国境を越えた旅を始めよう
お問い合わせ

ウェブサイト制作 カスタマーサービス

カスタマーサービス

ウェブサイトを構築するのにWordPressを選ぶ人は多い。しかし、プログラミングのスキルがない人にとっては、素早く簡単にプロフェッショナルなウェブサイトを作り始めるのは難しいかもしれない。幸いなことに、WordPressにはこの目標を達成するのに役立つページビルダー・プラグインがたくさんあります。このチュートリアルでは、Elementorを使って素早く簡単にウェブサイトを作り始め、WordPressページビルダーのプロセスを取り入れることで、ウェブサイトデザインをより自由にする方法を取り上げます。
直感的なドラッグ&ドロップのインターフェースと豊富なエレメントライブラリにより、ユーザーはプロフェッショナルなウェブサイトページを素早く作成することができます。
Elementorは以下の動画のように動作します👇。
Elementorの操作はとても簡単で、左の要素をマウスで右にドラッグして設定するだけで、美しいインターフェイスをデザインすることができます。
Elementorの利点は以下の通りです:
Elementorの短所:
Elementorはあなたのウェブサイトの速度に多少の影響を与えるかもしれませんが、コードを書く必要がないという利点は、この影響を相殺するには十分すぎるほどです。だから、あなた自身のWordPressウェブサイトを構築し、Elementorを選択することを躊躇しないでください。
Elementorには、無料版とPro版の2つのバージョンがあります。無料版には基本的な機能と要素ライブラリが含まれており、Pro版にはより高度な機能と要素ライブラリが含まれています。
1, 無料版と比較して、Elementor Proはより多くの要素を使用することができます。例えば、以下のスクリーンショットのように:

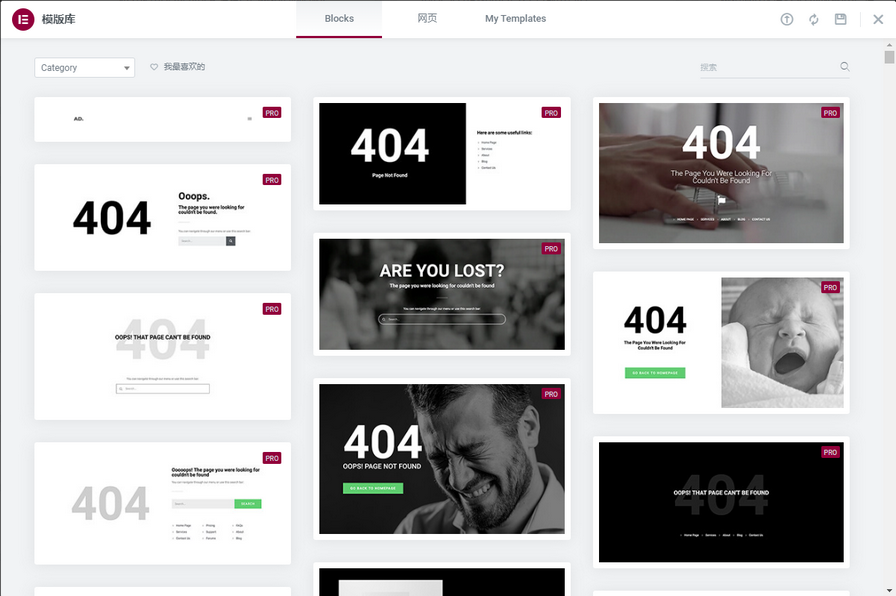
2, Elementor Proはテンプレートライブラリを使用できる

テンプレートライブラリは、公式のElementorのデザイナーがいくつかのスタイルを設計し、あなたが自分のスタイルを設計する方法を知らない場合は、この機能は非常に便利です、使用するテンプレートライブラリを介して直接あなたのサイトに挿入することができます。
3, Elementor Proはテーマジェネレーターを使用できる

テーマジェネレータを使用すると、完全にあなたのサイトのページデザインの構造をカスタマイズすることができ、この機能を使用することは非常に良いですが、あなた自身のデザインセンスが良くない、その後、テーマジェネレータのデザインであなた自身のサイト全体は良いアイデアではありません。
Elementorのインストールは非常に簡単で、WordPressのバックエンドのプラグインリポジトリ内でElementorプラグインを検索し、インストールするだけです。

