Start your cross-border journey
Contact us now

Website development customer service

Customer Service




Many people choose to use WordPress to build their websites. However, for those without programming skills, it can be a difficult task to get started quickly and easily create a professional website. Fortunately, there are many WordPress page builder plugins that can help us achieve this goal. In this tutorial, we'll cover how to get started quickly and easily make a website using Elementor, and incorporate the WordPress page builder process to give you more freedom in your website design.
Elementor is a WordPress page builder plugin that helps users easily create custom pages without having to write any code.With an intuitive drag-and-drop interface and a rich library of elements, Elementor allows users to create professional website pages quickly.
Elementor operates like this video below 👇
Elementor is very easy to operate, just drag the left element to the right with the mouse and set it to design a beautiful interface.
Benefits of Elementor include:
Disadvantages of Elementor:
Although Elementor may have some impact on the speed of your website, the advantage of not having to write code is more than enough to offset this impact. So build your own WordPress website and don't hesitate to choose Elementor.
Elementor is available in two versions: the free version and the Pro version. The free version contains basic features and element libraries, while the Pro version contains more advanced features and element libraries.
1, compared to the free version, Elementor Pro can use more elementsFor example, these are shown in the screenshot below:

2, Elementor Pro can use the template library

The template library is the official Elementor designer designed some styles, you can through the template library directly inserted into your site to use, if you do not know how to design their own style, then this feature is very useful.
3, Elementor Pro can use the theme generator

Using the theme generator, you can completely customize the structure of your site page design, this feature is very good to use, but your own design sense is not good, then their entire site with the theme generator design is not a good idea.
Installing Elementor is very easy, just search for the Elementor plugin inside the WordPress backend plugin repository and install it.

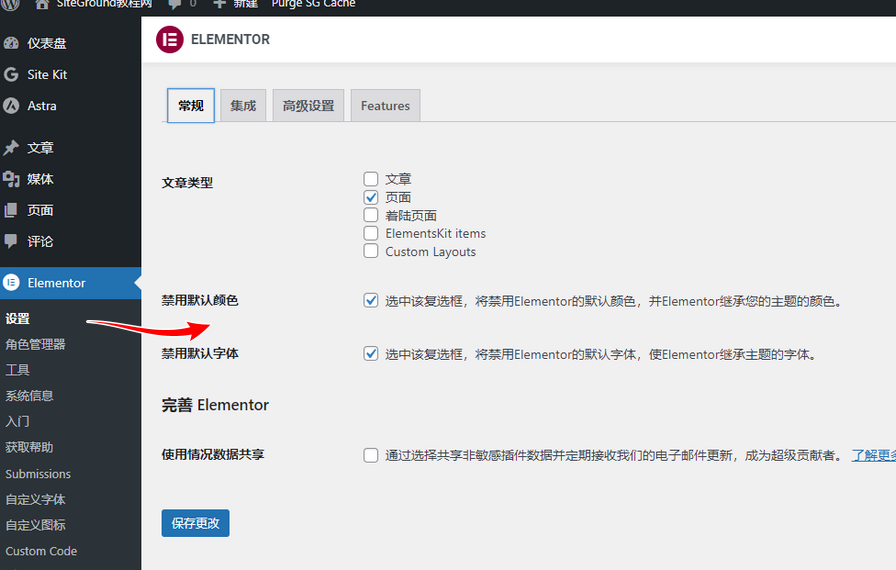
Once the installation is complete, some basic configuration is required, including choosing default fonts, colors, and button styles.

