开启您的跨境之旅
马上联系我们

建站开发客服

建站客服

打开Shopify的后台,在在线商店 Online Store – 导航 Navigation 页面,打开Shopify导航设置页面,如下图。
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
Shopify系统默认生成了两个菜单组,一个是Footer Menu,放到网站前台页面底部的菜单项目,一个是Main menu,放到网站顶部的菜单选项。如果有需要的话,点击右上角的添加菜单链接 Add menu 可以创建其他菜单组比方说 Sidebar menu, 放到网站侧边栏。虽然名字写的是Main menu,footer menu,但是其实我们可以不局限于菜单名称,在主题设置的时候是可以把Footer menu放到网站前台顶部的,只不过方便管理,我们就一一对应的去设置就OK。
点击Main menu,进入到顶部菜单项目添加和管理页面。如下图所示,我们可以修改标题 Title 以方便你的辨识管理。按照我自己的习惯,我会把 Main Menu 改成 Header Menu,来和 Footer Menu对应,方便其他业务在修改网站内容的时候理解。我们甚至是可以直接使用中文填写在标题 Title 的位置,菜单的Title文本框内容只是我们自己内部管理方便,不会显示在网站的前台。
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
点击菜单项 Menu items 板块中的添加菜单项 Add menu item,可以给这个菜单项目中添加链接地址。通常我们要加在网站顶部的菜单为网站的产品目录,也就是我们在产品系列 Collection 中创建的项目,所以,直接点击弹窗中的链接 Link,在下拉选项中选择产品系列 Collections。
然后依次将我们在Collection中创建的产品分类添加到这个页面就可以了。要在Shopify中创建下拉菜单,或者二级分类,只需要在下图所示的菜单项目中,鼠标按住并拖动Collection名称前面的6个点的图标进行左右上下拖动,就可以实现下拉菜单的设置。
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
目前shopify最多支持三级下拉菜单,要支持更多级别的下拉菜单,可以搜索”Mega Menu”安装相关应用来实现。
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
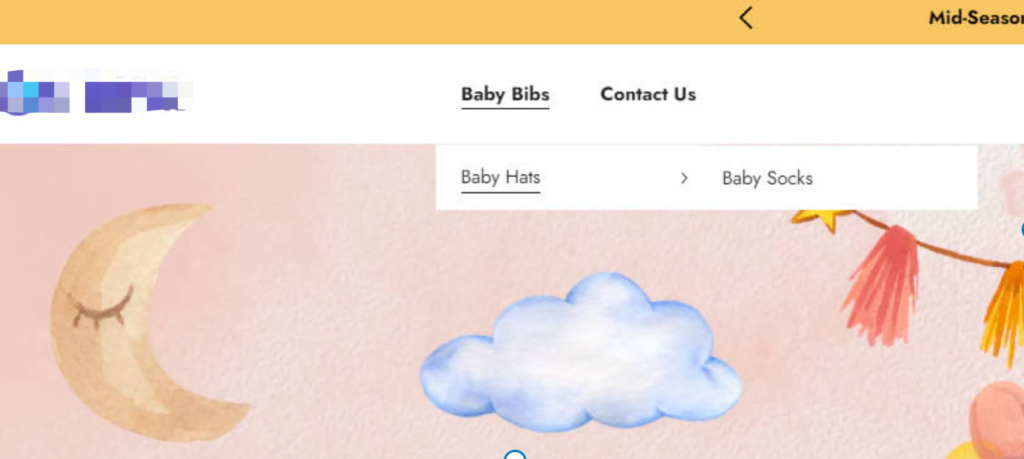
菜单设置好之后保存。打开网站前台,就可以看到我们刚刚添加到Main Menu的菜单项目了。三级菜单显示效果如下图:

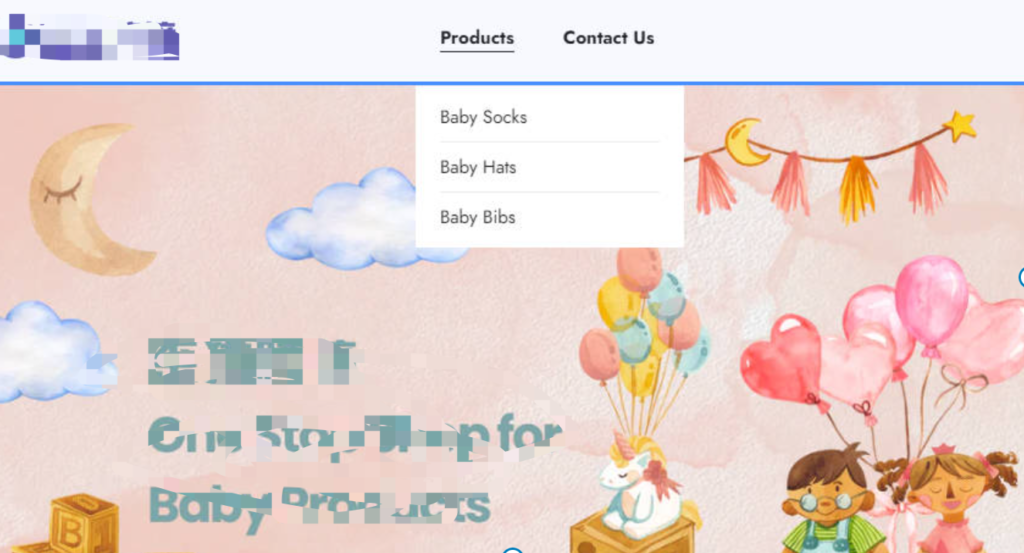
有时候,我们想要在菜单栏中添加不带链接的纯文本菜单项,点击添加菜单项,在链接栏中输入 “#”,名称填写你想要的菜单名称,然后添加到菜单栏中就可以了。根据我们下图所示的设置,在网站前台,客户点击 Products 这一菜单项之后,会出现各个产品系列的菜单项,而不会有任何页面的跳转。
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
前台显示效果如下