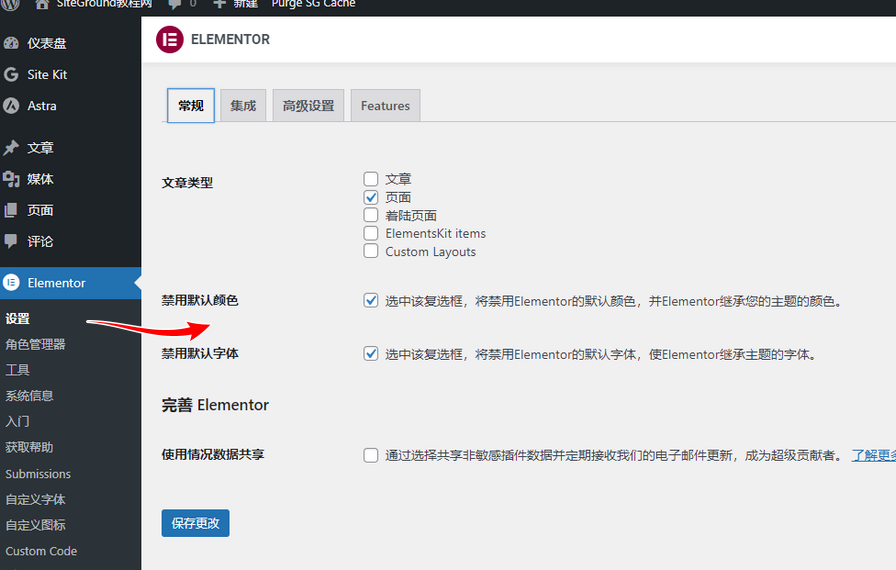
インストールが完了したら、デフォルトのフォント、色、ボタンスタイルの選択など、基本的な設定が必要です。

記事タイプは、ページのみにチェックを入れることをお勧めします。Elementorエディタをすべてに使用すると、後のウェブサイトの修正で非常に大きな修正に直面することになります。
デフォルトの色とデフォルトのフォントは、テーマの設定に従うように無効にすることをお勧めします。
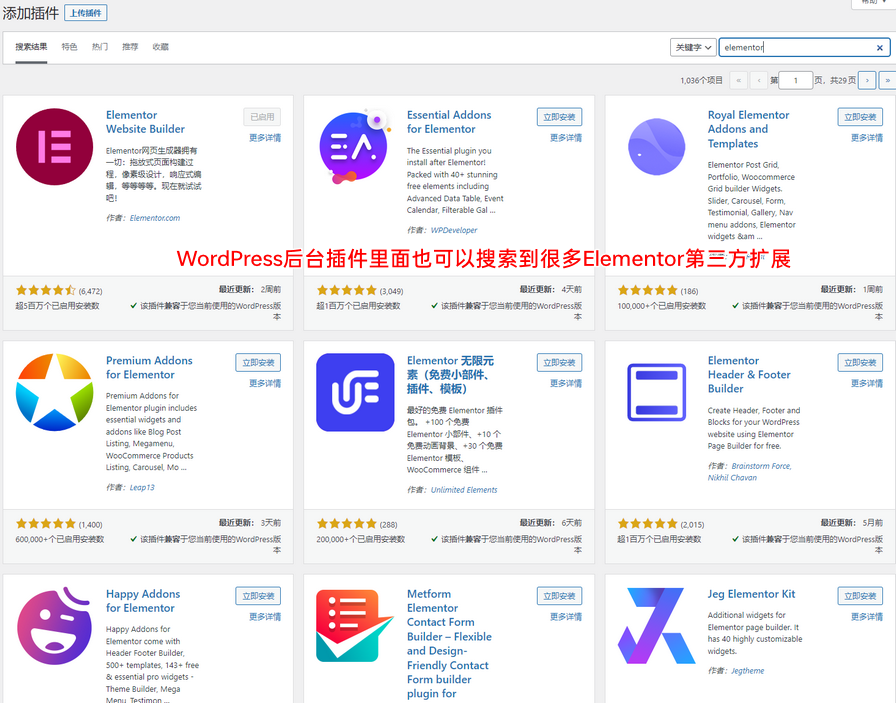
Elementorは現在WordPressプラットフォームで最も人気のあるページビルダープラグインであり、そのエコシステムも非常に豊富で、Elementor Proに加えて、Elementor Freeの機能を強化するために使用できる多くのサードパーティのElementor拡張機能もあります。

