Start your cross-border journey
Contact us now

Website development customer service

Customer Service




This is the big one, the one that teaches you how to design a page using Elementor. Before you do that, there's an Elementor editing concept to think about.
Elementor Design Logic
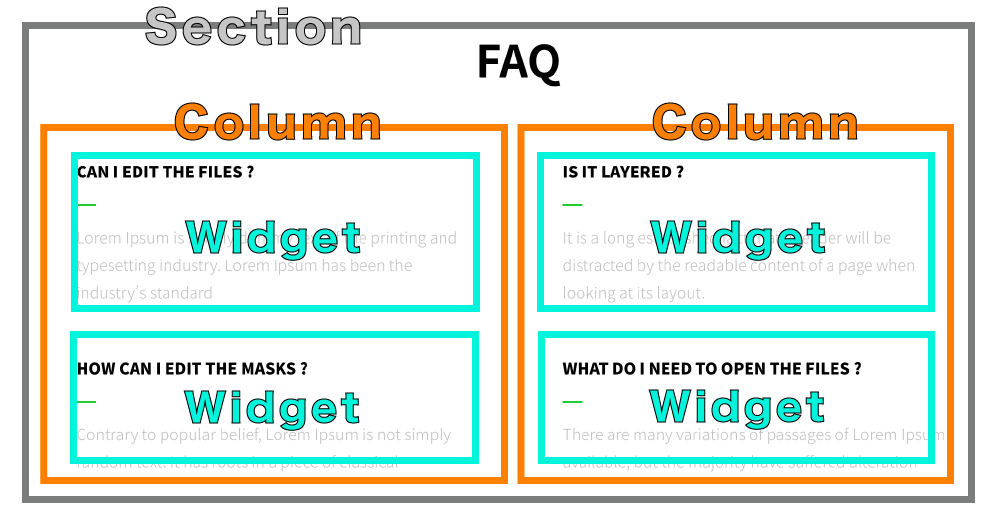
Elementor is mainly divided into Section block, Column column and Widget element, which are composed of these 3 items.
A page usually consists of multiple Section blocks.
As you can see below, the Section block can contain multiple Column columns, and each Column can contain multiple widget elements.

Of course, there are more advanced layout practices, that is, using the Inner Section element, in the Column and embedded in an internal Section block, and the internal Section contains multiple Column & Widget.
But for fear of confusion, it's good to mention the concept here first.
New block content
Next, I demonstrate how to start designing a block with Elementor by tapping the plus Icon in the edit area.
You'll see a lot of architectures that use Column with the two-column option.

You will then see the screen display a two-column block, click on one of the fields and drag the image element into it (or directly into the field as well).
Next, the left setting area will automatically display the editable features of the picture.
You can upload images, set image size, alignment, image links, etc. ... You can do it yourself.
Repeat this step to add a new Title & Text Editor element to the other Column field, and then make the relevant settings.
This creates a complete Section block, isn't it simple :)
Style & Block Settings
What if you want to change the header color? It's also easy to do so by clicking on the title element on the specified right-hand side and then switching to the type Tagged, that's it!
Remarks:Any Elementor Section / Column / Widget element that wants to be styled can also be switched to the type Tagged to make relevant changes yo.
Advanced Settings
Finally, advanced settings! Any content (block/field/element) of Elementor can be advanced.
So what's inside the progression setting?
Page Preview & Launch
When a block design is completed, then you can design the second and third block .... Then it will become a complete page!
Once the pages are all designed, you can tap Preview to see the results.
We can either shrink the Elementor panel or tap the preview button at the bottom.
When you're done, tap postThe page is now live, so you can refer to the WordPress menu tutorial to put the page into the site menu so that visitors can click on it!