Start your cross-border journey
Contact us now

Website development customer service

Customer Service




In the daily operation of Shopify, uploading and editing product information may be the most time-consuming operation, especially when there are many products and the Shopify website opens slowly, you may not be able to upload several products in a day. This article introduces two tools that can improve the efficiency of product uploading and editing, one is Shopify Product Duplicate Duplicate function; the other is to use the form to batch upload products to the Shopify website.
![图片[1]-如何使用表格为Shopify批量上传产品和编辑产品信息 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Duplicate-WaimaoB2C-230311-1.jpg)
When we have several similar products need to be uploaded to Shopify separately, you can upload one of the products first, save it, click on the Duplicate button on the right side of the product title, then a dialog box will pop up to modify the product title, as well as to choose whether to duplicate the product images, SKUs to the new product page; set the status of the product as a draft or active, and publish the product directly to the website! frontend. It is recommended to modify the product title here, otherwise, after clicking the "Duplicate Product" Duplicate button, you will be redirected to the newly duplicated product page, and need to modify the SEO information, which will take some time.
![图片[2]-如何使用表格为Shopify批量上传产品和编辑产品信息 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Duplicate-WaimaoB2C-230311-2.jpg)
Duplicate product copy function is relatively simple, but the efficiency and form batch upload or edit operations compared to some poor, it is recommended that, if several products are just color size and other attributes of the difference, it is recommended to use the multi-attribute (variant) product features, rather than the product copy function.
If you must split a multi-attribute variant product into multiple separate displays, it is recommended that the title description information be written separately as well and not copied directly.
Currently, Shopify only supports CSV format files for bulk uploading and downloading Shopify products using forms. The most common scenarios for using forms for bulk operations in Shopify include:
Download Shopify Bulk Upload Form Template
You can click here https://help.shopify.com/manual/products/import-export/product_template.csv to download the template for the latest Shopify Product Bulk Upload Form directly from Shopify Official.
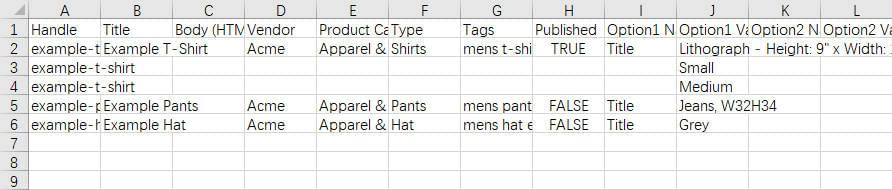
Form templates will have some demonstration data to tell us how to fill out the form, but it still looks more abstract. The following figure

Personally, I suggest to manually upload several real product data to Shopify website backend first, including single-attribute products and multi-attribute products, and then download these product data in the form of a table, this table is our bulk upload product form. The batch upload form downloaded in this way will have the products we uploaded by submitting the data step by step in the backend, we can modify and re-upload the products based on the existing data in the form or refer to the existing data and fill in the other product data into the form, and then batch upload the products.
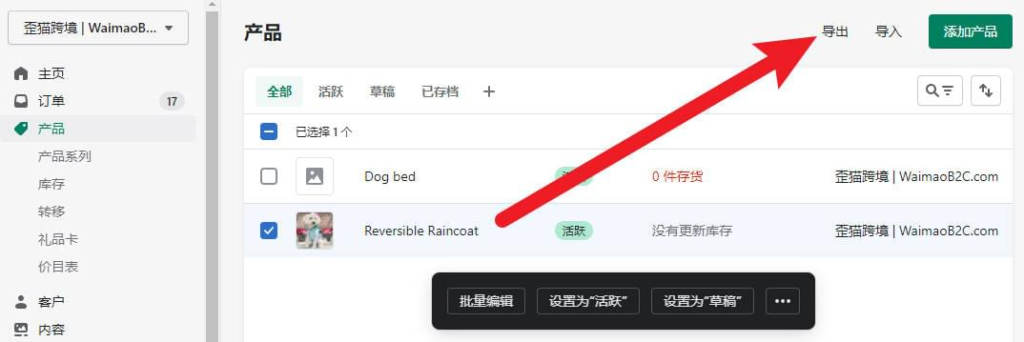
As shown in the figure below, select the products you want to use as demo data in the product list page, and then export them

