variant Taxable,Variant Barcode,Image Src,Image Alt Text
Se não existirem erros no nome do campo, certifique-se de que não existem espaços a seguir à palavra Nome do campo!
Aspas em falta ou dispersas na linha
A vírgula invertida foi utilizada incorretamente. Certifique-se de que está a utilizar as vírgulas invertidas " " em caracteres ingleses e não em caracteres chineses.
Citação ilegal em linha
Para além do erro de citação acima mencionado, pode haver um erro de codificação de caracteres. Verifique se existe um código confuso, para evitar erros tanto quanto possível, o conteúdo do quadro deve utilizar todos os caracteres ingleses.
Linha #-##: a validação falhou: as opções não são únicas
Esta mensagem de erro indica que existem duplicados nas informações da variante no seu formulário. Por exemplo, a Cor está escrita com dois Vermelhos, ou o Tamanho está escrito com dois Médios.
Falha na validação: getaddrinfo: nodename nor servname provided, or not known
Esta mensagem de erro surge normalmente porque existe um erro no endereço URL da imagem do produto. Certifique-se de que o endereço da imagem é https://开始. Certifique-se também de que o endereço da imagem é um URL direto, ou seja, o endereço da imagem termina com um formato de imagem .jpg ou .png.
A validação falhou: o preço não pode estar em branco
O preço é um campo obrigatório e não pode ser deixado em branco. Certifique-se de que todas as informações sobre o preço foram completamente preenchidas
A quantidade em stock não pode estar em branco
A quantidade em stock é obrigatória e não pode estar vazia.
A quantidade em stock não é um número
A quantidade em stock não é um número árabe. Certifique-se de que a quantidade em stock no formulário é um número árabe.
A política de inventário não está incluída na lista
O registo de inventário não pode estar vazio e é um campo obrigatório. Selecione "recusar" ou "continuar
O serviço de execução não pode estar em branco
O método de envio não pode estar vazio; se for auto-envio, é necessário preencher Manual
Linha #-## ignorada porque o exemplo de manuseamento já existe
A coluna do puxador dentro da tabela não deve ser duplicada para produtos diferentes. Se houver um duplicado, aparecerá um erro como acima.
Linha #: verificação incorrecta do cabeçalho
Remova o URL da imagem da linha de erro e volte a carregar o formulário para ver se continua a haver um erro.
Ignorada a linha #-## porque não continha dados do produto
O erro acima indica que a linha tem informações sobre o identificador mas não tem informações sobre o título.