开启您的跨境之旅
马上联系我们

建站开发客服

建站客服

这章节是重头戏啰,会教如何使用 Elementor 设计一个页面。 在此之前,有个 Elementor 编辑概念可先脑补一下。
Elementor 设计逻辑
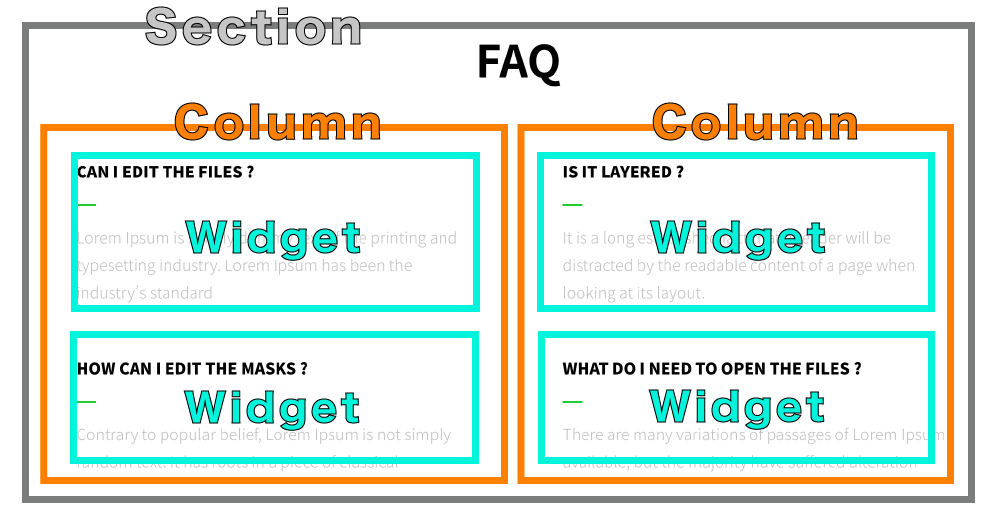
Elementor 主要分为 Section 区块、Column 栏、Widget 元素,是由这 3 大项组成。
一个页面通常由多个Section区块组成。
如下图所见,Section 区块能包含多个 Column 栏,而每个 Column 又能包含多个 Widget 元素。

当然还有更进阶的排版作法,就是用Inner Section元素,在Column中又嵌入一个内部Section区块,而内部Section又包含多个Column &Widget。
但怕大家搞混,这里先提个概念就好。
新增区块内容
接下来,我示范如何开始用 Elementor 设计一个区块,点编辑区的加号 Icon。
会看到很多用 Column 搭配的架构,选择两栏式的。

然后会看到画面显示一个两栏式的区块,点击其中一个字段,并把图片元素拖曳至里面(或是直接拖曳到该字段内也可)。
接着左边设定区,会自动显示图片可编辑的功能。
可以上传图片、设置图片尺寸、对齐方式、图片链接等 .. ,就自行发挥啰
重复此步骤,在另一个 Column 字段新增标题&文本编辑器元素,然后做相关设定。
这样就建立一个完整的 Section 区块了,是不是很简单呢:)
样式&区块设定
如果想要更改标题颜色呢? 也很容易,点击指定右侧的标题元素,然后切换到 样式 标签,就可以啰!
备注:任何 Elementor 的 Section 区块 / Column 栏位 / Widget 元素想设定样式,一样可切换到 样式 标签,进行相关修改唷。
高级设置
最后就是进阶设定啦! 有关 Elementor 的任一个内容(区块 / 字段 / 元素),都可以做进阶设定。
那进阶设定里面有什么呢?
页面预览&发布上线
当一个区块设计完成后,接着可再设计第二个、第三个区块 .. ,就会变成一个完整的页面啦!
等页面都设计完成,就可点预览看一下成果。
我们可以把 Elementor 面板缩起来,或是点底端的预览按钮都可以。
完成后点 发布,页面就正式上线啰,接下来可参考 WordPress 菜单教程,把页面放入网站菜单中,让访客能点击就搞定啦!