国境を越えた旅を始めよう
お問い合わせ

ウェブサイト制作 カスタマーサービス

カスタマーサービス


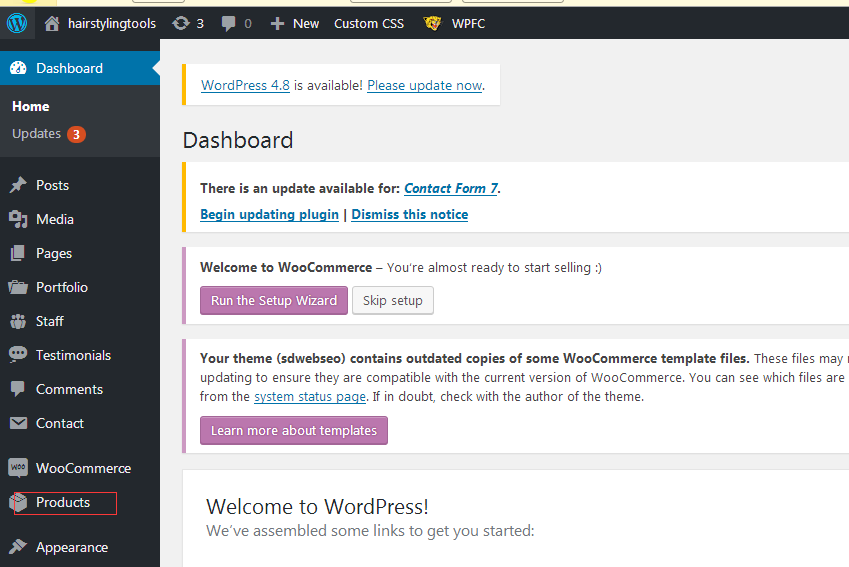
今日、新しいのリングは、WordPressの背景に製品を公開する方法を伝えるために、まず第一に、WordPressの背景にログインした後、ページは次のように表示されます:

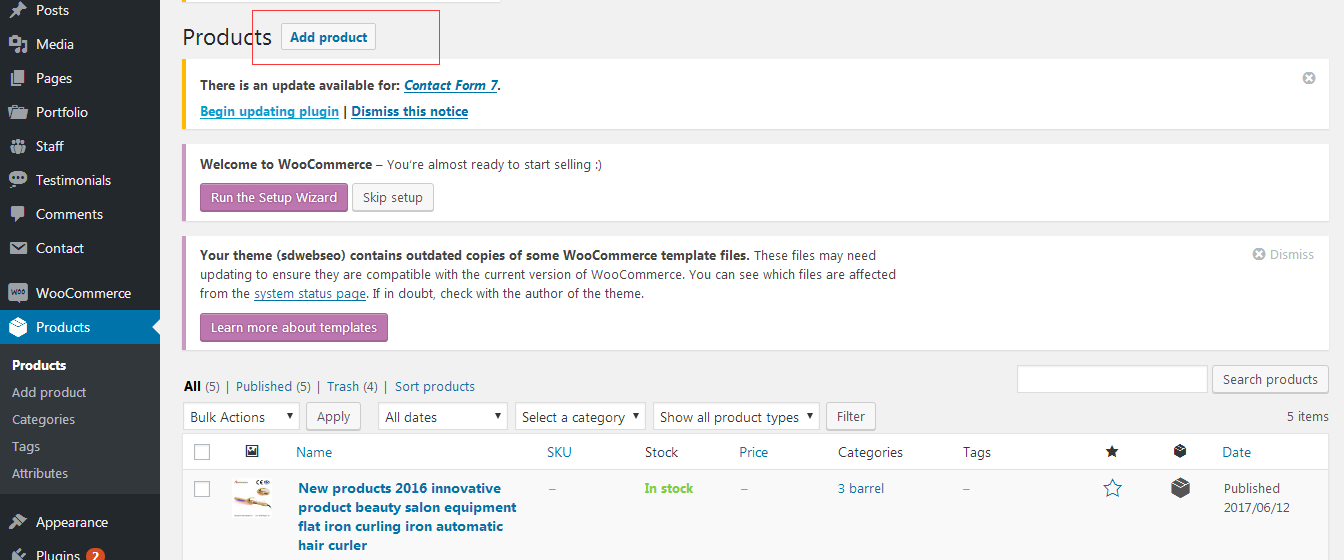
ページ左下の赤丸で囲った商品をクリックすると、下記のページに移動します:

下図のように、ページ上部の赤枠内にある「商品を追加」をクリックし、商品追加ページに入ります:

B2Bクラスのウェブサイトは、製品が順番に、非常に多くの項目に注意を払う必要が追加され、タイトルです - 短い説明 - 主な説明 - 商品画像 - 製品スクロール画像 - 製品カテゴリの選択 - リリースをクリックし、もちろん、SEOプラグインをインストールした場合、一般的にヨーストSEOが、また、製品のSEOの簡単な設定することができます。次のリングは、順番にあなたを表示するために新しい:
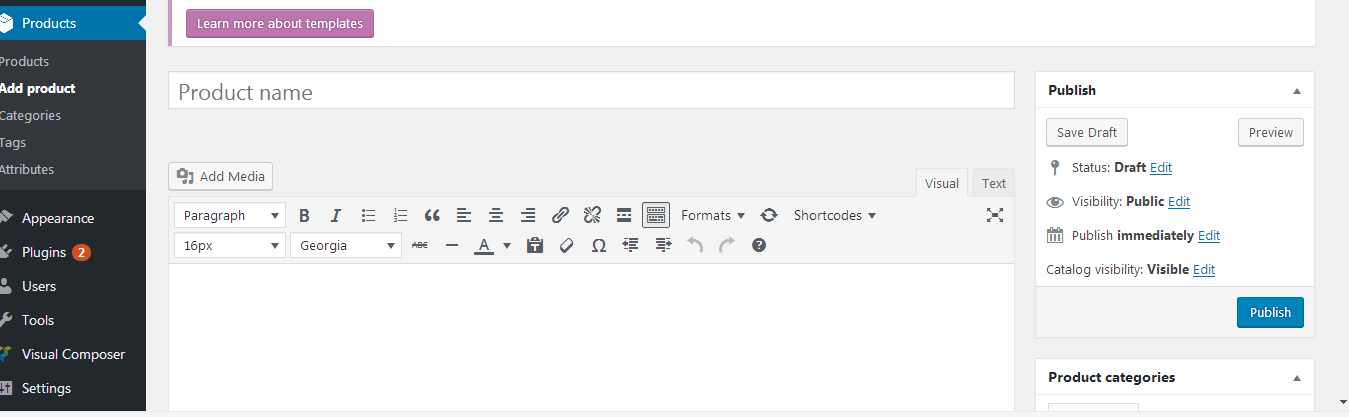
1つ目は、ページの上部にある製品のタイトルです、タイトルは、入力ボックスに直接入力されます、図のようにすることができます:

第二に、短い説明
短い説明文は通常、下の図のようにページの一番下にあり、短い説明文は下のテキストボックスで直接編集できる。

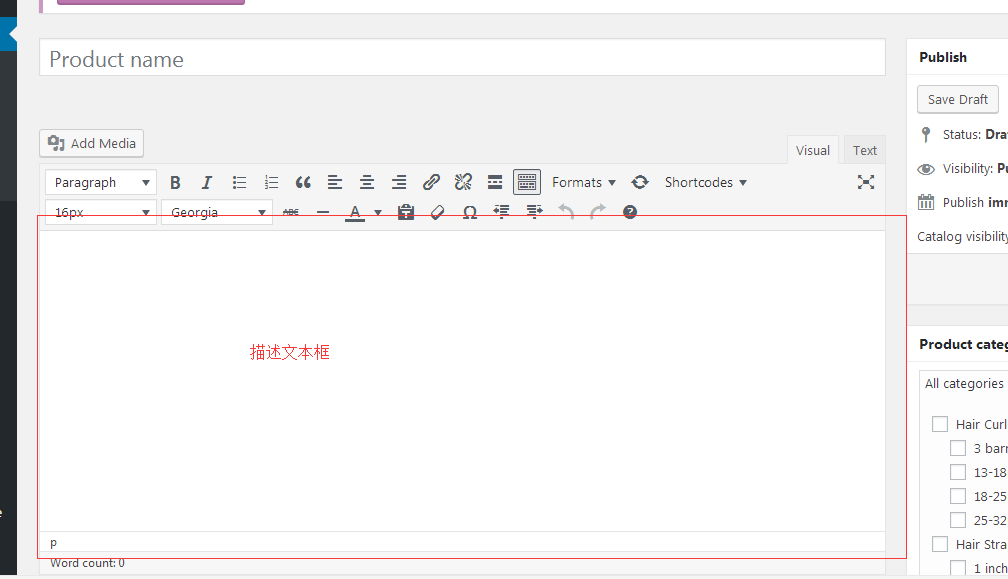
第三に、主な説明は、テキストボックスの主な説明は、製品タイトルの下に配置され、一般的な製品のページは、大きなテキストボックスの製品の説明のテキストボックスは、次の表です:

第四に、製品のメイン画像(製品イメージ)と製品のスクロール画像(製品ギャラリー)は、一般的にページの右下隅に位置し、これらの2つの画像の場所を設定し、次のチャート:青いテキストをクリックして、画像をアップロードすることができます。

画像をアップロードする前に、画像に合理的な名前を付ける必要があります。こうすることで、google imageでキーワードを使って該当する商品画像を検索する際に、弊社の商品がユーザーに検索されやすくなります。
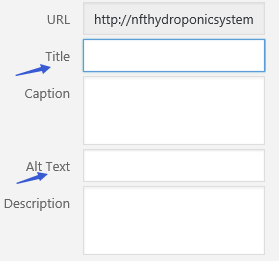
画像がアップロードされた後、Altテキストとタイトル(以下に示すように)の画像を改善するために:Altタグは、主に、より良い検索エンジンのクロールを容易にし、ユーザーエクスペリエンスに資するために、画像の内容の解釈を指します(ユーザーは、ネットワークの理由に起因する画像を開くことができない場合、このタグは、画像の内容の解釈のために非常に良いだろう);タイトルタグは、主に注釈や画像の強化の役割を果たすために画像上にあることができますより多くのAltタグは、もう少しテキスト。(対応するキーワードの密度を高めるために、タイトルまたはAltタグを介して適切なことができますが、意図的にキーワードを積み重ねることは避けてください)。

第五に、製品の分類は、製品の分類は、一般的に製品ページの右側の中央に配置され、分類を選択するだけでマウスをクリックする必要があります:次のチャート

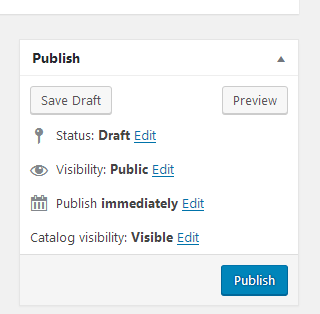
6番目に「Publish」をクリックします。「Publish」ボタンは下図のようにページの右上にあります:

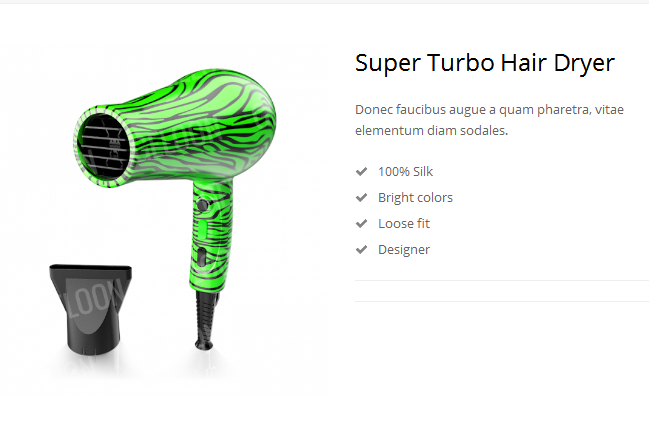
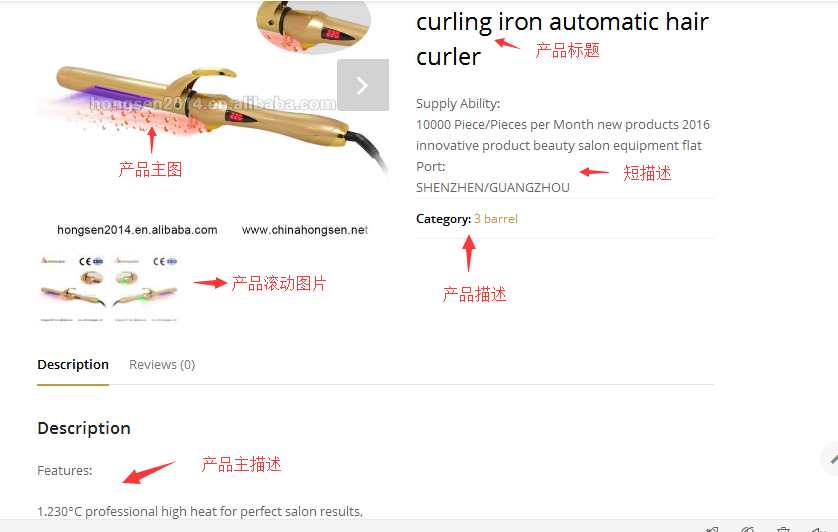
では、タイトル-短い説明文-説明文-メイン商品画像-スクロール画像-カテゴリーがフロントエンドに表示されるところをもう一度比較してみましょう:

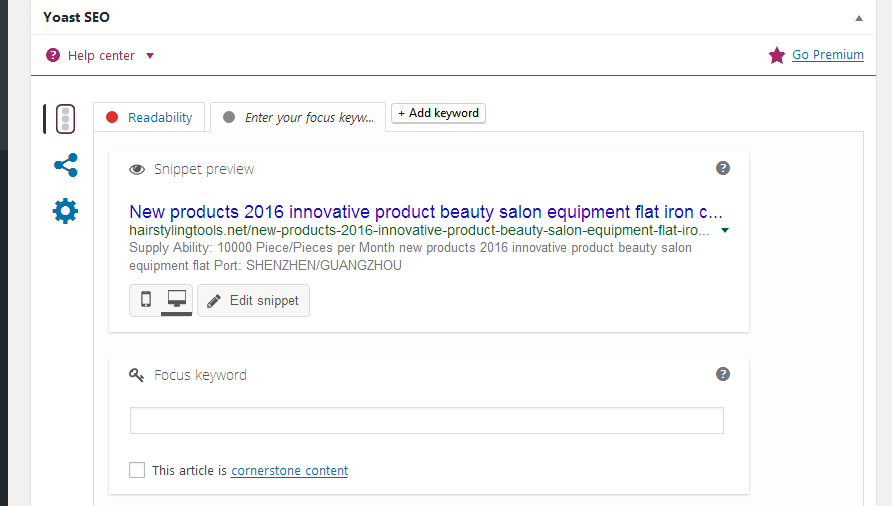
yoast seoがインストールされている場合、メインの説明文の下に以下のように表示されます:

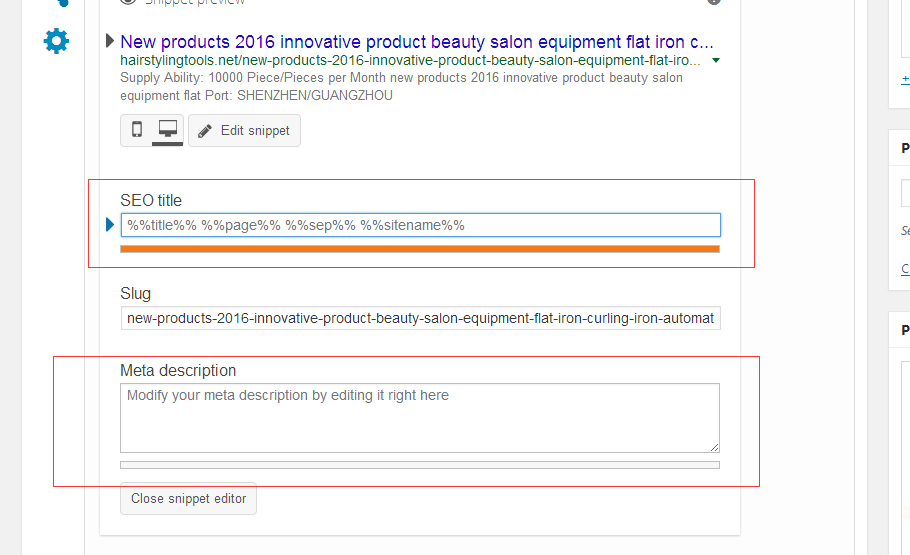
seoのタイトルと説明は、下の画像に表示されている青いタイトルをクリックして編集することができます:

SEOタイトルとメタディスクリプションには、検索エンジンに見せる内容を書くことができる。SEOタイトルとメタディスクリプションでは、修飾語を削除したり、できるだけ多くのキーワードを入れたり、メインキーワードを繰り返したりすることができます。また、フォーカスキーワードには、この商品のメインキーワードを記入することができます。
また、製品コンテンツの編集では、我々はできるだけGoogleのSEOの原則に沿ってコンテンツを記述するために、例えば、製品のタイトルが表示されるキーワード、製品の主な説明を表示する必要がありますキーワードのコンテンツの最初の段落の説明では、キーワードの最初の外観は、可能であれば、できるだけ大胆な太字のビットは、可能であれば、限りHタグを使用するように、ラベルは、レベルに分割する必要があります最初の層は、H2を使用することができますし、ダウンすることができますの一番下にはH3を使用するなど、キーワードに表示されるラベルは、同時に8%以下のページ全体の密度のテキスト内のキーワードを確保するためにキーワードの密度を制御する。