これらのElementorのサードパーティのエクステンションは、Elementor Freeよりも優れたデザインと機能を持つかもしれないより多くの要素を提供することができ、また、これらのサードパーティのエクステンションは有料バージョンで利用できるようになるので、サードパーティのエクステンションをインストールするかどうか、また、自分のニーズに合わせて有料バージョンを購入するかどうかを検討する必要があります。
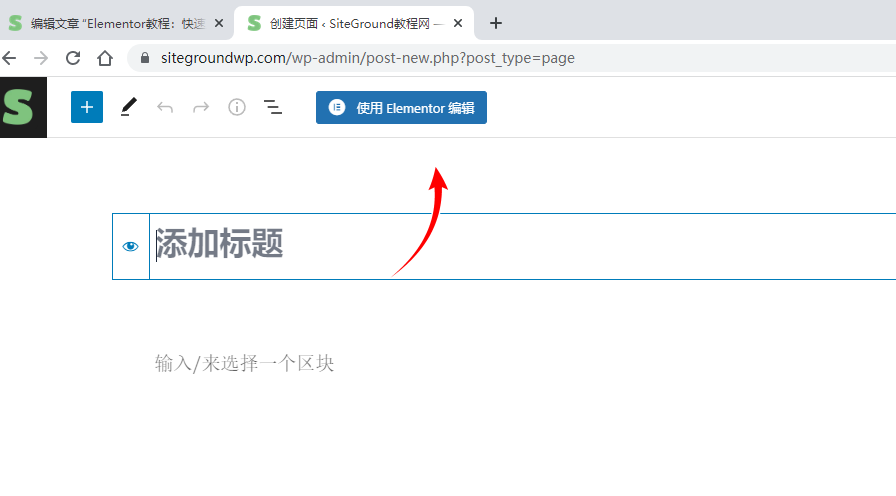
Elementorで新しいページを作成するには、WordPressのバックエンドで「新規ページ」を選択し、「Elementorエディタを使用」を選択するだけです。

ページを作成し、Elementorで編集すると、以下のようにElementor Design Page画面が表示されます:

Elementorは、ヘッダー、テキスト、画像、ボタン、フォーム、プログレスバーなど、豊富な要素のライブラリを提供します。ユーザーはドラッグ&ドロップでこれらの要素をページに追加できます。
左の要素エリアから右の編集エリアにドラッグしてみましょう。
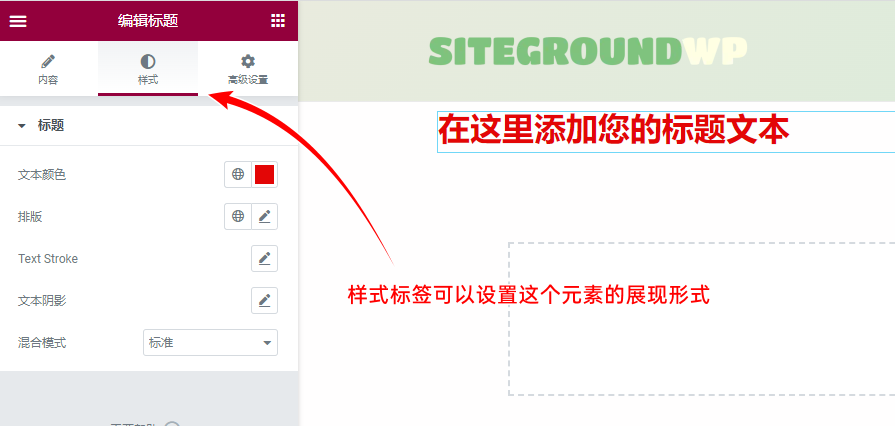
Elementorには、フォント、色、ボーダー、シャドウなど、豊富なスタイリングオプションも用意されています。ユーザーはこれらのオプションを使って要素のスタイルを調整し、よりニーズに合ったものにすることができます。