Article type is recommended to check only the page, if you use Elementor editor for everything, you will face a very big modification in the later website revision.
Default colors and default fonts are recommended to be disabled so that they will follow the theme's settings.
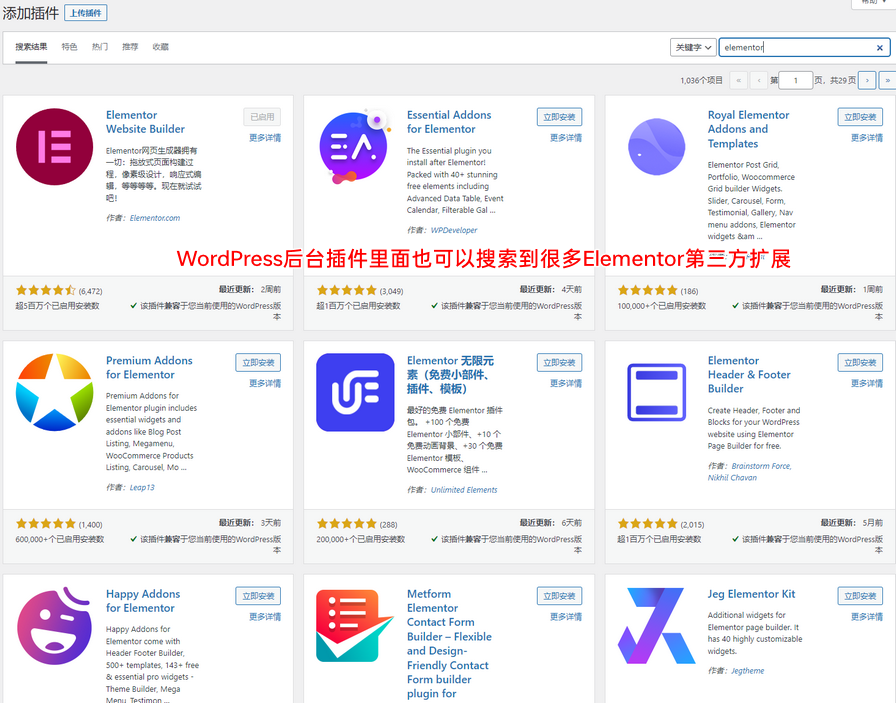
Elementor is currently the most popular page builder plugin on the WordPress platform, and its ecosystem is also very rich, in addition to Elementor Pro, there are also many third-party Elementor extensions that can be used to enhance the functionality of Elementor Free.

These Elementor third-party extensions can provide more elements which may have better design and functionality than Elementor Free, and also these third-party extensions will be available in a paid version, so you need to consider yourself whether to install the third-party extensions for your own needs and whether to buy the paid version or not.
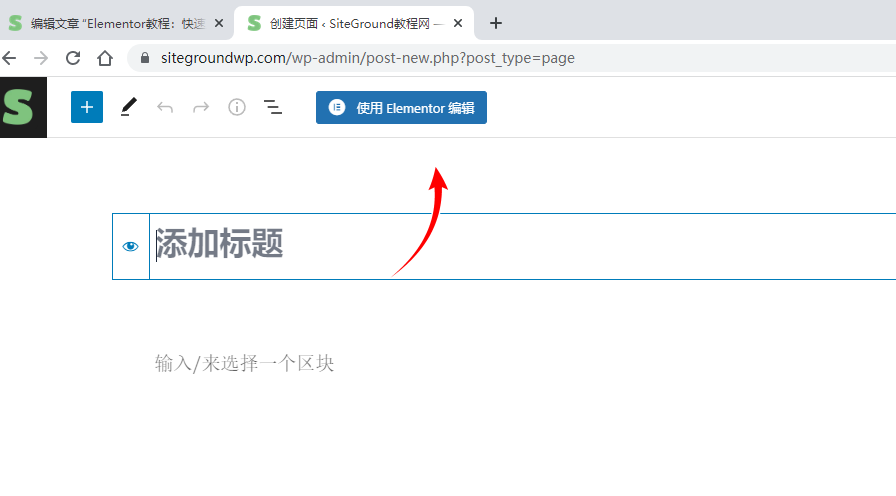
Creating a new page with Elementor is very easy, just select "New Page" in the WordPress backend and then select "Use Elementor Editor".

Once the page has been created and edited with Elementor, the Elementor Design Page screen appears, as shown below:

Elementor provides a rich library of elements, including headers, text, images, buttons, forms, progress bars, and more. Users can add these elements to the page by drag and drop.
Now you can try dragging one from the left element area to the right editing area, for example dragging a title.
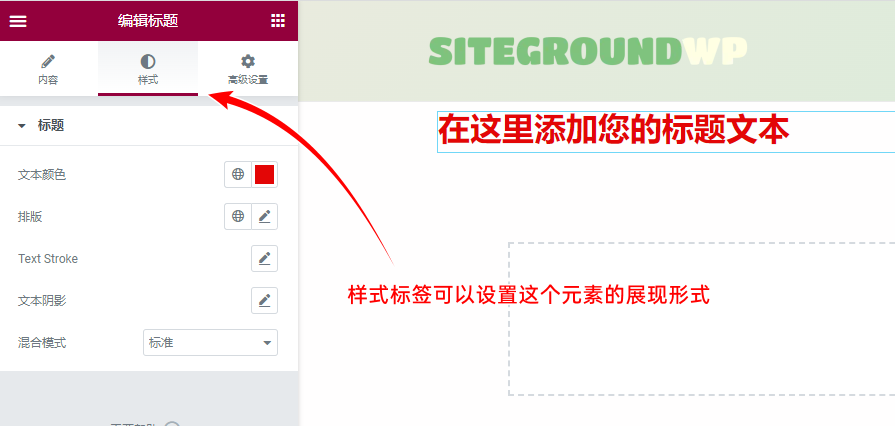
Elementor also provides rich styling options, including fonts, colors, borders, shadows, and more. Users can adjust the style of the element with these options to make it more suitable for their needs.

