国境を越えた旅を始めよう
お問い合わせ

ウェブサイト制作 カスタマーサービス

カスタマーサービス

これは大作で、Elementorを使ってページをデザインする方法を学ぶものです。 その前に、Elementorの編集コンセプトについて簡単に復習しておきましょう。
エレメンタル・デザイン・ロジック
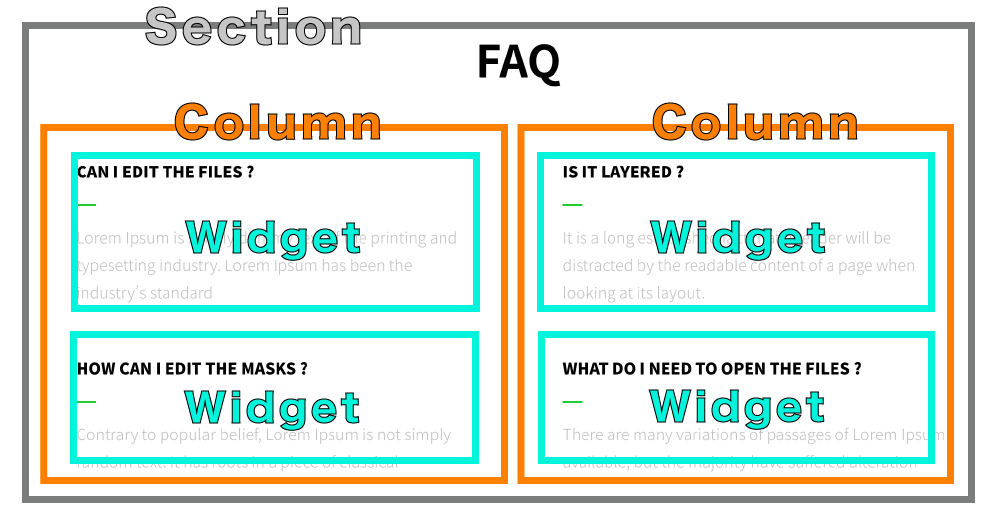
Elementorは主にSectionブロック、Columnカラム、Widgetエレメントに分かれており、この3つで構成されています。
ページは通常、複数のセクションブロックから構成される。
下図のように、Sectionブロックは複数のColumnカラムを含むことができ、各Columnは複数のウィジェットエレメントを含むことができます。

もちろん、より高度なレイアウト・プラクティスもあります。つまり、カラムにインナーセクション要素を使用し、内部セクション・ブロックに埋め込み、内部セクションに複数のカラムとウィジェットを含める方法です。
しかし、混乱を避けるために、まずここでコンセプトについて触れておくといいだろう。
新しいブロックの内容
次に、編集エリアのプラスアイコンをタップして、Elementorでブロックをデザインする方法を紹介します。
カラムを2カラムのオプションで使用するアーキテクチャを多く見かけるだろう。

フィールドの1つをクリックし、その中に画像要素をドラッグします(直接フィールドにドラッグしてもかまいません)。
次に、左の設定エリアには、写真の編集可能な機能が自動的に表示されます。
画像のアップロード、画像サイズ、配置、画像リンクの設定など・・・。 お好きなようにお使いください。
このステップを繰り返して、もう一方のColumnフィールドに新しいTitle & Text Editor要素を追加し、関連する設定を行います。
これで完全なセクションブロックができあがった。)
スタイルとブロックの設定
タイトルの色を変えたい場合は? タイトルの右側の要素をクリックし、タイトルの色を変更するために タイプ タグが付けられた、それだけだ!
備考スタイルを設定したいElementorセクション/カラム/ウィジェット要素も、すべて タイプ タグを付けて関連した変更を加える
詳細設定
最後に詳細設定です! Elementorのどのコンテンツ(ブロック/フィールド/要素)も高度な設定が可能です。
では、プログレッション・セッティングの中身は?
ページのプレビューと起動
ブロックのデザインが完成したら、2つ目、3つ目のブロックをデザインする......。 ......そして、完成したページになる!
ページがすべてデザインされたら、プレビューをタップして結果を見ることができます。
Elementorパネルを縮小するか、下部にあるプレビューボタンをタップします。
終わったら ポストページが公開されたので、WordPressのメニューチュートリアルを参照して、訪問者がクリックできるように、サイトメニューにページを追加することができます!