要素によって設定できるオプションは異なりますが、上のタイトル要素を例にとると、styleタグに切り替えた後、テキストの色、テキスト内部のレイアウト、フォント、フォントサイズ、行などを設定できることがわかります。

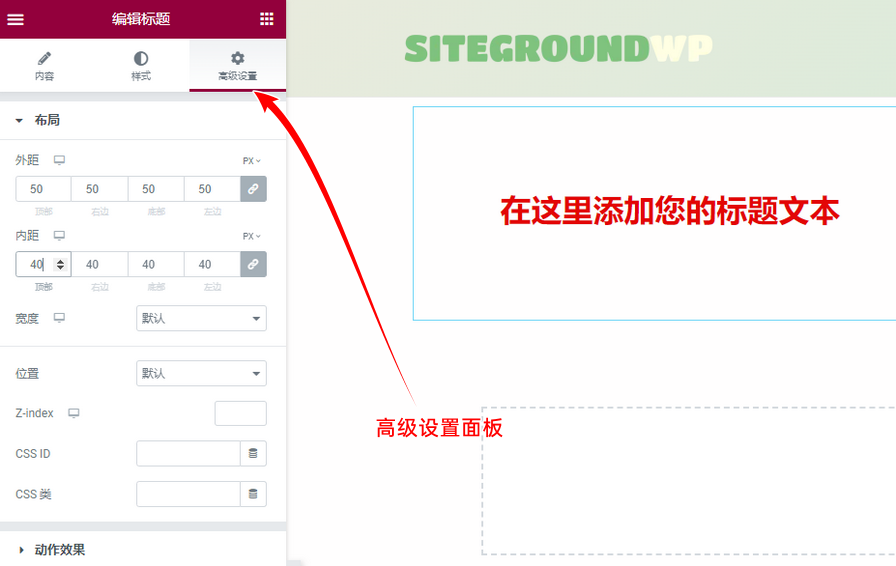
この要素のレイアウトを調整できる「詳細設定」パネルでは、外側と内側の間隔を調整するのが一般的です。
そのほか、モーションエフェクト、背景、ボーダーなどの設定もできる。各オプションをいじってみて、おそらく各設定がどのような変化を引き起こすかを体験できるだろう。
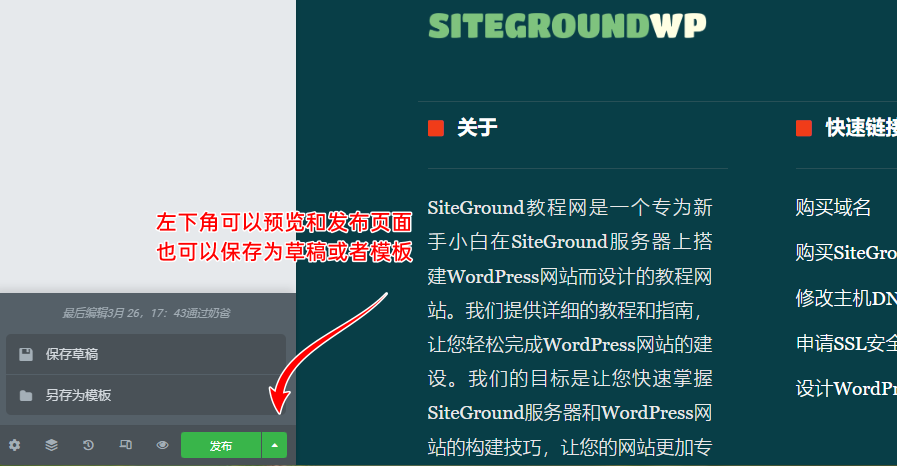
Elementorでページを作成する際、ユーザーはいつでもページの結果をプレビューすることができます。ページが完成したら、WordPressサイトに公開することができます。