Different elements can be set up options are different, take our title element above as an example, you can see that after switching to the style tag, you can set the text color, layout inside the text can be set up in the font, font size, line and so on.

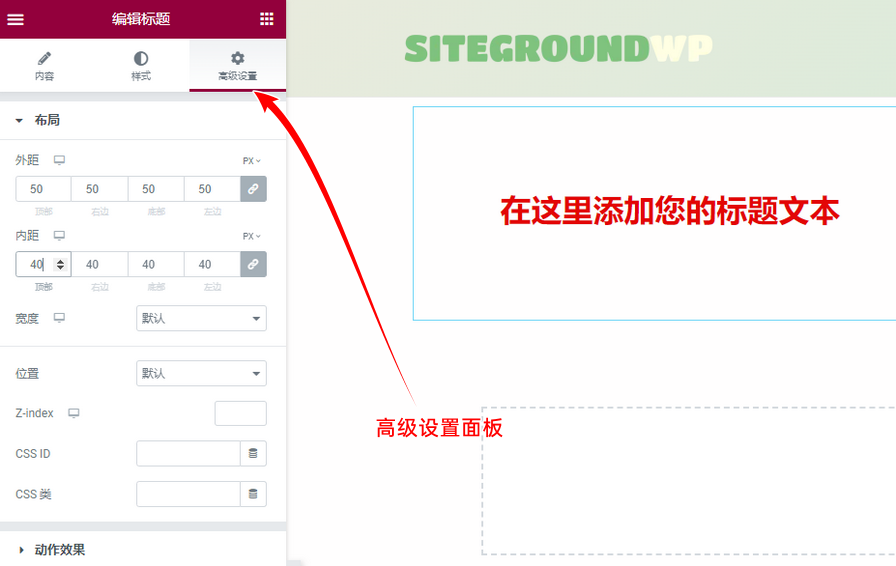
The Advanced Settings panel, which allows you to adjust the layout of this element, commonly adjusts the outer and inner spacing.
In addition to that, you can also set settings for motion effects, backgrounds, borders, and more. You can try tweaking each of these options to roughly experience what kind of changes each setting will cause.
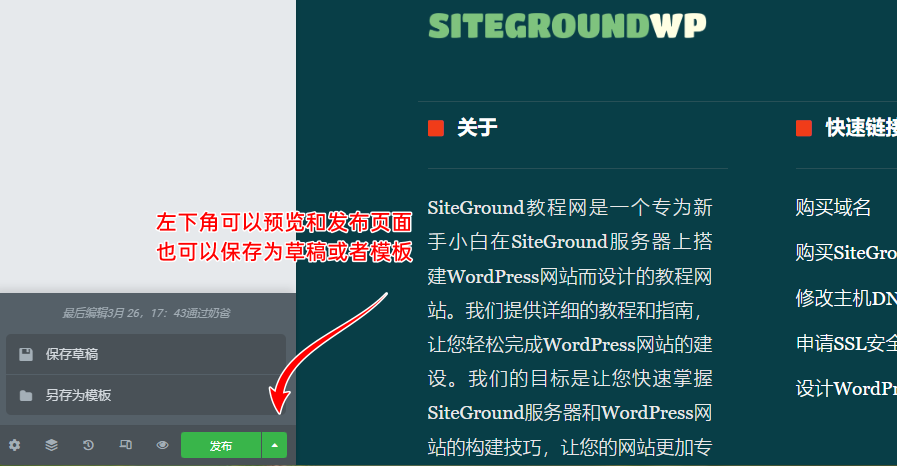
When creating a page with Elementor, users can preview the page results at any time. When the page is complete, users can publish it to a WordPress site.