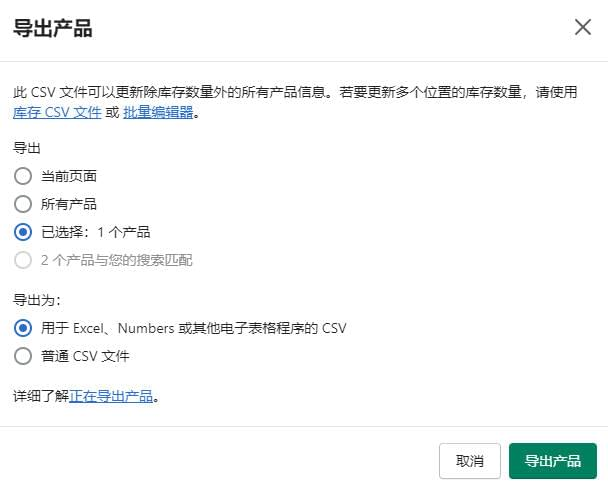
In the "Export Products" dialog box that pops up, check the "Selected" products. Export as "CSV for Excel" and click the "Export Product" button.

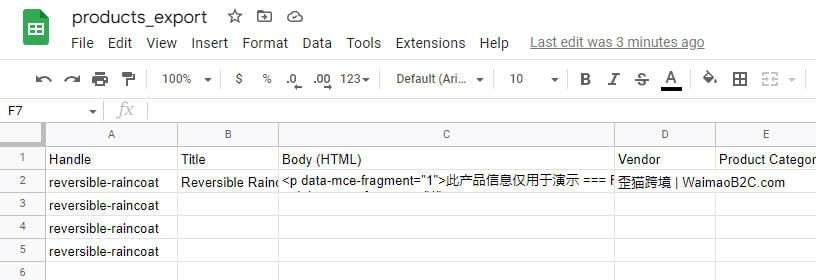
If there are Chinese characters in the product information, or Chinese characters, such as comma periods ",." and so on, instead of ",." instead of ",.", the form may appear garbled when opened directly. In this case, you can consider using Google Sheet to re-open the form, all the content will be displayed normally. The following chart:

We can submit other product data inside the form based on how this product information is filled in the form and eventually bulk upload it to the Shopify backend.
At the same time, I also refer to the Amazon bulk upload form to reorganize the Shopify bulk upload form to do come with a supplemental instruction file.

Shopify Bulk Product Upload Form Content Explained
Here is a list of some important Field Names in the table, to see the full explanation of Field Names, please download the table above.
Handle - product link address
Handle. This is used in Shopify for the second half of the product link address. For example, when uploading a product in Shopify background, the title of a product is Women's Snowboard, then the url automatically generated by the system is https://www.yourstore.com/product/womens-snowboard. The green part is the root URL of the product, the link of all products in green part is the same; the red part is the Handle, the Handle of each product is unique. The green part of the URL is the root URL of the product, and all the links in the green part of the product are the same; the red part is the Handle, and the Handle of each product is unique and can not be the same (the content of the Handle can contain letters, numbers, and the center line "-", and there can be no spaces).
In the batch upload form, different handle contents are regarded as different products, if you want to add more than one picture for a product, then every line of picture address should be added, the corresponding copy of the Handle. the following figure my-rainbow-shirt is the Handle of the product My Rainbow Shirt

Title - Product Title
Product name. For example Women's Snowboard, different products can have the same product name, but the product handle must be different, but you can add some product attributes to the handle. For example, if the title of both products is Women's Snowboard, the handle can be womens-snowboard-red and womens-snowboard-black.
Image Src - Product Image Link Address
The URL address of the product image. Only image links can be submitted inside the bulk upload form, so we need to upload the image first and then put the link address of that image inside the form. If it's not too much of a hassle, you can use Shopify's own file storage feature to upload all the images and then copy the link to the product image to add it to the form.
The only thing is that Shopify comes with a file storage function to upload images one by one, which is very troublesome. I use the free 10G object storage provided by 7Niu cloud, after naming the images locally, I upload all the images to 7Niu cloud with one click, and then fill in the image links provided by 7Niu cloud into the form.
According to my personal experience, if you use Seven Bulls Cloud as a graphic bed, here is a small suggestion: before uploading the name of the product image, it is recommended to name it in a format similar to the following: "Product Title - SKU - Variant Information - Total Number of Images - First Several Images.jpg"
For example if it is a single attribute product with no variants: product-title-sku-5-1.jpg
If it's a multi-attribute product, there are many variants: product-title-sku-xl-red-5-1.jpg
In this way, we don't need to go to Seven Bulls Cloud to copy the link after uploading the image to Seven Bulls Cloud. Directly according to our naming rules, fill in the corresponding image's link address into the form. Again, this naming rule is good for SEO of product images.
SEO Title / Description - SEO Title / Description
SEO Title. What your product displays on the search engine results page. 70 characters or less.SEO Product Description. The content of your product displayed on the search engine results page. 160 characters or less. Title and description specifics and writing style, notes can be viewed at
Shopify Product Title, Description and Search Engine Product Page SEO Settings
Collection - Product Catalog
The Collection to which the product belongs.
The default Shopify bulk upload form doesn't have a Collection in it, so we can insert a column anywhere in the form and name the Field Name of the column Collection. If the Collection name we fill in the form does not exist on our Shopify site, the Shopify system will create a new Collection with the name we fill in.
Collection is the only Field Name that can be self-added, any other self-added columns may cause product upload exception.
After the form is completed, you can open the Shopify website background, in the product list page, click the "Import" button in the upper right corner, in the pop-up window to add the batch upload product form that we have made, and then upload the form. Note that we need to decide whether to check "Overwrite existing products that have the same handle" according to the actual situation.