このElementorチュートリアルに従ってページを作成した後、Elementorで編集ボタンを直接クリックした場合は、「下書きとして保存」をクリックすることをお勧めします。

そして、左上にある3つの横棒ボタンを選択した後、WordPressのバックエンドページに移動します。

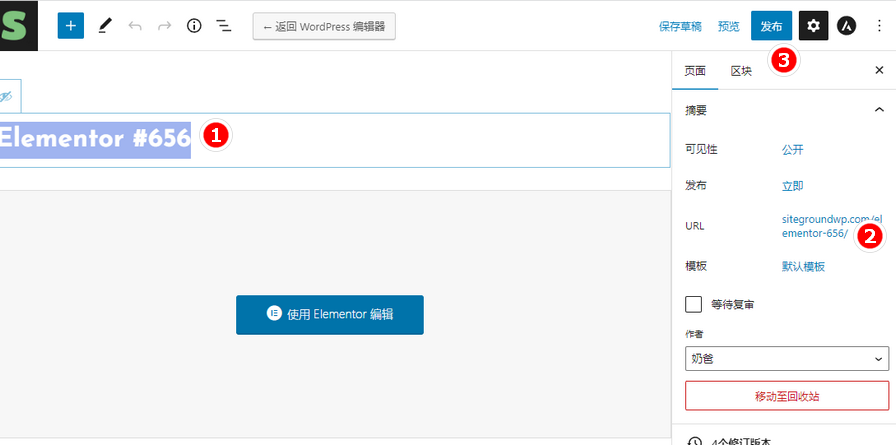
ページを作成する前に、タイトルを変更していないため、直接Elementorで編集をクリックしました。そのため、ページに戻った後、ページタイトルを変更し、URLを変更して、公開する必要があります。
Elementor ProはElementorの上級バージョンで、よりプロフェッショナルで複雑なページを作成するのに役立つ、より多くの機能と要素のライブラリが含まれています。
Elementor Proの特徴は以下の通りです:
基本機能とエレメントライブラリに加えて、Elementor Proはテーマビルダー、ダイナミックコンテンツ、フォームビルダーなどの高度な機能を提供します。これらの機能は、ユーザーがより複雑で高度なページを作成するのに役立ちます。

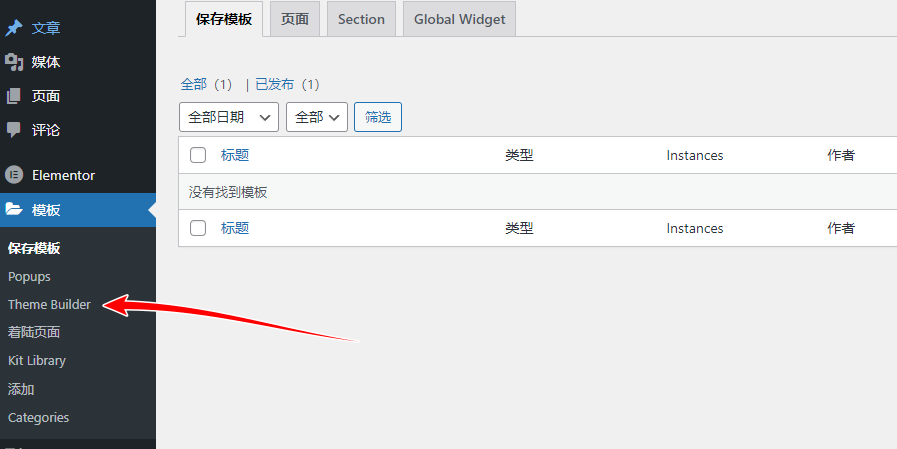
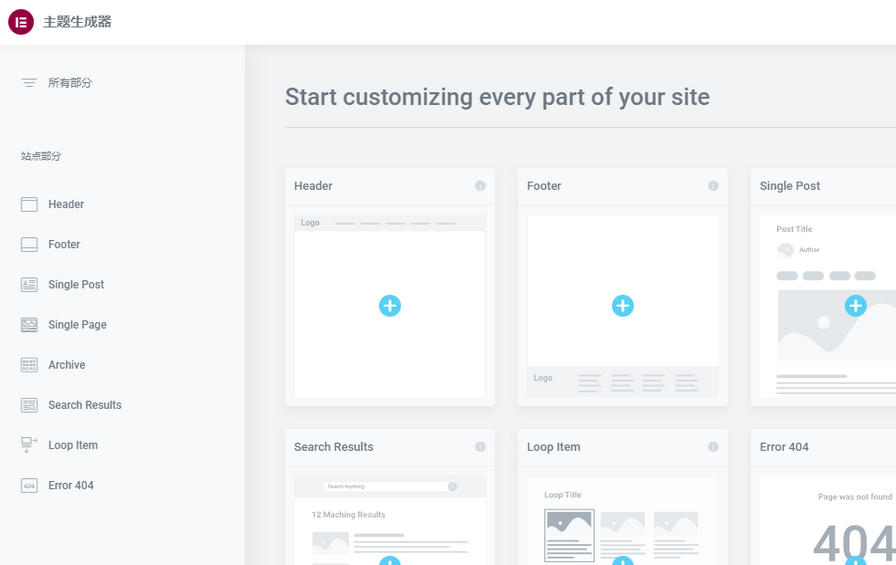
ElementorのTemplatesメニューで、Theme Builderをクリックします。

