国境を越えた旅を始めよう
お問い合わせ

ウェブサイト制作 カスタマーサービス

カスタマーサービス

Shopifyのバックエンドを開き、オンラインストアオンラインストア-ナビゲーションナビゲーションページで、以下のようにShopifyナビゲーション設定ページを開きます。
![图片[3]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-1.jpg)
Shopifyシステムはデフォルトで2つのメニューグループを生成します。1つはフッターメニューで、ウェブサイトのフロントページの下部にあるメニュー項目です。必要に応じて、Add menuの右上隅にあるAdd menuリンクをクリックすると、サイドバーメニューなど他のメニューグループを作成し、ウェブサイトのサイドバーに置くことができます。名前はメインメニュー、フッターメニューですが、実際には我々はメニューの名前に限定することはできませんが、テーマの設定で、ウェブサイトのフッターメニューの前面の上部に置くことができますが、管理しやすい、我々は1つずつ対応することになりますOK上の設定。
メインメニューをクリックして、トップメニューの追加と管理ページに入ります。下の図に示すように、タイトルを変更することで、管理が分かりやすくなります。私の習慣では、メインメニューをヘッダーメニューに変更し、フッターメニューに対応させます。ヘッダーメニューのタイトルの位置は中国語で直接記入することもでき、メニューのタイトルのテキストボックスの内容は私たちの内部管理の便宜のためだけで、ウェブサイトのフォアグラウンドに表示されることはありません。
![图片[4]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-2.jpg)
メニュー項目パネルでメニュー項目を追加をクリックすると、このメニュー項目にリンクを追加することができます。通常、サイトのトップに追加したいメニュー項目は、サイトの商品カタログで、商品ライン・コレクションで作成した項目なので、ポップアップ・ウィンドウのリンク・リンクをクリックし、ドロップダウン・オプションから商品ライン・コレクションを選択します。
そして、Collectionで作成した商品カテゴリーを順番にこのページに追加していきます。Shopifyでドロップダウンメニュー、またはセカンダリーカテゴリーを作成するには、マウスをホールドしたまま、Collection名の前にある6つの点のアイコンをドラッグして、下の図のメニュー項目で左右上下にドラッグするだけです。
![图片[5]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-8.jpg)
現在、shopifyは3レベルまでのドロップダウンメニューをサポートしていますが、より多くのレベルのドロップダウンメニューをサポートするには、「Mega Menu」を検索し、関連するアプリケーションをインストールすることで実現できます。
![图片[6]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-9.jpg)
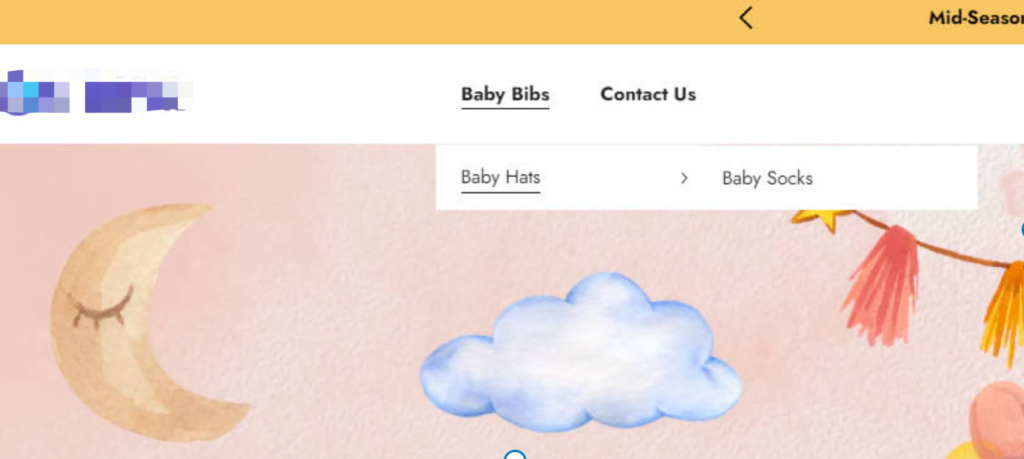
メニューが設定されたら保存します。ウェブサイトのフロントエンドを開くと、メインメニューに追加したメニュー項目が表示されます。3レベルメニューの効果を以下に示します:

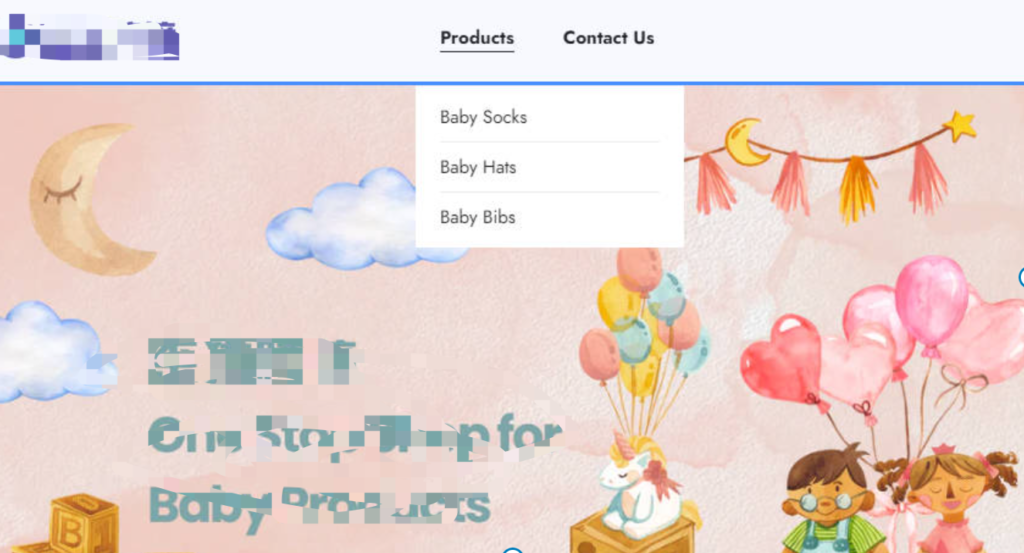
メニューバーにリンクのないプレーンテキストのメニュー項目を追加したいときがあります。メニュー項目の追加をクリックし、リンク欄に「#」と入力し、メニュー名を記入してメニューバーに追加します。下図に示す設定によると、ウェブサイトの前面では、顧客が商品のメニュー項目をクリックした後、各商品シリーズのメニュー項目がページジャンプなしで表示されます。
![图片[8]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-10.jpg)
フォアグラウンド表示効果は以下の通り。

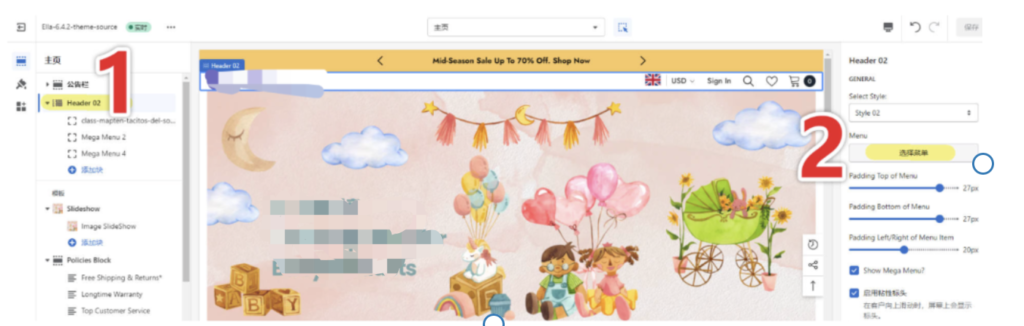
あなたがバックグラウンドで良いメインメニューを設定しても、まだサイトの前面の上部にメニューが表示されない場合は、慎重にテーマの説明文書を読んで、関連する操作でテーマのカスタマイズ設定に移動する必要があり、テーマのほとんどは、ヘッダーの設定に表示されます、以下のように、我々はサイトの上部に表示されるようにしたいメニューグループを選択する必要があり、我々は良いメニューを設定すると、サイトに表示されます!ウェブサイトのフロント。
選択されていないヘッダーメニューが表示される前のテーマカスタマイズ