It is important to note that if you have followed this Elementor tutorial and clicked on the Edit with Elementor button directly after creating your page, it is recommended that you click on "Save as Draft".

Then exit to the WordPress backend page after selecting the three horizontal bar button in the upper left corner.

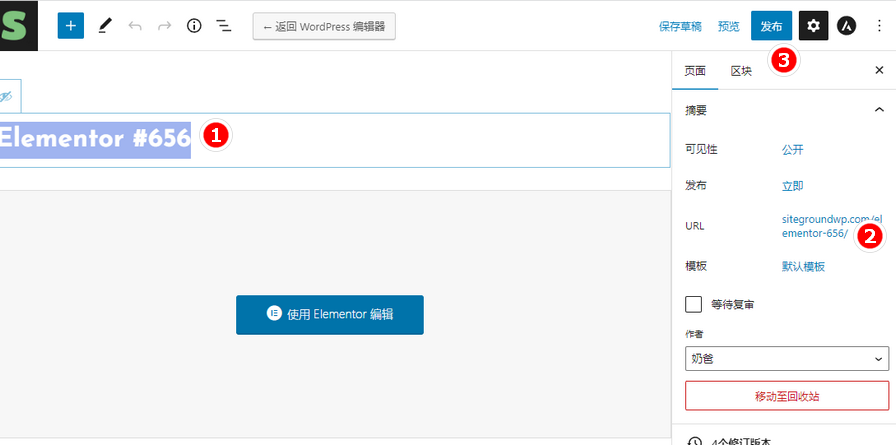
Before creating the page, we clicked Edit with Elementor directly because we didn't change the title, so after returning to the page, we need to change the page title, change the URL, and then publish it.
Elementor Pro is an advanced version of Elementor that includes more features and a library of elements to help users create more specialized and complex pages.
Elementor Pro features include:
In addition to the basic features and element libraries, Elementor Pro offers several advanced features including theme builder, dynamic content, form builder, and more. These features help users create more complex and advanced pages.

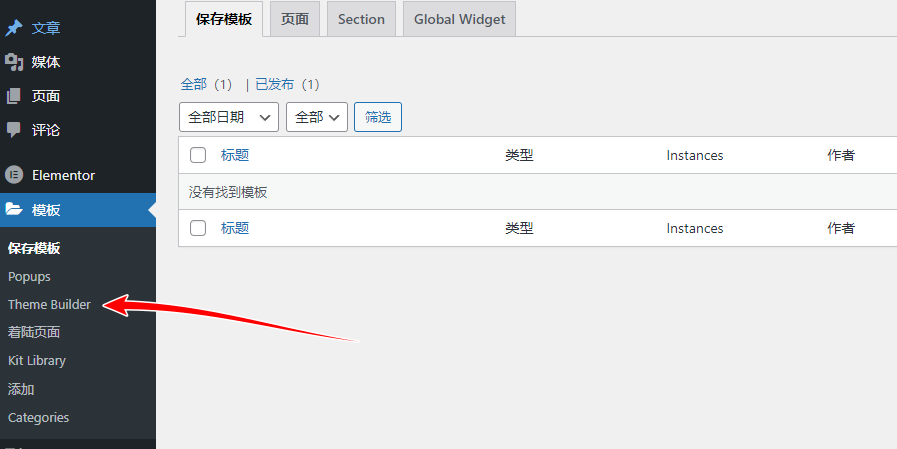
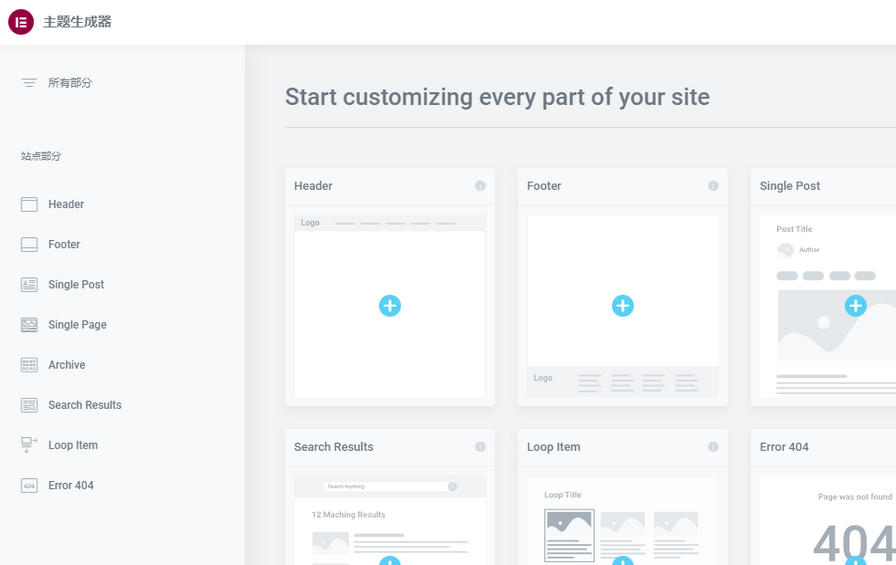
Under Elementor's Templates menu, you can click Theme Builder