テーマビルダーを使用すると、ヘッダー、フッター、シングルポスト、シングルページ、アーカイブなど、ウェブサイトのすべての部分のデザインをカスタマイズすることができます。
WooCommerceプラグインがインストールされていれば、商品ページをデザインすることも可能です。
ダイナミックコンテンツは、各ページの上部にあるパススルーヘッダーのような、いくつかの一般的なページを作るときに非常に便利です。

上の図では、我々はタイトルを追加するには、前のチュートリアルであり、動的なコンテンツを介して、我々はページタイトルのタイトルコンテンツのデフォルトを設定することができ、ページタイトルであり、リンクはまた、投稿URLを選択することができます。
これは自動的にタイトルに対応するコンテンツを呼び出すので、手動で毎回タイトルのコンテンツとURLを変更することなく、他のページにこのモジュールの子バッチを使用することができます。
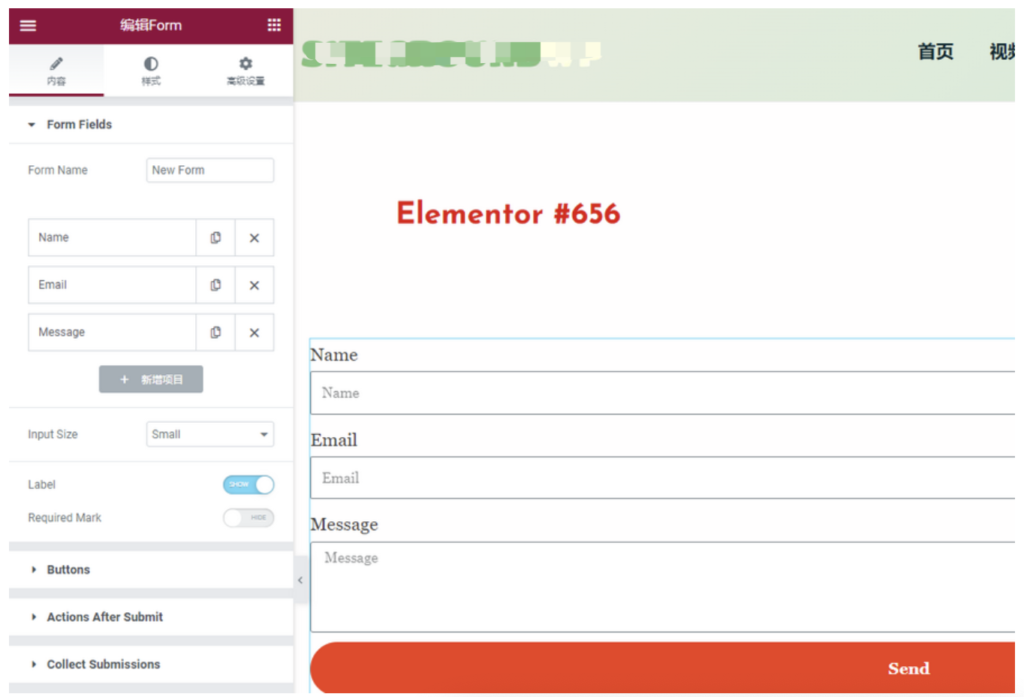
ビジネスウェブサイトの公式ウェブサイトにWordPressを使用する場合、Elementor Proのフォーム機能で作成できるオンラインコンタクトフォームが含まれます。