ヘッダーメニューのレーンを選択した後のテーマカスタマイズ

メインメニューと同じように、先ほど作成したポリシー・ポリシー・ページと、ページ・ページからAbout us、Contact usなどのページをサイトの一番下に追加する必要があります。サイト下部にメニューグループが1つしかない場合は、基本的にヘッダーメニューと同じ手順になります。
サイト下部に2つ以上のメニューグループがある場合、バックエンドで新しいメニューグループを作成し、順番に下部メニューバーに追加する必要があります。例えば、私が使用しているEllaテーマはデフォルトでサイト下部に3つのメニューグループを提供しています。テーマのカスタマイズ機能を使ってメニューグループを追加したり、使わないものを削除したりすることができます。
![图片[12]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-5.jpg)
メニューグループの数を決めたら、次のステップはShopifyバックエンドに対応するメニューグループを追加し、設定することです:
![图片[13]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-6.jpg)
変更を保存した後、テーマによっては新しく追加したメニュー項目がサイトのフロントエンドの一番下に直接表示されます。同様に、もしあなたのウェブサイトのフロントエンドの下部に何の変更も表示されない場合は、あなたのウェブサイトのテーマでさらに設定を行う必要があることを意味します。下図のように、フッターオプションで、前のクロスで追加したメニューグループを1つずつウェブサイトの一番下に追加する必要があります。
![图片[14]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-7.jpg)
![图片[15]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-13.jpg)
次に、ShopifyのリンクリダイレクトURL Redirects機能について説明します。上の画像のURLリダイレクトを見るをクリックすると、下のようなページが開きます。リンクリダイレクトの目的は、今まであったリンクが死んでしまった場合、新しいリンクにリダイレクトし、普通に開けるようにすることです。
![图片[16]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-14.jpg)
例えば、元々Woocommerceを使って独立したウェブサイトを構築していたとして、ウェブサイトのシステムをShopifyに変更した場合、元のWoocommerce上の商品情報をShopifyに移行した後、元のWoocommerce上の元の商品リンクアドレスを、新しいShopifyウェブサイトの対応する商品のリンクアドレスにリダイレクトする必要があるとします。リンクアドレスを変更するには、URLリダイレクトを使用します。
しかし、ここでのシナリオの1つは、Bitlyを使用してショートリンクを生成する代わりに、URL Redirectを使用してShopify用の独自のショートリンクサービスを生成することです。Redirect fromに任意の単語を入力するだけで、リダイレクト元が独自のショートリンクとして表示されます。
下の図に示すように、Redirect fromにbfcmと記入し、私のウェブサイトのドメイン名をshopify.waimaob2c.comとし、ショートリンクアドレスをshopify.waimaob2c.com/bfcmとします。ブラウザでshopify.waimaob2c.com/bfcmを開くと、ページは自動的にRedirect toに入力したリンクにジャンプします。リダイレクト先のリンクアドレスは、通常プロモーションしたい商品のリンクアドレスです。
![图片[17]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-15.jpg)
URLリダイレクト設定ページの右上にあるインポートとエクスポートを使えば、CSVフォームを使ってURLリダイレクトルールを一括で追加・変更することができます。リダイレクト元は元のリンクアドレス、リダイレクト先は新しいリンクアドレスです。
![图片[18]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Market-WaimaoB2C-230407-21.jpg)
Shopify商品範囲と検索フィルターは、商品範囲リストページのサイドバーと検索結果ページに表示されるフィルターです。デフォルトではAvailabilityとPriceの2つのフィルターがあり、Addボタンをクリックすると、アプリをインストールするためにShopify App Marketplaceにリダイレクトされます。しかし、このアプリの評価は低く、AvailabilityとPriceを削除したい場合は、まずアプリをインストールする必要がある。Availability and Priceを削除してからアプリをアンインストールすると、Availability and Priceはバックグラウンドに追加されません。
もちろん、フィルターを使わない場合は、テーマのカスタマイズ設定でフィルターを直接非表示にするか、サイドバーを非表示にすれば、このフィルターは表示されなくなる。
![图片[19]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-16.jpg)
商品一覧画面でのフィルターの表示は以下のようになります:
![图片[20]-独立站Shopify菜单Menu的创建与设置 | Shopify教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Navigation-WaimaoB2C-230326-17.jpg)