With Theme Builder, you can customize the design of all parts of the site, such as HeaderHeader, FooterFooter, Single Post, Single PageSingle Page, Archive PageArchive and so on.
If the WooCommerce plugin is installed, then it is also possible to design the product pages.
Dynamic content is very useful when making some generic pages, such as the pass-through header at the top of each page.

In the picture above, we are the previous tutorial to add a title, through the dynamic content, we can set the title content default page title, is the page title, the link can also choose post url.
This will automatically call the corresponding content to the title, we can use this module child batch to other pages, without having to manually modify the title content and URL each time.
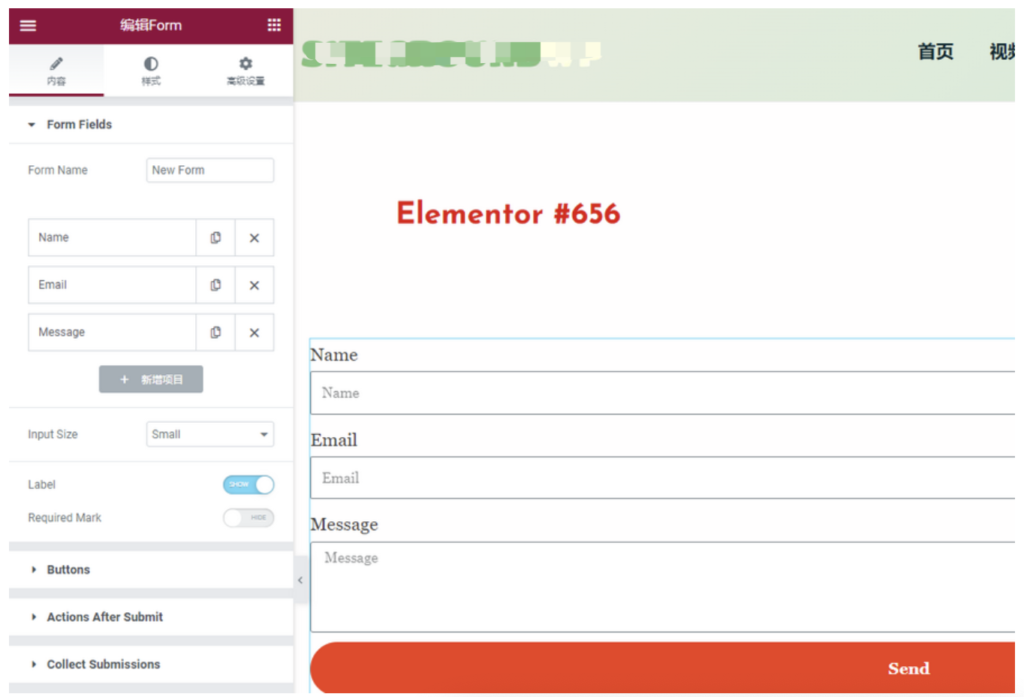
When using WordPress for a business website's official website, it will include an online contact form, which we can create with Elementor Pro's forms feature.