他のサードパーティのフォームプラグインと比較して、ElementorにはElementorで使いやすいフォームが付属しています。
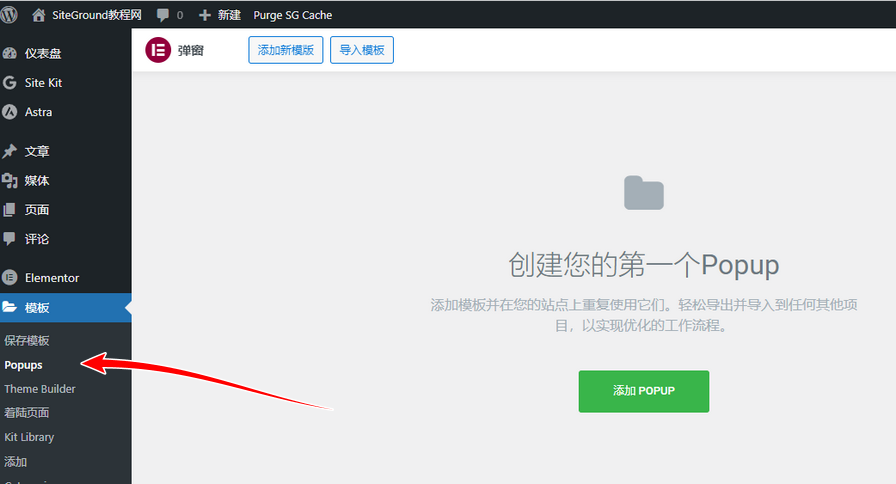
ポップアップもElementor Proの機能で、ユーザーに登録やお問い合わせを促すようなポップアップウィンドウをウェブサイトに作成することができます。

ポップアップはWordPressバックエンドのElementorのテンプレートメニューからポップアップを選択することで作成でき、ポップアップの条件や制限を設定することができます。
Elementor Proを使えば、Elementorの公式テンプレートをインポートして、好きなデザインや内容に変更することができます。

Elementorのプレハブテンプレートをインポートしたいだけでなく、非常にシンプルで、内部のWordPressの背景メニューで、テンプレート、キットライブラリを見つける。その後、上記のテンプレートのインターフェイスを見ることができ、お気に入りのテンプレートを選択し、キットを適用ボタンの右上隅をクリックすると、自動的にサイト全体のデザインと設定をインポートすることができます。

Elementorの読み込みに失敗する場合、プラグインの競合やWordPressのバージョンの非互換性などが原因である可能性があります。他のプラグインを無効にするか、WordPressのバージョンを更新することで問題を解決できます。
他のプラグインを無効にしてもWordPressの最新バージョンが読み込めない場合は、helle elementorこのテーマに切り替えて再度テストしてください、それでも読み込めない場合は、WordPressを再インストールして解決することをお勧めします。
Elementorのページの読み込みが遅い場合、サーバーの応答時間が長いか、ページのファイルサイズが大きいなどの原因が考えられます。ページのデザインを最適化し、問題を解決するためにサーバーを最適化することをお勧めします。また、サイト自体のプラグインが多すぎてページがエラーを報告している場合も、ページの読み込みが遅くなることがあります。
Elementorのページスタイルがおかしい場合、CSSの衝突やJavaScriptのエラーなどが考えられます。他のプラグインを無効にしてみたり、コードエラーをチェックして問題を解決してください。
Elementorと他のプラグインとの互換性の問題により、ページが正しく表示されなかったり、機能が動作しない場合があります。ユーザーは他のプラグインを無効にしてみるか、プラグイン作者に連絡して問題を解決することができます。