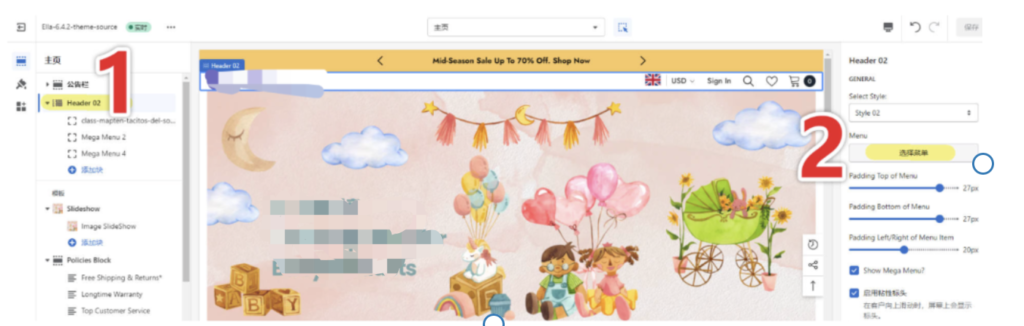
如果在后台设置好了Main menu,但是在网站前台的顶部还是看不到菜单,则需要仔细阅读主题使用说明文档,然后去主题自定义设置中进行相关操作,大部分主题会出现在 Header 设置中,如下图,需要我们选择要显示在网站顶部的菜单组,我们之前设置好的菜单才会出现在网站前台。
主题自定义未选择头部菜单兰之前的样子

主题自定义选择头部菜单兰之后的样子

和 Main menu 的操作流程一样,我们需要把我们之前创建好的 Policies 政策页面以及 Page 页面中的 About us,Contact us等等页面添加到网站的底部。如果网站底部只有一个菜单组,和头部菜单设置流程基本一致。
如果网站底部有2个及以上菜单组,则需要我们在后台创建新的菜单组来依次对应的加到底部菜单栏中。例如我使用的 Ella 主题,默认网站底部提供3个菜单组。我们可以通过主题自定义功能添加更多菜单组,或者删除掉用不到的菜单组。
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
确定好菜单组的数量之后,下一步我们在 Shopify 后台添加和设置对应的菜单组:
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
保存修改之后,有些主题会在网站的前台底部可以直接看到我们新添加的菜单项目。同样,如果你的网站前台底部没有看到任何变化,则说明你还要在网站的主题中进行进一步设置。如下图,在页脚选项中,我们需要把上一布添加的菜单组,一一对应的添加到网站底部。
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
接下来说下Shopify的链接重定向URL Redirects功能。点击上图所示的查看 URL 重定向 URL Redirects 打开如下图所示页面。链接重定向的目的是将原来有但是现在失效的链接地址重定向到现在新的可以正常打开的链接地址。
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
比方说,你原来用的是Woocommerce搭建的独立站,现在把网站系统换成了Shopify,那么原来Woocommerce上面的产品信息迁移到Shopify上之后,需要将原来Woocommerce上原来的产品链接地址重定向到新的Shopify网站上对应产品的链接地址,那么用URL Redirects就可以实现。
不过这里的一个应用场景则是,使用URL Redirect生成我们Shopify网站自己的短链接服务,而不是用Bitly生成短链接。方法很简单,在Redirect from输入任意单词,redirect from就可以看作我们自己制作的短链接。
如下图所示,我在Redirect from中填写了bfcm,我的网站域名为shopify.waimaob2c.com, 则我的短链接地址为 shopify.waimaob2c.com/bfcm, 当在浏览器中打开shopify.waimaob2c.com/bfcm,则页面会自动跳转到我们在Redirect to输入的任何链接地址。而Redirect to填写的链接地址通常就是我们要推广的完整的产品链接地址。
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
URL重定向设置页面右上角的导入导出操作,可以帮我们使用 CSV 表格批量添加或者修改 URL 重定向规则。整个操作方法很简单,Redirect from 是原链接地址,Redirect to 是新的链接地址。
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
Shopify 产品系列和搜索筛选器是显示在产品系列列表页面侧边栏,以及搜索结果页面的筛选功能。默认有两个筛选器,Availability 和 Price。点击“添加”按钮之后,会跳转到 Shopify 应用市场安装这个应用。不过应用评分比较低,而且如果想要删除掉 Availability 和 Price,必须先安装这个应用。删除掉 Availability 和 Price,再卸载应用,Availability 和 Price 也不会被添加到后台。
当然,我们如果用不到筛选器,也可以在主题自定义设置中直接隐藏筛选器,或者隐藏侧边栏,就不会看到这个筛选器了。
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
在产品列表页面筛选器的显示效果如下图:
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)