Compared with other third-party form plug-ins, Elementor comes with forms that are easier to use with Elementor.
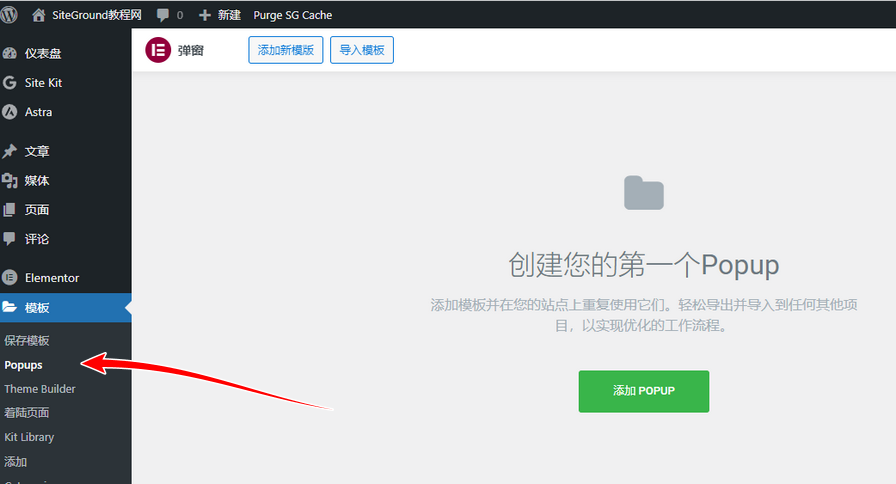
Popup is also a feature of Elementor Pro that allows you to create a popup window for your website, such as prompting users to register or contact us.

Popups can be created by selecting Popups under the Templates menu in Elementor in the WordPress backend, and you can set the popup's popup conditions and restrictions.
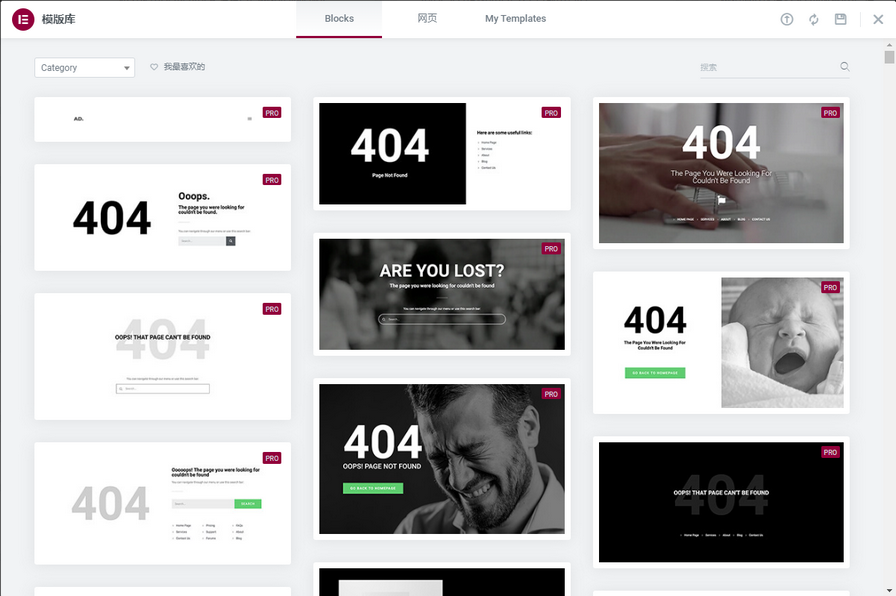
As a newbie, it is difficult to design a web page completely from scratch, so importing pre-made templates and then modifying them is a very good choice. Elementor Pro can import all the official pre-made templates of Elementor, and then modify them to the design and content you want.

Want to import Elementor prefabricated templates, is also very simple, in the WordPress background menu inside, find the template, kit Library. then you can see the template interface in the above figure, select your favorite template, click on the upper right corner of the Apply Kit button, you can automatically import the entire site design and settings.

If Elementor fails to load, it may be due to a plugin conflict or WordPress version incompatibility, etc. Users can try disabling other plugins or updating the WordPress version to fix the problem.
If you disable other plugins and the latest version of WordPress still can not be loaded, please switch to helle elementor this theme to test again, still can not be loaded, it is recommended to reinstall WordPress to solve the problem.
If an Elementor page loads slowly, it may be due to a long server response time or a large page file size. It is recommended to optimize the page design and optimize the server to solve the problem. Too many plug-ins on the site itself causing the page to report errors can also cause the page to load slowly.
If the Elementor page style is wrong, it may be due to CSS conflict or JavaScript error, etc. Users can try disabling other plugins or checking for code errors to fix the problem.
Due to compatibility issues between Elementor and other plugins, pages may not display properly or features may not work. Users can try to disable other plugins or contact the plugin author to solve the problem.