If you are uploading a new product, as long as there are no duplicates between the Handle data of the uploaded product and the Handle data in the table, it will not be overwritten if "Overwrite" is checked or unchecked, only if there are duplicates between the Handle data in the table and the Handle data of the product that has already been uploaded to the Shopify backend. Only if the Handle in the table and the Handle of the product data already uploaded to the Shopify backend are duplicated, then if "Overwrite" is checked, the existing data in the Shopify backend will be directly replaced by the product data that has the same Handle in the table.
After the form is uploaded, Shopify will show a pop-up window asking us to "Preview your first product" to cross-reference to see if everything appears where it should, for example, if the content in the description section appears in the title, it means that there is something wrong with the form data, and we need to re-edit the form and re-upload the We need to re-edit the form and re-upload the data. If there is no problem, click the "Import Products" button at the bottom right corner to start importing products.

Shopify Product Form Upload Common Error Tips and Solutions
Invalid CSV header: missing headers
This message is saying that there is an error in the first row of the form. Please make sure that the first line of the form must be the following Field Name.
Handle,Title,Body (HTML),Vendor,Type,Tags,Published,Option1 Name, Option1 Value,Option2 Name,Option2 Value,Option3 Name,Option3 Value, Variant SKU,Variant Grams,Variant Inventory Qty,Variant Inventory Policy,Variant Fulfillment Service, Variant Price, Variant Inventory Tracker Variant SKU,Variant Grams,Variant Inventory Tracker,Variant Inventory Qty,Variant Inventory Policy,Variant Fulfillment Service,Variant Price, Variant Compare At Price,Variant Requires Shipping, Variant Taxable,Variant Barcode,Image Src,Image Alt Text
If there are no errors in the Field Name, make sure there are no spaces after the Field Name word!
Missing or stray quote on line
The quotation mark was used incorrectly. Please make sure that you are using quotation marks " " in English characters and not in Chinese.
Illegal quoting on line
Possibility in addition to the above mentioned quotation error, there may be a character encoding error, please check whether there is a messy code, in order to avoid errors as much as possible, the table content please use all English characters.
Line #-##: validation failed: options are not unique
This error message is saying that there is duplicate content in the variant information inside your form. For example, Color has two Reds, or Size has two Mediums.
Validation failed: getaddrinfo: nodename nor servname provided, or not known
This error message usually appears because there is an error in the URL address of the product image. Please make sure the image address is https://开始. Also make sure that the image address is a direct url, i.e. the image address ends with a .jpg or .png image format.
Validation failed: price can't be blank
Price is a required field and cannot be left blank. Please make sure that all price information has been filled out completely
Inventory quantity can't be blank
Inventory quantity is required and cannot be empty
Inventory quantity is not a number
The quantity in stock is not an Arabic number. Please make sure that the quantity in stock in the form is an Arabic number.
Inventory policy is not included in the list
Inventory tracking cannot be empty and is a required field. Please select 'deny' or 'continue'
Fulfillment service can't be blank
Shipping method can not be empty, if it is self-shipping, you need to fill in Manual
Ignored line #-## because handle example already exists
The handle column inside the table must not be duplicated for different products. If there is a duplicate, an error will appear as above.
Line #: incorrect header check
Delete the URL of the image of the error line and re-upload the form to see if there is still an error.
Ignored line #-## because it did not contain product data
The above error indicates that the line has handle information but lacks Title information.